创建一个模仿电影中黑客电脑界面的HTML代码可以是一个有趣的小项目,但请记住,这只是一种视觉效果,不涉及任何实际的黑客活动。

下面是一个简单的HTML和CSS示例,用于创建一个类似黑客界面的网页:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>黑客界面模仿</title>
<style>
body, h1, h2 {
margin: 0;
padding: 0;
font-family: 'Courier New', Courier, monospace;
}
.container {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background-color: #000;
color: #0f0;
font-size: 20px;
overflow: hidden;
}
.terminal {
padding: 20px;
background-color: #111;
border: 2px solid #0f0;
display: flex;
flex-direction: column;
}
.output {
flex: 1;
overflow-y: auto;
}
.input {
margin-top: 10px;
}
.prompt {
display: inline-block;
width: 90%;
color: #0f0;
}
.cursor {
display: inline-block;
margin-left: 5px;
animation: blink 1s infinite;
}
@keyframes blink {
50% { opacity: 0; }
}
</style>
</head>
<body>
<div class="container">
<div class="terminal">
<h1>欢迎来到黑客帝国</h1>
<div class="output">
<p><span class="prompt">user@system:~$ </span><span class="command">whoami</span></p>
<p><span class="prompt">user@system:~$ </span><span class="command">ls -la /root</span></p>
<!-- 更多命令输出 -->
</div>
<div class="input">
<span class="prompt">user@system:~$ </span>
<span class="cursor" style="font-size: 20px;">_</span>
</div>
</div>
</div>
</body>
</html>
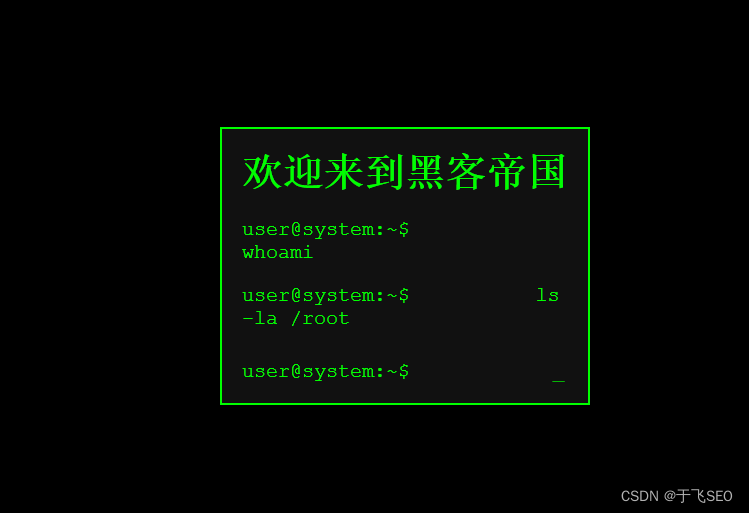
这段代码创建了一个带有绿色文字和黑色背景的终端界面,看起来像是电影中的黑客电脑界面。.prompt类表示命令提示符,.cursor类表示光标,它使用CSS动画来模拟闪烁效果。
你可以添加更多的<p>元素来模拟更多的命令和输出,或者使用JavaScript来动态生成命令输出,使其看起来更真实。
请记住,这个界面只是一个视觉效果,没有任何实际的黑客功能。此外,真正的黑客工作涉及到复杂的技术知识,并且应该始终遵守法律和道德标准。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










