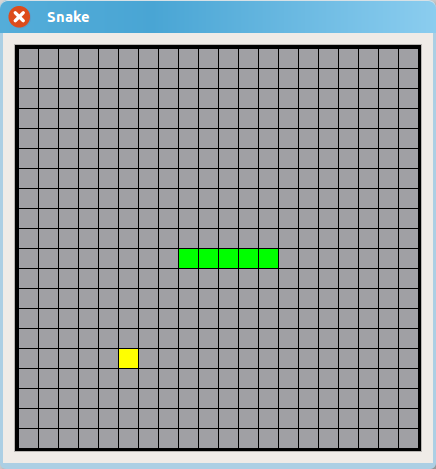
上一章里简单介绍了元素/场景结构,接下来两章将会用这个架构来制作一个完整的程序------贪吃蛇,相信大家都玩过,至少知道这个游戏,在智能手机出现前,这个游戏几乎是所有手机的标配游戏,而今天将会介绍下如何利用前面介绍的元素/场景架构来实现这个程序,首先看下程序的大概样子
先简单的分析下游戏的结构,最主要的是蛇和食物,这里绿色的蛇使用QGraphicsRectItem,而绿色的蛇使用的是QGraphicsPathItem,这两个元素被放置于场景中,即QGraphicsScene中,然后用QGraphicsView显示出来,我们看到的这个程序实际上就是QGraphicsView,这几个元素构成了程序的主体,剩下的就是地图上的网格(细线),这里一个办法是使用设置QGraphicsScene的背景,另外一种方法就是我这里采用的QGraphicsLineItem,两种方法纯属个人洗好,还有就是地图四周的“墙”,这些墙都是QGraphicsRectItem,这些墙把地图围了起来。
在了解了游戏的结构后就是制作的顺序了
1 确定地图和显示器,即QGraphicsScene和QGraphicsView
2 在地图准确的位置上放置QGraphicsLineItem形成地图上的网格
3 在地图四周放置QGraphicsRectItem形成地图上的墙
4 在地图上放置蛇和食物
5 设置蛇的功能,能被按键操作运动方向
6 完成游戏的判断,如迟到食物后蛇边长,同时出现新的食物,吃到自己或撞到墙后游戏结束
明确了游戏的制作顺序后就可以开始码了。。。。。这个游戏中需要用到一个结构和一个枚举
struct GridPoint
{
int x;
int y;
bool operator==(const GridPoint& p){ return (p.x == x && p.y == y); }
};
enum MoveDirction{GoUp,GoDown,GoLeft,GoRight};
首先是头文件
class Snake : public QDialog
{
Q_OBJECT
private:
MoveDirction currentDirction_enum; //蛇的运动方向
QGraphicsView* gameView_GraphicsView; //游戏地图和显示
QGraphicsScene* gameMap_GraphicsScene;
QGraphicsRectItem* food_GraphicsRectItem; //食物
QGraphicsPathItem* snake_GraphicsPathItem; //蛇
QTimer* clock_Timer; //计时器
QList<GridPoint> snakePath_List; //蛇身体的坐标
void createGameMap(); // 这些私有函数用于实现游戏的功能,设置地图网格,放置墙,食物,等等
void createWall();
void putFood(int x = 5, int y = 15);
void setSnakeShape(const QList<GridPoint>& newSnakePath = QList<GridPoint>());
public:
Snake(QWidget *parent = 0);
~Snake();
protected:
void keyPressEvent(QKeyEvent* event);
signals:
void gameLost();
void eatFood();
private slots:
void movingSnake(); //这些槽用于游戏时候的判断,移动蛇,食物等等
void movingFood();
void gameOver();
};这个类的成员变量的含义见注释,其中clock_Timer用于计时,QTimer类有个信号timeout(),这个信号每个一段事件就会发射,通过setInterval()函数可以设定信号发射的间隔,通过start()和stop()函数可以控制信号开始/停止发射信号,通过这个计时器可以很方便的控制蛇的运动
接下来是这个类的构造函数
const int MAP_COUNT_SNAKE = 20; //地图由各自组成,这个值表示格子的数量,值为20,表示地图由20X20个格子组成
const int MAP_SIZE_SNAKE = 20; //每个格子的尺寸均为QSize(MAP_SIZE_SNAKE,MAP_SIZE_SNAKE)
const int MOVE_SPEED_SNAKE = 700; //设默认移动速度,单位为毫秒
Snake::Snake(QWidget *parent)
: QDialog(parent)
{
currentDirction_enum = GoLeft; //确定蛇其实的运动方向是向左边
gameView_GraphicsView = new QGraphicsView; //设置地图和显示器
gameMap_GraphicsScene = new QGraphicsScene;
clock_Timer = new QTimer(this);
gameView_GraphicsView->setScene(gameMap_GraphicsScene);
gameMap_GraphicsScene->setSceneRect(-3, -3, 406, 406); //在放置墙的函数里在一起介绍为什么显示的区域会这么奇葩
food_GraphicsRectItem = NULL; //食物和蛇的放置会有专门的函数来完成,这里先把食物对象设为NULL,把蛇的颜色设为绿色
snake_GraphicsPathItem = new QGraphicsPathItem;
snake_GraphicsPathItem->setBrush(QBrush(QColor(Qt::green)));
gameMap_GraphicsScene->addItem(snake_GraphicsPathItem);
clock_Timer->setInterval(MOVE_SPEED_SNAKE); //设定定时器发射信号的间隔为700毫秒,也就是说蛇每隔0.7秒就移动一次
