-------------------------------------2021.02.09-------------------------------------------
本文章包含的内容
- 了解全局 - Webpack是什么?有什么用?
- 定义目标 - 用Webpack打包一个最简单的文件
1. Webpack是什么?有什么用?
a. 是一个打包工具
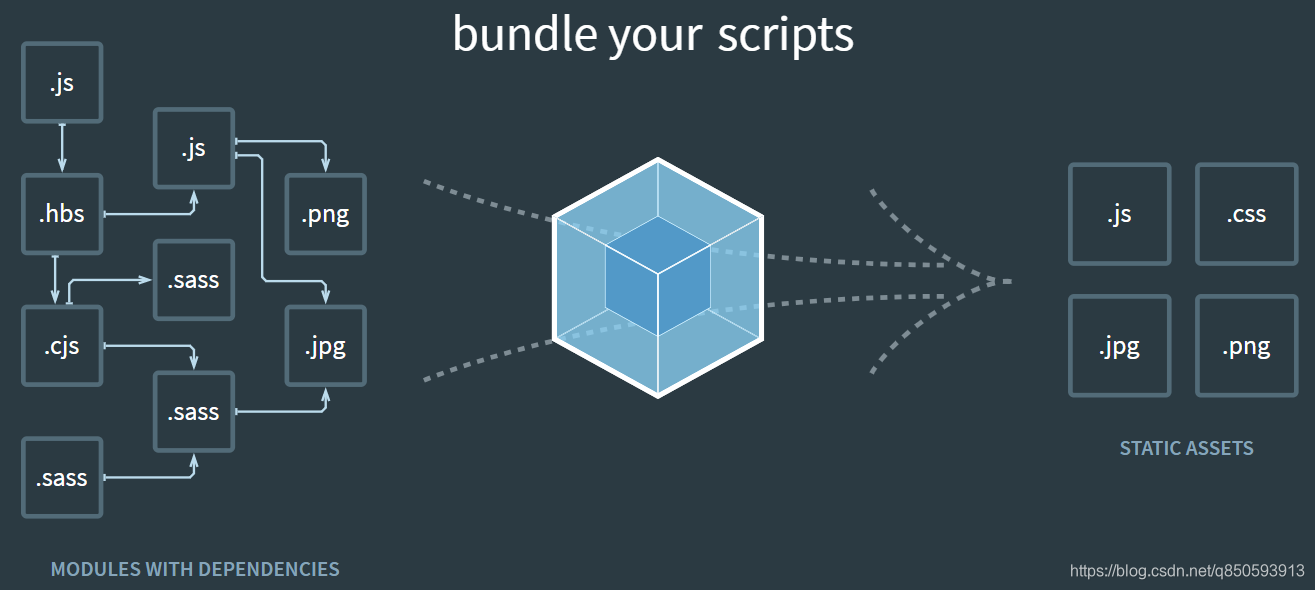
可以根据多个文件的依赖关系将多个文件打包成一个或者多个文件,正如官网首页演示的图一样

b. 是一个语法转换工具
可以借助loader或者插件将代码中的ES6规范语法转换成ES5规范语法,达到让更多浏览器兼容的目的
2. 开始使用Webpack
1. 基本配置
创建项目目录
mkdir webpack-demo
进入项目目录
cd webpack-demo
初始化package.json文件
npm init -y
安装webpack相关依赖,webpack-cli用于在命令行运行webpack
npm install webpack webpack-cli --save-dev
创建src(source)文件夹并且在此文件夹下创建index.js文件
webpack-demo
|- package.json
|- /src
|- index.js
function component() {
const element = document.createElement('div');
// _ 表示lodash依赖,目前尚未引入
element.innerHTML = _.join(['Hello', 'webpack'], ' ');
return element;
}
document.body.appendChild(component());
创建index.html文件,同时本地引入刚才创建的index.js文件和从外部引入的lodash依赖
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Getting Started</title>
<script src="https://unpkg.com/lodash@4.17.20"></script>
</head>
<body>
<script src="./src/index.js"></script>
</body>
</html>
调整package.json文件,添加private字段设置为true,同时移除main字段,这些操作都是防止我们的代码意外会被意外发布到npm库上
{
"name": "webpack-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"private": true,
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^5.4.0",
"webpack-cli": "^4.2.0"
}
}
可以看到我们从外部引入了lodash库,此处有几个问题
a. 没有明确代码中是否使用到这个库
b. 如果地址失效等原因导致无法引入这个库,将导致网页不能运行
c. 如果引入了这个库但没有被使用,则浏览器会强行下载没必要的库而产生了多余的代码
2. 打包
创建dist(distribution)文件夹,将index.html文件移动到该文件夹下,src文件夹下的代码是我们可以编辑的代码,dist文件夹下的代码则是将src文件下的代码打包压缩和优化后生成的代码并最后被浏览器加载
webpack-demo
|- package.json
|- /dist
|- index.html
|- /src
|- index.js
下载lodash库
npm install --save lodash
在index.js文件中引入lodash库
import _ from 'lodash';
function component() {
const element = document.createElement('div');
element.innerHTML = _.join(['Hello', 'webpack'], ' ');
return element;
}
document.body.appendChild(component());
现在我们可以去掉index.html文件中引入的lodash库,同时将直接从src文件夹中引入index.js文件改为直接引入main.js文件,main.js文件将在运行打包命令后生成
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Getting Started</title>
</head>
<body>
<script src="main.js"></script>
</body>
</html>
运行npx webpack命令,webpack会将src文件夹的index.js文件作为入口文件打包生成到dist文件夹下的main.js(npx和npm命令一样在node安装后就由)
npx webpack
如果现在打开index.html文件,正常情况下应该能看“Hello webpack”的文字
3. 模块
webpack可以帮你将import和export转换成浏览器可以兼容识别的语法,如果你有在使用其他ES6特性,请借助Webpack的loader使用babel进行转换
4. 使用配置文件
大多数项目需要更加复杂的打包配置,这时候需要我们手动进行配置
创建webpack.config.js文件
webpack-demo
|- package.json
|- webpack.config.js
|- /dist
|- index.html
|- /src
|- index.js
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist'),
},
};
运行打包命令,但要指定打包配置文件
npx webpack --config webpack.config.js
通常如果目录下存在webpack.config.js,打包命令会默认使用该配置文件进行打包,也可以使用–config指定不同的打包配置文件
更多配置,请参考这里
5. NPM脚本
每次都要复制一下命令执行很麻烦,可以配置package.json文件下script字段一个命令别名,只需要执行该命令别名即可
{
"name": "webpack-demo",
"version": "1.0.0",
"description": "",
"private": true,
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^5.4.0",
"webpack-cli": "^4.2.0"
},
"dependencies": {
"lodash": "^4.17.20"
}
}
运行命令
npm run build
3. 总结
以上就是webpack最最基本的用法————祝你每天进步一点点,再见





















 198
198











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








