FragmentTabHost+viewPager实现底部导航栏
参考了http://www.ylzx8.cn/zonghe/operating-system/1185060.html 和改进了的代码。
今天忙活了一天,在网上找资料终于凑齐7颗龙珠,召唤出神龙了。
花了很多积分下载的源码经常报错…我这份不会错的,代码易改写。
有问题可以评论交流。本人也是渣渣。
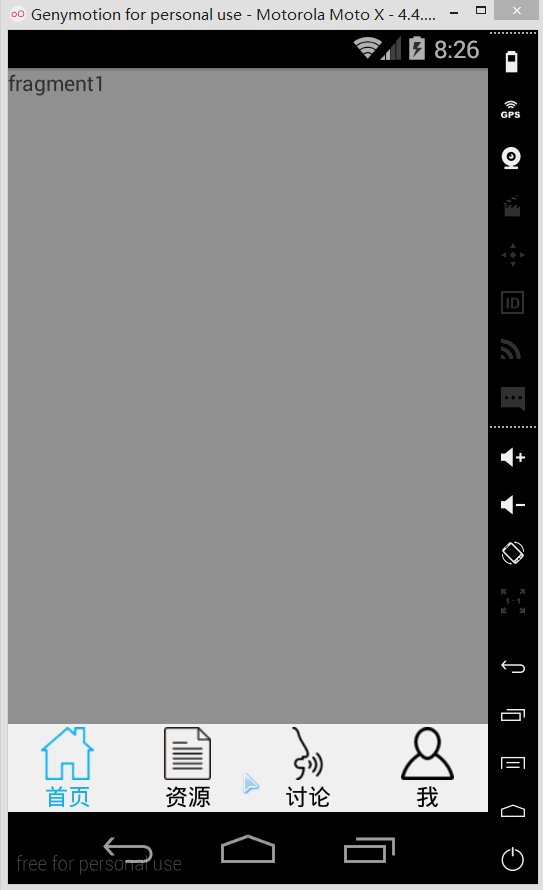
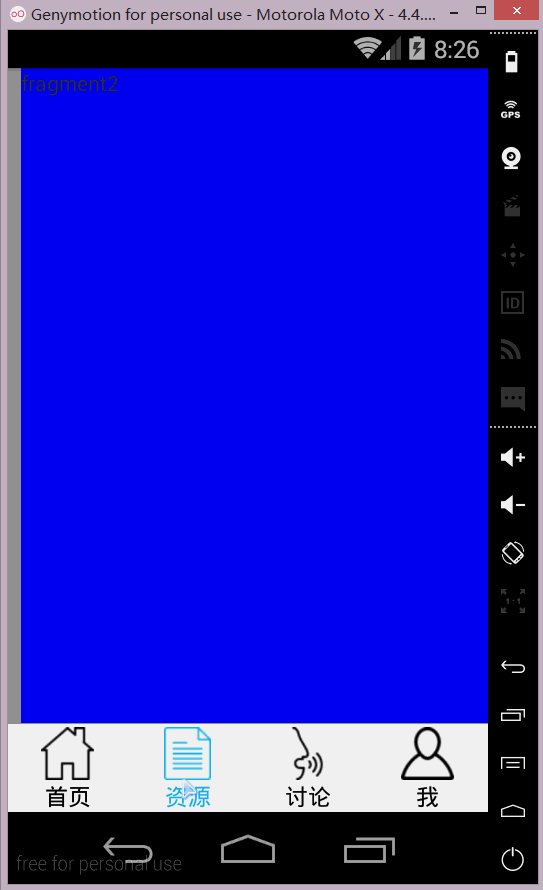
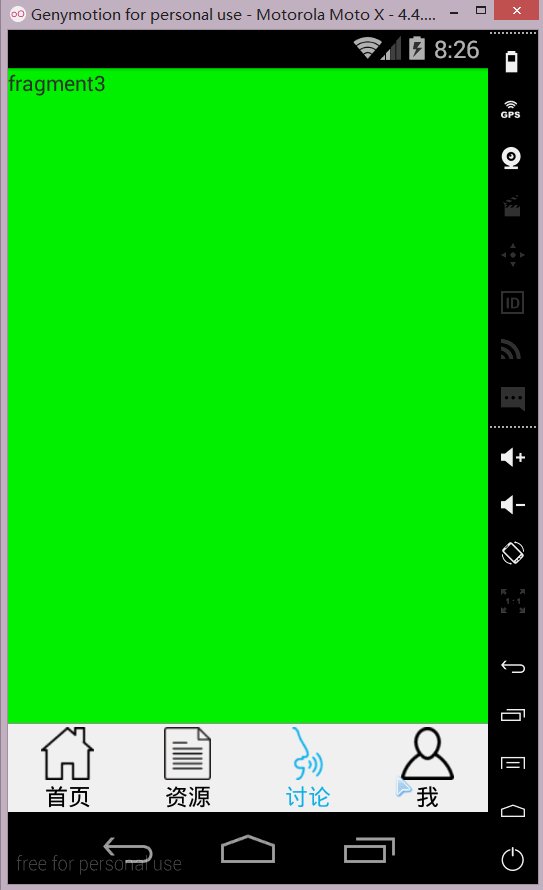
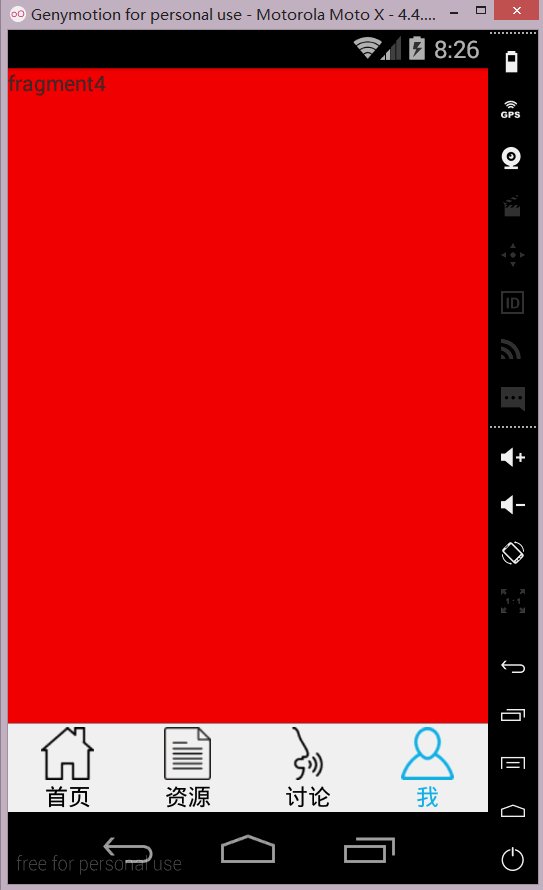
先看效果吧
给出主Activity : MainActivity的代码:
package com.example.fragmenttabhost;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentTabHost;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ImageView;
import android.widget.TabHost.OnTabChangeListener;
import android.widget.TextView;
public class MainActivity extends FragmentActivity {
private FragmentTabHost tabHost;
private String currentTabId;
private View currentView;
private LayoutInflater inflate;
private int blue = 0xFF18B4ED;
private int whirt = 0xFFFFFFFF;
private int black = 0xFF000000;
private int mImageViewArray[] = { R.drawable.tab1_button,
R.drawable.tab2_button, R.drawable.tab3_button,
R.drawable.tab4_button };
private String mTextviewArray[] = { "首页", "资源", "讨论", "我" };
private int itemTextArry[] = { R.string.home, R.string.resources,
R.string.talk, R.string.myself };
private FragmentPage1 fragmentPage1 = new FragmentPage1();
private FragmentPage2 fragmentPage2 = new FragmentPage2();
private FragmentPage3 fragmentPage3 = new FragmentPage3();
private FragmentPage4 fragmentPage4 = new FragmentPage4();
private View tab[] = new View[4];
// 定义数组来存放Fragment界面
private Class fragmentArray[] = { FragmentPage1.class, FragmentPage2.class,
FragmentPage3.class, FragmentPage4.class };
private Fragment fragmentPage[] = { fragmentPage1, fragmentPage2,
fragmentPage3, fragmentPage4 };
private ViewPager viewPager;
private List<Fragment> fragmentList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_bottom);
initTabHost();
initViewPager();
}
private void initTabHost() {
fragmentList = new ArrayList<Fragment>();