clock_Timer->start();
createGameMap();
createWall();
putFood();
setSnakeShape();
QHBoxLayout* main_Layout = new QHBoxLayout;
main_Layout->addWidget(gameView_GraphicsView);
setLayout(main_Layout);
main_Layout->setSizeConstraint(QLayout::SetFixedSize);
connect(clock_Timer, SIGNAL(timeout()), this, SLOT(movingSnake()));
connect(this, SIGNAL(eatFood()), this, SLOT(movingFood()));
connect(this, SIGNAL(gameLost()), this, SLOT(gameOver()));
}构造函数略显长但并不复制,首先,确定的蛇初始移动方向,然后设置了生产了地图和显示,并确定了显示的区域坐标(一个略显奇葩的坐标),接下来是设定食物,蛇对象的初始化,并开启了计时器。然后几个私有函数的功能可以从他们的名字就能看出来,实在看不出来的可以翻下上面的游戏制作步骤
接下来逐个看下每隔函数/槽的具体实现
void Snake::createGameMap()
{
for (int i = 1; i < MAP_COUNT_SNAKE ; ++i)
{
QGraphicsLineItem* hItem = new QGraphicsLineItem(0, i*MAP_SIZE_SNAKE, MAP_COUNT_SNAKE*MAP_SIZE_SNAKE, i*MAP_SIZE_SNAKE);
QGraphicsLineItem* vItem = new QGraphicsLineItem(i*MAP_SIZE_SNAKE, 0, i*MAP_SIZE_SNAKE, MAP_COUNT_SNAKE*MAP_SIZE_SNAKE);
gameMap_GraphicsScene->addItem(hItem);
gameMap_GraphicsScene->addItem(vItem);
}
gameMap_GraphicsScene->setBackgroundBrush(QBrush(QColor(Qt::gray)));
}
void Snake::createWall()
{
QGraphicsRectItem* upWall_GraphicsRectItem = new QGraphicsRectItem(0, -5, MAP_COUNT_SNAKE*MAP_SIZE_SNAKE, 5);
QGraphicsRectItem* downWall_GraphicsRectItem = new QGraphicsRectItem(0, MAP_COUNT_SNAKE*MAP_SIZE_SNAKE, MAP_COUNT_SNAKE*MAP_SIZE_SNAKE, 5);
QGraphicsRectItem* leftWall_GraphicsRectItem = new QGraphicsRectItem(-5, -5, 5, MAP_COUNT_SNAKE*MAP_SIZE_SNAKE + 10);
QGraphicsRectItem* rightWall_GraphicsRectItem = new QGraphicsRectItem(MAP_COUNT_SNAKE*MAP_SIZE_SNAKE, -5, 5, MAP_COUNT_SNAKE*MAP_SIZE_SNAKE + 10);
gameMap_GraphicsScene->addItem(upWall_GraphicsRectItem);
gameMap_GraphicsScene->addItem(downWall_GraphicsRectItem);
gameMap_GraphicsScene->addItem(leftWall_GraphicsRectItem);
gameMap_GraphicsScene->addItem(rightWall_GraphicsRectItem);
upWall_GraphicsRectItem->setBrush(QColor(Qt::black));
downWall_GraphicsRectItem->setBrush(QColor(Qt::black));
leftWall_GraphicsRectItem->setBrush(QColor(Qt::black));
rightWall_GraphicsRectItem->setBrush(QColor(Qt::black));
}void Snake::putFood(int x, int y)
{
if (x < 0 || x >=MAP_COUNT_SNAKE || y < 0 || y>=MAP_COUNT_SNAKE)
return;
if (food_GraphicsRectItem == NULL)
{
food_GraphicsRectItem = new QGraphicsRectItem(0, 0, MAP_SIZE_SNAKE , MAP_SIZE_SNAKE);
food_GraphicsRectItem->setBrush(QBrush(QColor(Qt::yellow)));
gameMap_GraphicsScene->addItem(food_GraphicsRectItem);
}
food_GraphicsRectItem->setPos(x*MAP_SIZE_SNAKE, y*MAP_SIZE_SNAKE);
}void Snake::setSnakeShape(const QList<GridPoint>& newSnakePath)
{
if (newSnakePath.isEmpty()) //生产默认的蛇
{
for (int i = 0; i < 5; ++i)
{
GridPoint p;
p.x = 10+i;
p.y = 10;
