计算机毕业设计:基于大数据的电影推荐系统✅
毕业设计:2023-2024年计算机专业毕业设计选题汇总(建议收藏)
毕业设计:2023-2024年最新最全计算机专业毕设选题推荐汇总
🍅感兴趣的可以先收藏起来,点赞、关注不迷路,大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助同学们顺利毕业 。🍅
1、项目介绍
关键技术
- 前端: Vue框架 + Echarts + BaiduMap + Axios
- 后端: Flask框架
- 爬虫: python + bs4 +去哪儿网站
这个旅游数据爬取分析可视化系统是基于Vue框架的前端开发的,使用了Echarts来呈现数据分析结果,同时也使用了BaiduMap来展示地理位置信息。在前后端交互方面,使用了Axios来发送请求和接收数据。
2、项目界面
(1)旅游数据可视化大屏

(2)旅游景点热力图

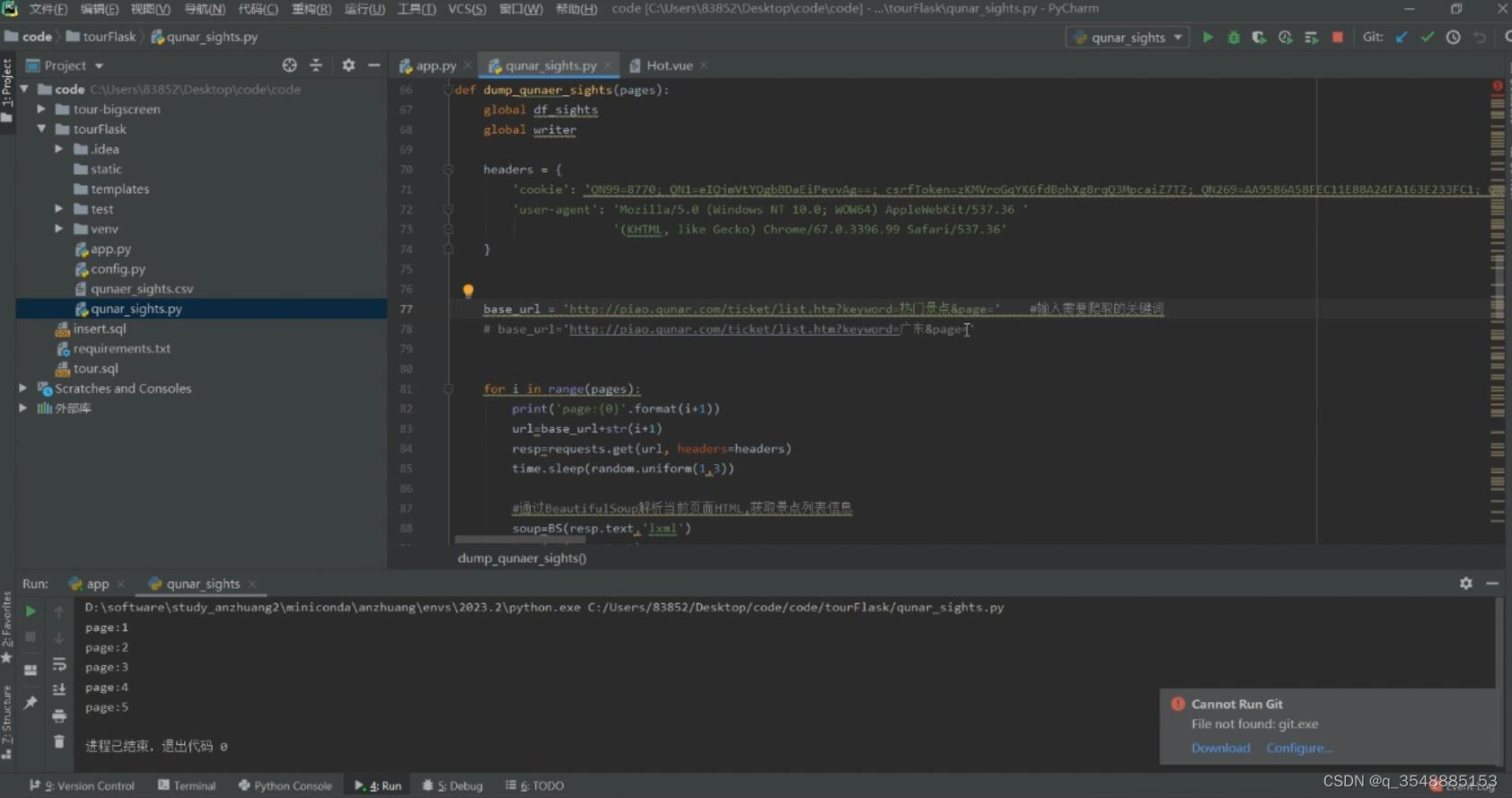
(3)数据爬取

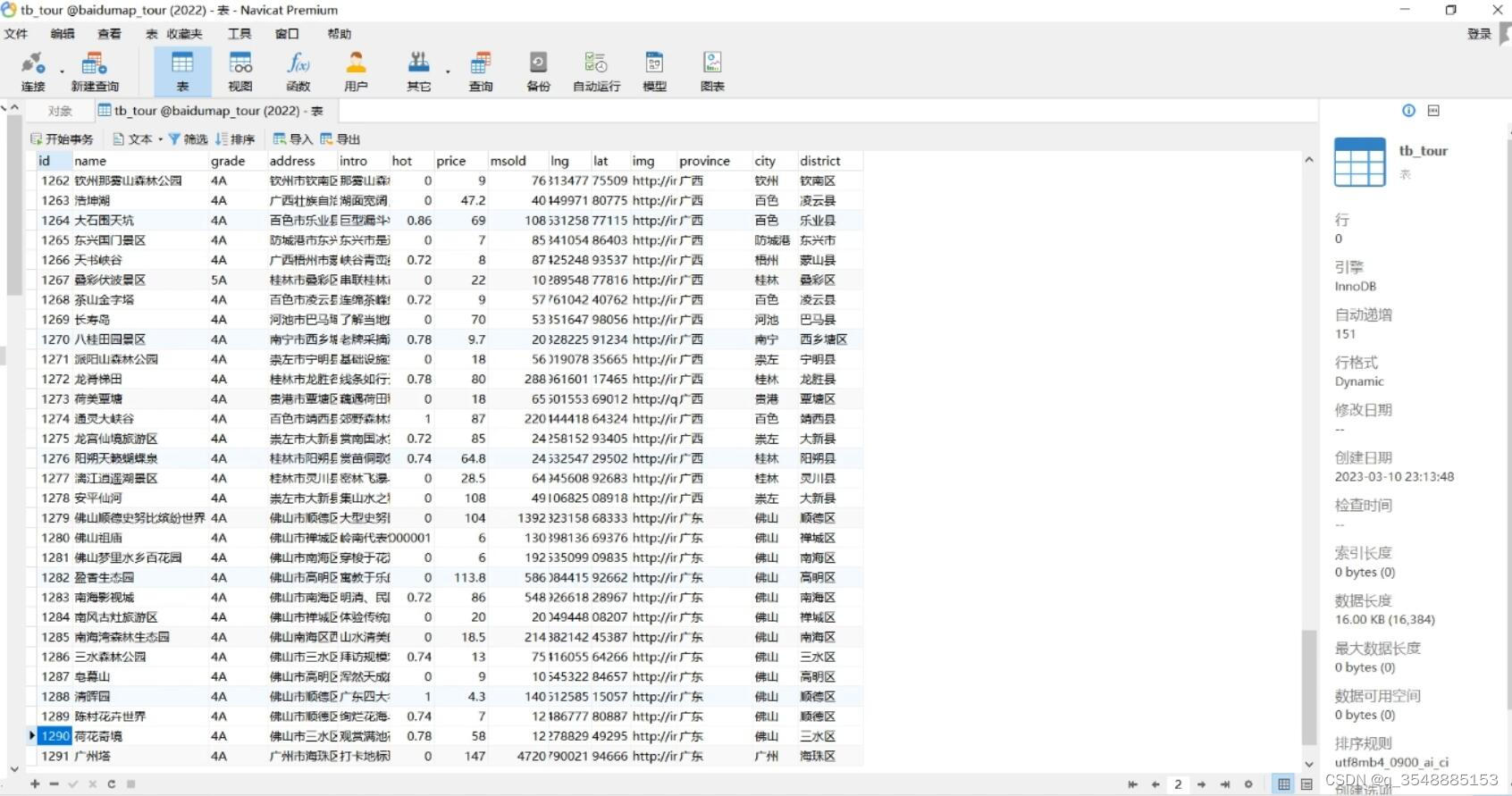
(4)数据库旅游数据

3、项目说明
这个旅游数据爬取分析可视化系统是基于Vue框架的前端开发的,使用了Echarts来呈现数据分析结果,同时也使用了BaiduMap来展示地理位置信息。在前后端交互方面,使用了Axios来发送请求和接收数据。
后端部分使用了Flask框架来处理前端发送的请求,并进行相应的数据处理和分析。爬虫部分使用了Python编程语言,结合BeautifulSoup库来爬取去哪儿网站上的旅游数据。
这个系统的主要功能是爬取旅游数据并进行分析,并将分析结果以可视化的形式展示给用户。用户可以通过系统界面选择不同的地点和时间范围来获取相应的旅游数据,系统会自动爬取网站上的数据并进行分析,最后将分析结果以图表和地图的形式展示给用户。
通过这个系统,用户可以方便地获取和分析旅游数据,了解不同地点的旅游热度和趋势,以及一些相关的信息,例如景点评分、人流量等。这对于旅游行业的决策者和旅游爱好者来说,都是非常有价值的工具。
4、核心代码
from flask import Flask, request, jsonify
from flask_sqlalchemy import SQLAlchemy
from flask_marshmallow import Marshmallow
from sqlalchemy.sql import func
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'mysql+pymysql://root:123456@localhost/baidumap_tour'
app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = False
app.config['JSON_AS_ASCII'] = False
