1.安装electron-builder
npm install electron-builder —dev
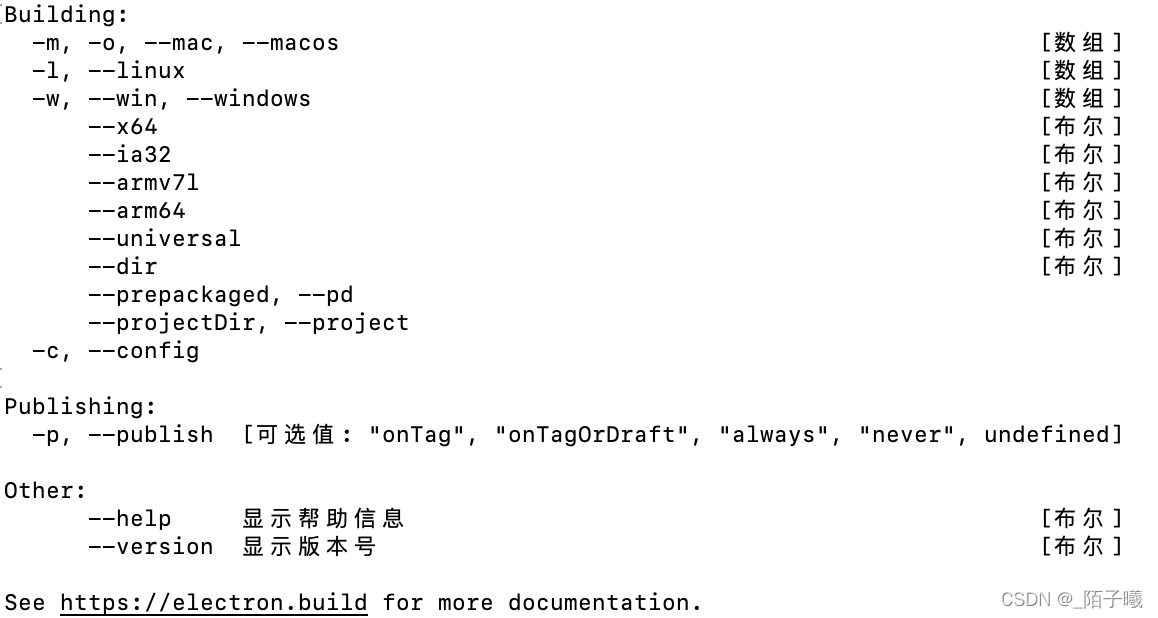
2.打包参数说明

{
"name": "demo",
"version": "0.0.1",
"build": { // electron-builder配置
"productName":"xxxx",//项目名 这也是生成的exe文件的前缀名
"appId": "xxxxx",//包名
"copyright":"xxxx",//版权 信息
"compression": "store", // "store" | "normal"| "maximum" 打包压缩情况(store 相对较快),store 39749kb, maximum 39186kb
"directories": {
"output": "build" // 输出文件夹
},
"asar": false, // asar打包
"extraResources": { // 拷贝dll等静态文件到指定位置
"from": "./extraResources/",
"to": "extraResources"
},
"mac": {
"target": ["dmg","zip"]
},
"win": {
"icon": "build/icons/icon.ico",//图标路径
"target": [
{
"target": ["nsis","zip"],
"arch": [
"ia32"
]
}
]
},
"nsis": {
"oneClick": false, // 一键安装
"guid": "xxxx", //注册表名字,不推荐修改
"perMachine": true, // 是否开启安装时权限限制(此电脑或当前用户)
"allowElevation": true, // 允许请求提升。 如果为false,则用户必须使用提升的权限重新启动安装程序。
"allowToChangeInstallationDirectory": true, // 允许修改安装目录
"installerIcon": "./build/icons/aaa.ico", // 安装图标
"uninstallerIcon": "./build/icons/bbb.ico", //卸载图标
"installerHeaderIcon": "./build/icons/aaa.ico", // 安装时头部图标
"createDesktopShortcut": true, // 创建桌面图标
"createStartMenuShortcut": true, // 创建开始菜单图标
"shortcutName": "xxxx" // 图标名称
}
}
}3)配置打包命令
"dist-mac": "electron-builder --mac --dir=outMac",
"dist-win64": "electron-builder --win --x64",
"dist-linux": "electron-builder --linux --x64",








 本文详细介绍了如何使用npm安装electron-builder,并展示了 Electron 应用的打包配置,包括项目名、包名、图标、压缩级别、平台目标、安装设置等。同时,列举了不同平台(mac、win、linux)的打包命令,帮助开发者进行有效的应用发布准备。
本文详细介绍了如何使用npm安装electron-builder,并展示了 Electron 应用的打包配置,包括项目名、包名、图标、压缩级别、平台目标、安装设置等。同时,列举了不同平台(mac、win、linux)的打包命令,帮助开发者进行有效的应用发布准备。














 702
702

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








