接到需求是想给日期选择器加上默认值,默认为当前日期的前一天。
最开始想的思路是,直接给v-model绑定的数据赋值
date: new Date() - 1000 * 24 * 60 * 60
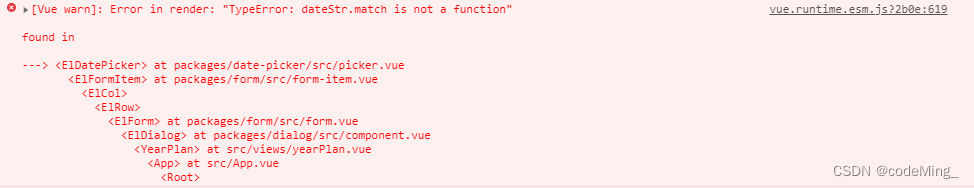
这时候就报错了

而直接赋值new Date()就没问题。
究其所以,其实就是数据类型的问题,日期选择器接受的数据都是string类型,我们需要给它加一个String()方法来处理。
date: String(new Date() - 1000 * 24 * 60 * 60)
当然我个人更建议在created生命周期钩子中修改此数据。
使用时间格式化工具
export function formatDate(date, fmt) {
if (typeof date == 'string') {
return date;
}
if (!fmt) fmt = "yyyy-MM-dd";
if (!date || date == null) return null;
var o = {
'M+': date.getMonth() + 1, // 月份
'd+': date.getDate(), // 日
'h+': date.getHours(), // 小时
'm+': date.getMinutes(), // 分
's+': date.getSeconds(), // 秒
'q+': Math.floor((date.getMonth() + 3) / 3), // 季度
'S': date.getMilliseconds() // 毫秒
}
if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (date.getFullYear() + '').substr(4 - RegExp.$1.length))
for (var k in o) {
if (new RegExp('(' + k + ')').test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length === 1) ? (o[k]) : (('00' + o[k]).substr(('' + o[k]).length)))
}
return fmt
}
this.date = formatDate(new Date())






















 5091
5091











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








