场景一:文件上传下载
微信小程序框架提供了文件上传下载的接口,用于将本地资源上传到指定的服务器,或者将指定Url的资源下载到本地,但微信小程序框架只提供了客户端的解决方案,缺少服务端的对应实现,需要小程序开发者从零开始构建自己的上传下载存储服务器,腾讯云作为专业的云服务提供商,利用自身云端海量极速稳定的基础服务提供了文件上传下载存储的配套云端解决方案,帮助开发者降低开发小程序的复杂度,使得开发者可以更加专注于业务的开发,更加高效。
正题来了:
小相册是结合腾讯云对象存储服务(Cloud Object Service,简称COS)制作的一个微信小程序示例。在代码结构上包含如下两部分:
applet: 小相册应用包代码,可直接在微信开发者工具中作为项目打开server: 搭建的 Node 服务端代码,作为服务器和applet通信,提供 CGI 接口示例用于拉取 COS 图片资源、上传图片到 COS、删除 COS 图片等。
小相册主要功能如下:
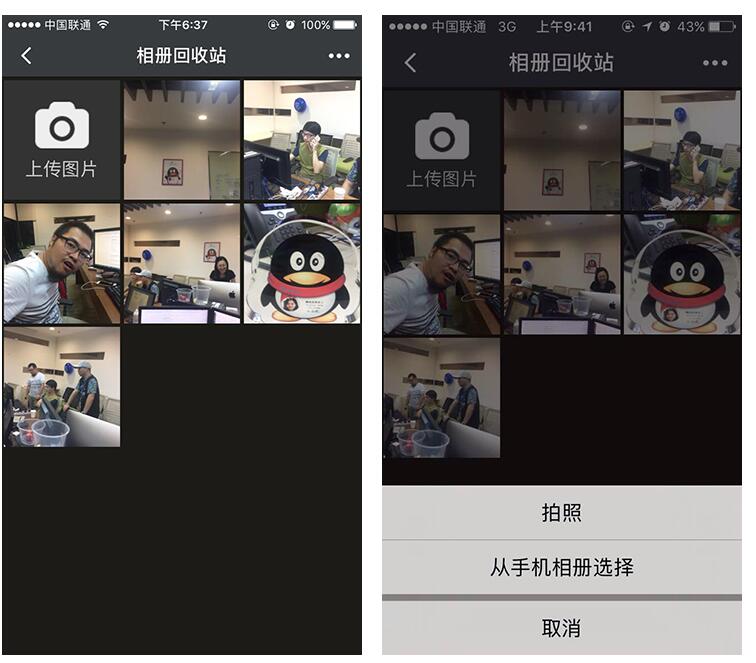
- 列出 COS 服务器中的图片列表
- 点击左上角上传图片图标,可以调用相机拍照或从手机相册选择图片,并将选中的图片上传到 COS 服务器中
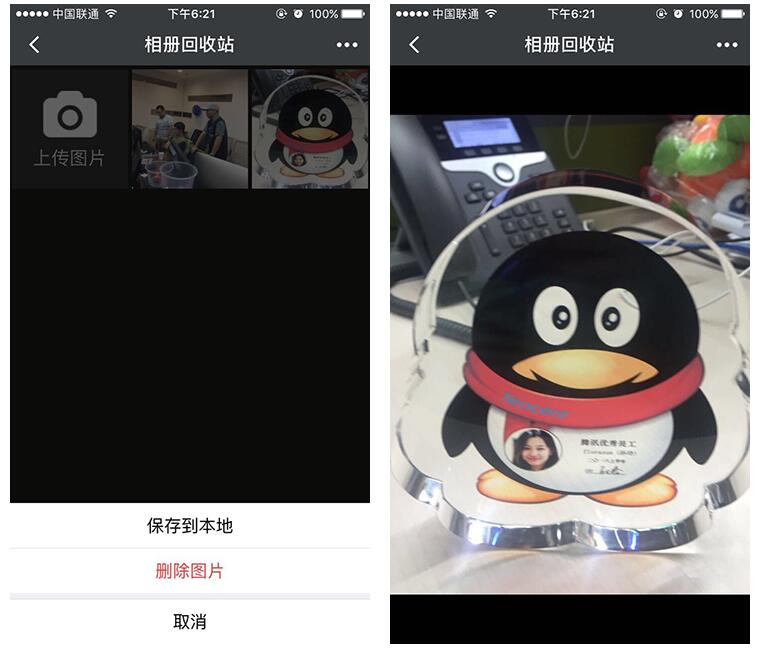
- 轻按任意图片,可进入全屏图片预览模式,并可左右滑动切换预览图片
- 长按任意图片,可将其保存到本地,或从 COS 中删除

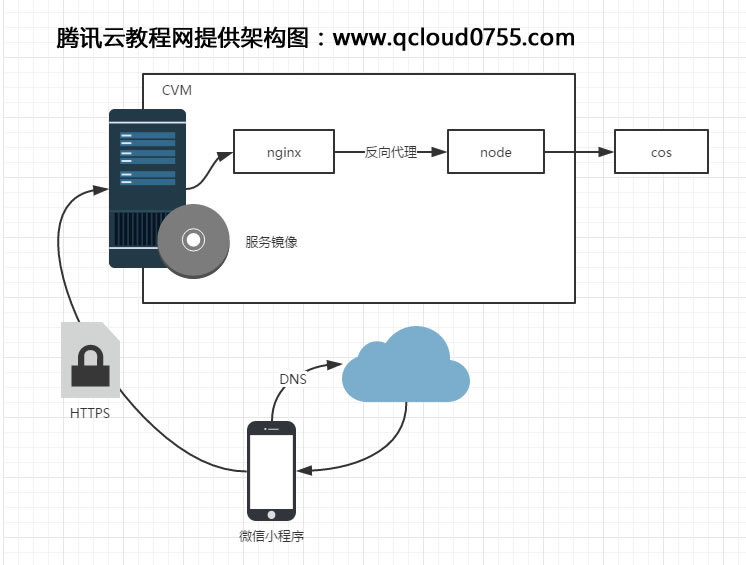
整个服务的架构:
1. 准备域名和证书
在微信小程序中,所有的网络请求受到严格限制,不满足条件的域名和协议无法请求,具体包括:
- 只允许和在 MP 中配置好的域名进行通信,如果还没有域名,需要域名。
- 网络请求必须走 HTTPS 协议,所以你还需要为你的域名免费域名证书。
域名注册好之后,可以微信公众平台配置通信域名了。








 本文介绍了如何利用腾讯云COS服务和微信小程序开发一个小相册应用,涵盖了从准备域名和证书,到云主机部署、HTTPS配置、域名解析,以及开通和配置COS、启动Node服务、设置微信小程序服务器配置的全过程。小相册主要功能包括图片上传、列表展示、下载和删除。
本文介绍了如何利用腾讯云COS服务和微信小程序开发一个小相册应用,涵盖了从准备域名和证书,到云主机部署、HTTPS配置、域名解析,以及开通和配置COS、启动Node服务、设置微信小程序服务器配置的全过程。小相册主要功能包括图片上传、列表展示、下载和删除。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 694
694

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