db = SQLAlchemy(app)
ma = Marshmallow(app)
hot_schema = HotSchema()
hot_schema = HotSchema(many=True)
@app.route('/')
def hello_world(): # put application's code here
result = db.session.query(Tour.city, func.count('*').label('value')).group_by(Tour.city).filter(Tour.city != '').all()[:5]
return jsonify(chart_schema.dump(result)), 200
@app.route('/hot_tour')
def hot_tour_site(): # put application's code here
result = db.session.query(Tour.city, Tour.lng, Tour.lat).order_by(Tour.msold.desc()).all()[:30]
# print(result)
chart_schema.dump(result)
return jsonify(chart_schema.dump(result))
@app.route('/city_rank')
def city_rank(): # put application's code here
result = db.session.query(Tour.city.label("name"), func.sum(Tour.msold).label('value')).group_by(Tour.city).filter(Tour.city != '').all()[:20]
# print(result)
rank_schema.dump(result)
return jsonify(rank_schema.dump(result))
@app.route('/tour_rank')
def tour_rank(): # put application's code here
result = db.session.query(Tour.name, func.sum(Tour.msold).label('value')).group_by(Tour.name).filter(Tour.city != '').all()[:20]
# print(result)
rank_schema.dump(result)
return jsonify(rank_schema.dump(result))
@app.route('/province_rank', methods=['POST'])
def province_rank(): # put application's code here
