1.position:fixed定位时 “高度坍塌” 问题
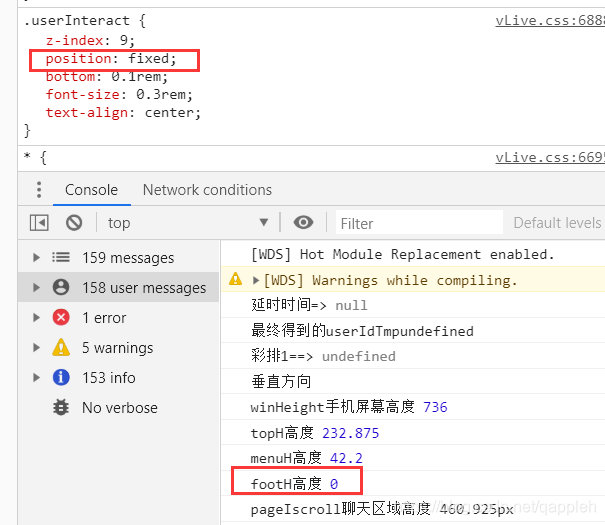
发现在用jquery的css()方法给position:fixed的元素设置高度时,获取到的高度为0,如图:

我把position:fixed样式取消了就可以获取到高度,我想了一下可能是脱离了普通文档流引起的,后面去网上搜索了一下解决方案,通过在这个元素的下面再加一个div,在这个div上设置高度来解决了这个问题,html代码如下:
<div class="userInteract" style="position:fixed">
<div id="userInteract" style="height:40px;line-height: 40px;">
<ul>
<li></li>
</ul>
</div>
</div>为什么不直接不用position:fixed样式呢,因为有些浮在页面底部的按钮必须要使用position:fixed样式,参考链接:
https://www.bbsmax.com/A/1O5Eo8X8z7/






















 223
223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