tabHost = (FragmentTabHost) findViewById(android.R.id.tabhost);
tabHost.setup(this, getSupportFragmentManager(),
android.R.id.tabcontent);
// 实例化视图
inflate = LayoutInflater.from(this);
int count = mTextviewArray.length;
for (int i = 0; i < count; i++) {
// 获取图片
tab[i] = getTabItemView(i);
// 添加fragmentPage到List<Fragment>中
fragmentList.add(fragmentPage[i]);
// 为每一个Tab按钮设置图标、文字和内容并添加进Tab选项卡中
tabHost.addTab(
tabHost.newTabSpec(mTextviewArray[i]).setIndicator(tab[i]),
fragmentArray[i], null);
// 设置Tab按钮的背景
tabHost.getTabWidget().getChildAt(i).setBackgroundColor(whirt);
// 设置按钮及字体的颜色
chooseItem(tab[i], false);
}
// 设置第一个按钮被选中
chooseItem(tab[0], true);
currentTabId = mTextviewArray[0];
currentView = tab[0];
// 设置去间隔线
tabHost.getTabWidget().setDividerDrawable(null);
tabHost.setOnTabChangedListener(new OnTabChangeListener() {
@Override
public void onTabChanged(String tabId) {
if (!currentTabId.equals(tabId)) {
chooseItem(currentView, false);
View preView = tabHost.getCurrentTabView();
currentView = preView;
chooseItem(preView, true);
currentTabId = tabId;
}
viewPager.setCurrentItem(tabHost.getCurrentTab());
}
});
}
// item的选中状态
private void chooseItem(View view, boolean b) {
if (b) {
((TextView) view.findViewById(R.id.textview)).setTextColor(blue);
} else {
((TextView) view.findViewById(R.id.textview)).setTextColor(black);
}
view.findViewById(R.id.imageview).setEnabled(!b);
}
private void initViewPager() {
viewPager = (ViewPager) findViewById(R.id.itemViewPager);
viewPager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageScrollStateChanged(int arg0) {
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageSelected(int arg0) {
tabHost.setCurrentTab(arg0);
}
});
viewPager.setAdapter(new FragmentViewPagerAdapter(
getSupportFragmentManager(), fragmentList));
//设置缓存的viewPager数量
viewPager.setOffscreenPageLimit(3);
}
/**
* 给Tab按钮设置图标和文字
*/
private View getTabItemView(int index) {
View view = inflate.inflate(R.layout.tab_item_view, null);
