一、BOM
1、BOM:broswer object model:浏览器对象模型
2、BOM常用对象:
navigator:获取浏览器信息screen:获取屏幕的信息location:获取到请求的url的地址、设置url地址history:请求的url的历史记录window:窗口对象,顶层对象,所有的bom对象都是在window里面的。
3、window对象常用方法:
alert(显示信息):页面弹出一个框,显示内容。confirm(显示信息):确认框,该方法有返回值,点击确认返回true,点击取消返回falseprompt(提示值,默认值):输入对话框open(URL地址," ",窗口特征):打开新窗口close():关闭窗口setInterval(js代码,毫秒数):指定周期内调用函数,反复调用setTimeout(js代码,毫秒数):指定时间内调用函数,只调用一次。clearInterval():清除设置的setIntervalclearTimeout():清除设置的setTimeout
二、DOM

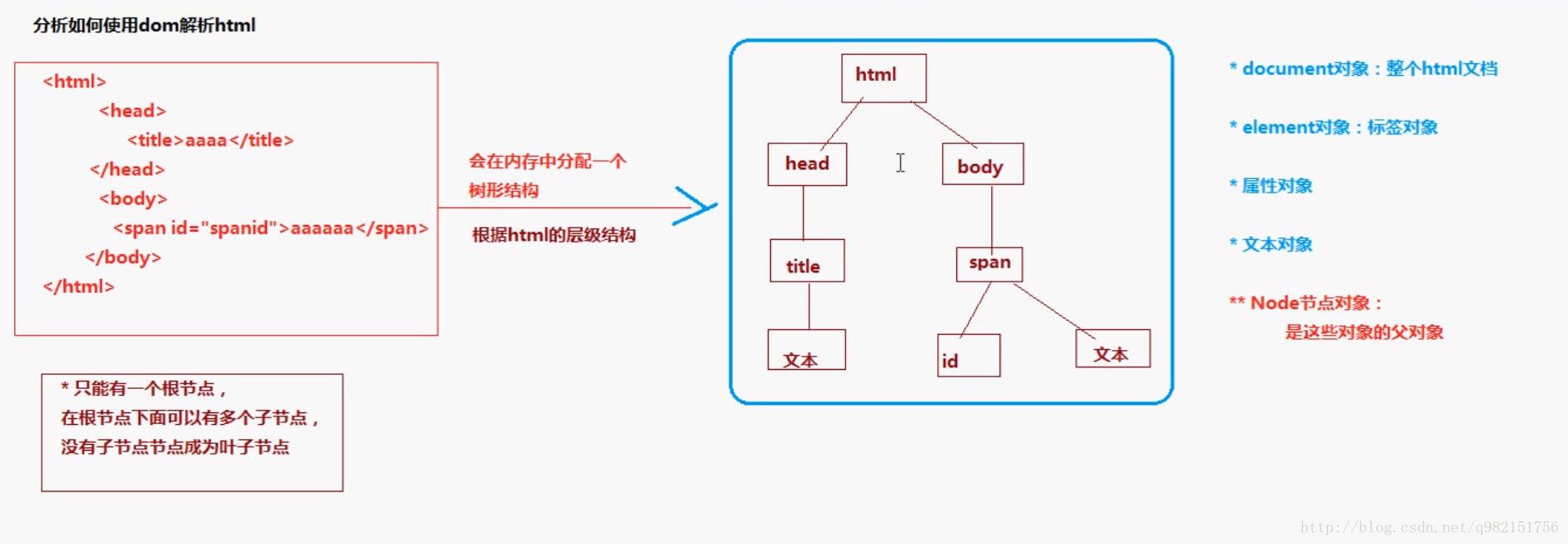
1、DOM:document object model :文档对象模型。我们可以使用dom里提供的对象的属性和方法,对html和xml进行操作。
2、document对象的常用方法:
write():向页面输出变量和html代码getElementById("id属性值"):通过id得到标签,得到标签后,就可以通过标签.属性来修改属性。getElementsByName("name属性值"):通过标签的name属性得到标签的数组,通过遍历数组来得到每一个标签。getElementsByTagName("标签名称"):通过标签名称得到标签的数组,通过遍历数组来得到每一个标签。
3、opener属性,这个属性可以得到创建当前窗口的窗口






















 688
688











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








