相对定位主要针对的是元素本身,若元素A在网页任意位置进行移动,无论移动在B处,或是C处,它的初始参照物,也就是中心,仍然以A为标准。
例:
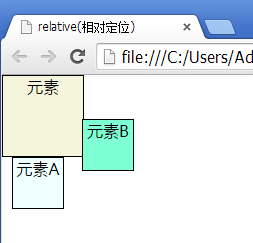
<head>
<style type="text/css">
*{
margin:0;
padding:0;
text-align:center;
font-family:微软雅黑;
}
#box {
height:80px; width:80px;
background-color: #f5f5dc;
border:1px solid;
}
#box_a {
height:50px; width:50px;
background-color: #f0ffff;
border:1px solid;
position: relative;
left:10px;
top:0px;
}
#box_b {
height:50px; width:50px;
background-color: #7fffd4;
border:1px solid;
position: relative;
left:80px;
top:-90px;
}
</style>
</head>
<body>
<div id="box">元素</div>
<div id="box_a">元素A</div>
<div id="box_b">元素B</div>
</body>
注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
绝对定位和相对定位相对,主要对最近已定位的元素的初始位置进行定位,该元素可以任意放置位置。一般不受限制。
用法如:
#box_b {
height:50px; width:50px;
background-color: #7fffd4;
border:1px solid;
position: absolute;
left:1px;
top:10px;
}
























 4613
4613











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