province = request.json['province']
result = db.session.query(Tour.name, func.sum(Tour.msold).label('value')).group_by(Tour.name).\
filter(Tour.province == province).all()[:10]
# result2 = db.session.query(Tour.name, func.sum(Tour.msold).label('value')).group_by(Tour.name). \
# filter(Tour.province == '海南').all()[:10]
# result3 = db.session.query(Tour.name, func.sum(Tour.msold).label('value')).group_by(Tour.name). \
# filter(Tour.province == '上海').all()[:10]
return jsonify(rank_schema.dump(result))
@app.route('/district_rank')
def district_rank(): # put application's code here
result = db.session.query(Tour.district.label('name'), func.sum(Tour.msold).label('value')).group_by(Tour.district).\
filter(Tour.district != '').order_by(func.sum(Tour.msold)).all()[:10]
return jsonify(rank_schema.dump(result))
@app.route('/hotPlaceData')
def hotPlaceData(): # put application's code here
result = db.session.query( Tour.lng, Tour.lat, Tour.msold.label('count')).order_by(Tour.msold.desc()).all()[:30]
# print(result)
return jsonify(hot_schema.dump(result)
)
if __name__ == '__main__':
app.run()
5、源码获取
🍅由于篇幅限制,获取完整文章或源码、代做项目的,查看我的【用户名】、【专栏名称】、【顶部选题链接】就可以找到我啦🍅
感兴趣的可以先收藏起来,点赞、关注不迷路,下方查看👇🏻获取联系方式👇🏻

























 982
982











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