snakePath_List.append(p);
}
}
else
snakePath_List = newSnakePath;
QPainterPath paths; //生成蛇的“区域”
for (auto A : snakePath_List)
{
paths.addRect(A.x*MAP_SIZE_SNAKE, A.y*MAP_SIZE_SNAKE, MAP_SIZE_SNAKE, MAP_SIZE_SNAKE);
}
snake_GraphicsPathItem->setPath(paths);
snake_GraphicsPathItem->update();
}PS:Qt中表示规则区域通常用QRectF来表示,这个类记录一个区域就采用(x,y,width,height)这种形式
在明确了坐标表示后就可以看下这个设置蛇的函数,该函数的参数是一个坐标的链表,前面提到,蛇的身体是诺干个格子构成的,那外面只要有这些格子的坐标就可以生成蛇了,首先判断下参数是不是为空,如果参数为空,说明这是游戏起始,需要额外给一个默认的值,有了这些(连续的)坐标后,可以把这些坐标转化为QPainterPath类了,这个类是一个用于表示不规则的复制区域的类,以我们的这个蛇为例,蛇的身体形状比较复制,但可以肯定的是他是由连续的方块(QRectF)构成的,而我们只要知道一个坐标,假如这个坐标是(1,1),那这个坐标所代表的QRectF就是(1*MAX_COUNT_SNAME,1*MAX_COUNT_SNAME,MAX_COUNT_SNAME,MAX_COUNT_SNAME),然后把诺干个QRectF按顺序添加到QPainterPath类里面,我们就能得到蛇的外形,而蛇使用QGraphicsPathItem类来表示,使用他的setPath(const QPainterPath&)就可以设置蛇的新的外形,最后由于外形改变了,调用update()函数刷新下,使得新形状能够显示
void Snake::keyPressEvent(QKeyEvent* event)
{
switch (event->key())
{
case Qt::Key_W:
{
if (currentDirction_enum != GoDown)
currentDirction_enum = GoUp;
break;
}
case Qt::Key_S:
{
if (currentDirction_enum != GoUp)
currentDirction_enum = GoDown;
break;
}
case Qt::Key_A:
{
if (currentDirction_enum != GoRight)
currentDirction_enum = GoLeft;
break;
}
case Qt::Key_D:
{
if (currentDirction_enum != GoLeft)
currentDirction_enum = GoRight;
break;
}
default:
break;
}
}
void Snake::movingSnake()
{
GridPoint snakeHead = snakePath_List.first(); //在蛇前面添加一个格子
int X = snakeHead.x;
int Y = snakeHead.y;
if (currentDirction_enum == GoUp)
--Y;
else if (currentDirction_enum == GoDown)
++Y;
else if (currentDirction_enum == GoLeft)
--X;
else if (currentDirction_enum == GoRight)
++X;
snakeHead.x = X;
snakeHead.y = Y;
if (X < 0 || X >= MAP_COUNT_SNAKE || Y < 0 || Y >= MAP_COUNT_SNAKE)//通过坐标添加格子后判断是否撞墙
{
emit gameLost();
return;
}
if (snakePath_List.contains(snakeHead)) //判断是否吃到自己
{
emit gameLost();
return;
}
if (snakeHead.x*MAP_SIZE_SNAKE == food_GraphicsRectItem->pos().x() && snakeHead.y*MAP_SIZE_SNAKE == food_GraphicsRectItem->pos().y()) //吃到食物
emit eatFood();
else
snakePath_List.pop_back(); //如果没撞墙/吃到自己/吃到食物,则删掉最后一个格子
snakePath_List.push_front(snakeHead);
setSnakeShape(snakePath_List);
}在最前端添加了一个格子后,需要判断下,有无 撞墙/吃自己/吃到食物的情况,这里这些情况都可以通过坐标来判断,如果撞墙或吃到自己则游戏失败,这里会发射一个gameLost()信号,而如果吃到食物的话则会发射eatFood()信号通知程序放置新的食物,注意这里使用的if--else语句,如果吃到食物的话是不会删除最后一个格子的,这样的话蛇每次吃到食物就会边长一格
void Snake::movingFood()
{
qsrand(QTime(0, 0, 0).secsTo(QTime::currentTime()));
GridPoint p;
while (true)
{
p.x = qrand() % 20;
p.y = qrand() % 20;
if (!(snakePath_List.contains(p)))
break;
}
putFood(p.x, p.y);
}
void Snake::gameOver()
{
clock_Timer->stop();
}完整代码
https://pan.baidu.com/s/1bSXJoa
























 397
397

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