ImageView imageView = (ImageView) view.findViewById(R.id.imageview);
imageView.setImageResource(mImageViewArray[index]);
TextView textView = (TextView) view.findViewById(R.id.textview);
textView.setText(itemTextArry[index]);
return view;
}
}下面是FragmentViewPagerAdapter的代码:
package com.example.fragmenttabhost;
import java.util.List;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
public class FragmentViewPagerAdapter extends FragmentPagerAdapter {
private List<Fragment> fragmentList;
public FragmentViewPagerAdapter(FragmentManager fm,
List<Fragment> fragmentList) {
super(fm);
this.fragmentList = fragmentList;
}
@Override
public Fragment getItem(int arg0) {
return fragmentList.get(arg0);
}
@Override
public int getCount() {
return fragmentList.size();
}
}几个FragmentPager都继续Fragment并实现
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState){/******/}创建视图的方法。
下面给出activity_bottom.xml的代码
<android.support.v4.app.FragmentTabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="0" />
<android.support.v4.view.ViewPager
android:id="@+id/itemViewPager"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1" />
<View
android:layout_width="fill_parent"
android:background="#999999"
android:layout_height="1px" />
<TabWidget
android:id="@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" />
</LinearLayout>
</android.support.v4.app.FragmentTabHost>
<!--以下是tab_item_view.xml -->
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical" >
<ImageView
android:id="@+id/imageview"
android:layout_width="35dp"
android:layout_height="35dp"
android:focusable="false"
android:layout_marginTop="2dp"
android:src="@drawable/home">
</ImageView>
<TextView
android:id="@+id/textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="首页"
android:textSize="15sp">
</TextView>
</LinearLayout>本文借鉴了:http://www.ylzx8.cn/zonghe/operating-system/1185060.html 博主的代码,特此声明!























 2368
2368

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








