前些日子做一个Web项目,必须自己编写一个ActiveX控件。如今的ActiveX控件大多是使用VB/C++来开发的,而我对他们并不熟悉,因此考虑使用熟悉的C#编写ActiveX控件。
首先,建立一个WinForm控件项目HelloWorld,并拖入一个Label控件,文字设为HelloWorld,如图:

UserControl1.cs内容如下:
using System.Collections;
using System.ComponentModel;
using System.Drawing;
using System.Data;
using System.Windows.Forms;
namespace HelloWorld
{
/**/ /// <summary>
/// UserControl1 的摘要说明。
/// </summary>
public class Demo : System.Windows.Forms.UserControl
{
private System.Windows.Forms.Label label1;
/**/ /// <summary>
/// 必需的设计器变量。
/// </summary>
private System.ComponentModel.Container components = null ;
public Demo()
{
// 该调用是 Windows.Forms 窗体设计器所必需的。
InitializeComponent();
// TODO: 在 InitComponent 调用后添加任何初始化
}
/**/ /// <summary>
/// 清理所有正在使用的资源。
/// </summary>
protected override void Dispose( bool disposing )
{
if ( disposing )
{
if ( components != null )
components.Dispose();
}
base .Dispose( disposing );
}
组件设计器生成的代码 #region 组件设计器生成的代码
/**/ /// <summary>
/// 设计器支持所需的方法 - 不要使用代码编辑器
/// 修改此方法的内容。
/// </summary>
private void InitializeComponent()
{
this .label1 = new System.Windows.Forms.Label();
this .SuspendLayout();
//
// label1
//
this .label1.Location = new System.Drawing.Point( 32 , 32 );
this .label1.Name = " label1 " ;
this .label1.Size = new System.Drawing.Size( 120 , 32 );
this .label1.TabIndex = 0 ;
this .label1.Text = " HelloWorld " ;
this .label1.TextAlign = System.Drawing.ContentAlignment.MiddleCenter;
//
// Demo
//
this .Controls.Add( this .label1);
this .Name = " Demo " ;
this .Size = new System.Drawing.Size( 184 , 96 );
this .ResumeLayout( false );
}
#endregion
}
}
此时编译项目,可以生成HelloWorld.dll。将此dll拷贝到IIS的虚拟根目录下,然后建立一个helloworld.htm的文件,html代码如下:
< object id ="helloworld" classid =’http://localhost/HelloWorld.dll#HelloWorld.Demo’ Width ="184" Height ="96" VIEWASTEXT > </ object >
</ body >
在IE地址栏中输入以下地址:http://localhost/helloworld.htm,出现界面:

如图,控件已经成功在页面上显示了。OK,我们已经完成了第一步。
但是问题到这里还没有解决。不相信?你可以试试在另外一台机器上测试,注意需要修改对应的html代码和URL地址。你可以看到这个在原来显示控件的地方是一个红色的叉,或者还会弹出一个对话框,表示这个控件没有任何权限。出现这个结果是微软的默认设置造成的,作者必须在控件所在的控件的 AssemblyInfo.cs/vb 中执行一个安全声明,声明这个控件必须使用赋予的权限,才可以显示出界面。我们在AssemblyInfo.cs中引用System.Security命名空间,并添加一句:
 [assembly : AllowPartiallyTrustedCallers()]
[assembly : AllowPartiallyTrustedCallers()]
现在重新编译,并且替换以前的dll,界面又可以显示出来了。
需要提醒的是,到现在为止,我们编写的还不是真正的ActiveX控件。这个控件到现在为止,还只是能够实现自身的显示,并且不能实现更多的功能,比如实现与脚本的交互或者操作客户端的注册表或者磁盘。这是由于.Net Framework的安全模型所限制的。如果我们希望这个控件突破.Net Framework安全模型的限制,实现与脚本的交互或者操作客户端的注册表或者磁盘的话,必须要让它成为真正的ActiveX控件。下面,我们把刚才的控件变成真正的ActiveX控件。
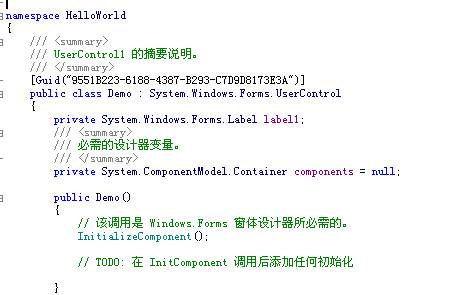
首先使用 工具—〉创建GUID 生成一个GUID,并修改UserControl1.cs文件。首先增加引用System.Runtime.InteropServices命名空间,并在Demo前面加入一条语句:

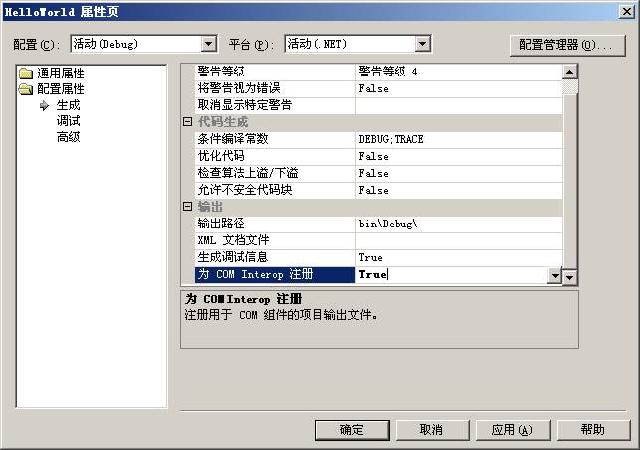
注意Guid中的字符串,就是你生成的Guid字符串。它是你所生成的ActiveX控件的唯一标识符。然后修改项目属性,如图:

注意面板中的最后一项,我们唯一需要修改的是将其值改为True。
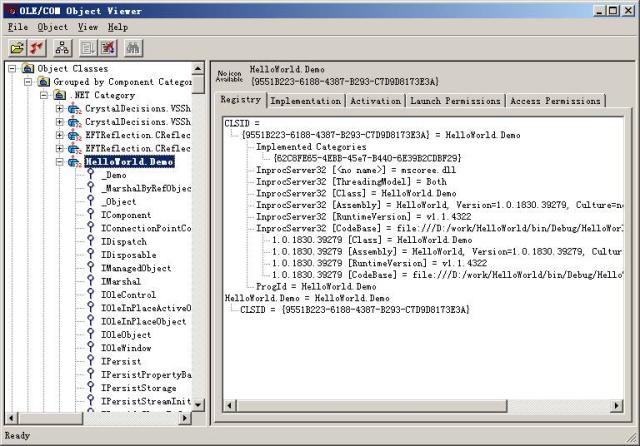
重新编译。我们使用 工具—〉OLE/COM对象查看器 查看,如图:

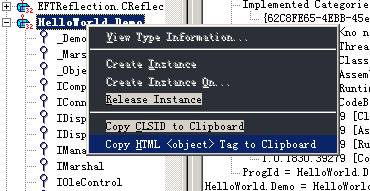
可以看到,我们写的HelloWorld.Demo已经被正确识别为COM组件。现在,我们已经可以像使用其它ActiveX控件一样在网页中显示了。在HelloWorld.Demo点击鼠标右键,如图:

选择Copy HTML <object> Tag to Clipboard,可以将代码拷入剪贴板。
现在,我们改写helloworld.htm,html代码如下:
< object id ="helloworld"
classid ="clsid:9551B223-6188-4387-B293-C7D9D8173E3A" Width ="184" Height ="96" >
</ object >
</ body >
使用IE查看,我们的控件又可以在网页中显示了。不过,这个时候它已经不再是以前的.net WinForm控件了,而是货真价实的ActiveX控件了。
不过,编写ActiveX控件的任务还没有完成。我们还没有实现脚本互动或者读写I/O,也没有实现ActiveX控件的自动分发。在下一篇Blog中,我会完成ActiveX控件的编写。
PS:这是我在博客园上的第一个Post,希望得到大家的支持。





















 7088
7088

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








