<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 910px;
height: 80px;
background-color: black;
margin: 0 auto;
}
a {
color: rgb(253, 253, 254);
text-decoration: none;
}
.a2>li {
list-style: none;
float: left;
width: 150px;
height: 80px;
line-height: 80px;
text-align: center;
border: 1px solid white;
}
.a2>li:hover .a1{
display: block;
}
.a1{
background-color: rgb(165, 200, 230);
width: 910px;
height: 400px;
}
.a1 ul{
float: left;
}
.a1>ul>li{
list-style: none;
/* float: left; */
width: 225px;
height: 40px;
line-height: 40px;
text-align: center;
}
.a1{
display: none;
}
.a1>ul>li:hover{
background-color: aqua;
}
.b1{
font-size: 20px;
}
</style>
<body>
<div>
<ul class="a2">
<li>
<a>What's new</a>
<div class="a1">
<ul>
<li><b class="b1"> HOME</b></li>
<li>Pampers Diapers</li>
<li>Huggies Diapers</li>
<li>Seventh Generation</li>
<li>Diapers</li>
<li>Driving shoes</li>
<li>Espadrilles</li>
<li>Loafers</li>
</ul>
<ul>
<li><b class="b1">HOME</b></li>
<li>Driving shoes</li>
<li>Espadrilles</li>
<li>Loafers</li>
<li><b>HOME </b></li>
<li>Driving shoes</li>
<li>Espadrilles</li>
<li>Loafers</li>
</ul>
<ul>
<li><b class="b1"> HOME</b></li>
<li>Pampers Diapers</li>
<li>Huggies Diapers</li>
<li>Seventh Generation</li>
<li>Diapers</li>
<li>Derbies</li>
<li>Driving shoes</li>
<li>Espadrilles</li>
<li>Loafers</li>
</ul>
<ul>
<li>RELATED CATEGORIES </li>
<li>Pampers Diapers</li>
<li>Huggies Diapers</li>
<li>Seventh Generation</li>
<li><b>shoes</b> </li>
<li>Espadrilles</li>
<li>Loafers</li>
</ul>
</div>
</li>
<li><a>Top rated</a></li>
<li><a>Earnings</a></li>
<li><a>Rings</a></li>
<li><a>Bracelets</a></li>
<li><a>All Categories</a></li>
</ul>
</div>
</body>
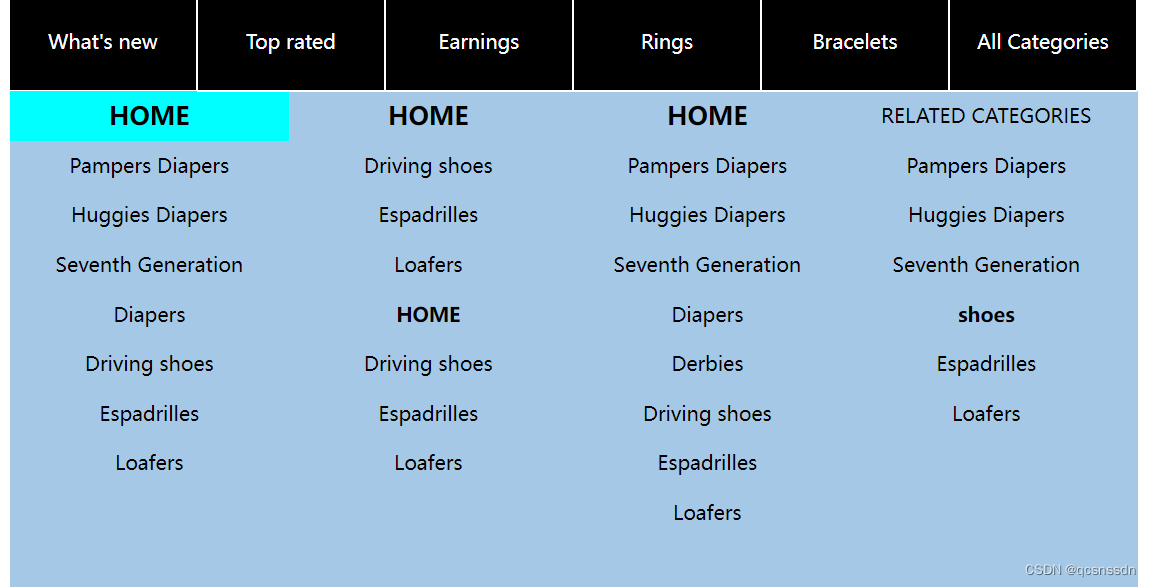
</html>display:block 必须先隐藏(none )在blockl
在ul处 float:left 浮动的是整个ul
.a1 ul{
float: left;
}
.a1>ul>li{
list-style: none;
/* float: left; */
width: 225px;
height: 40px;
line-height: 40px;
text-align: center;
}
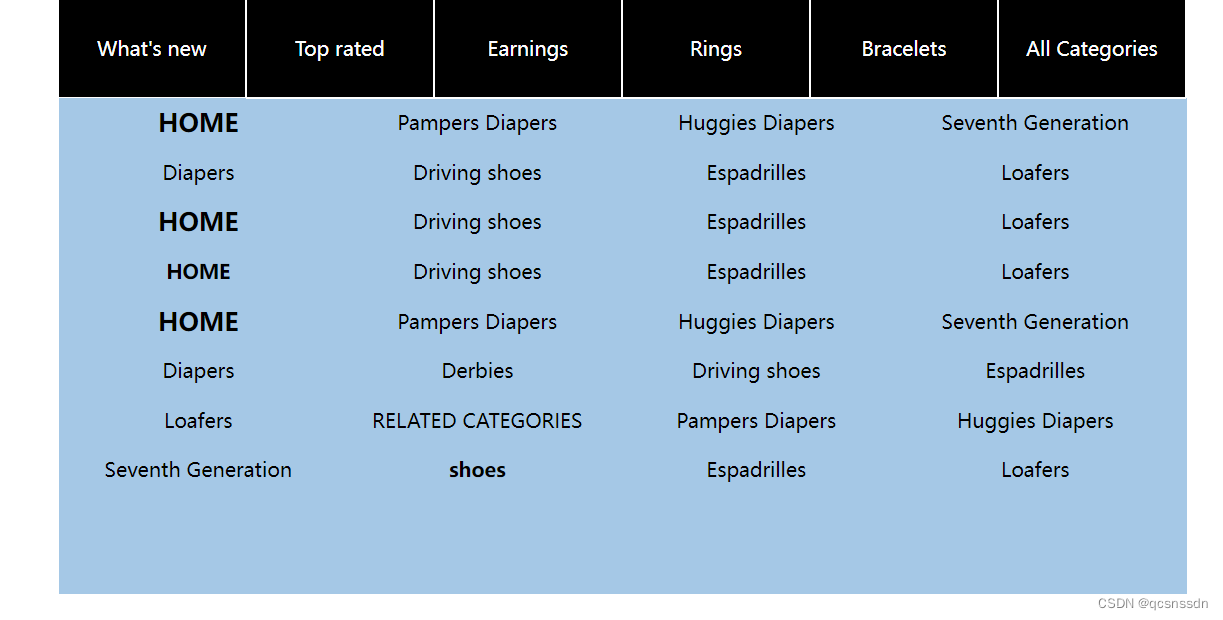
在li处 float:left 浮动的是单个li
.a1 ul{
/* float: left; */
}
.a1>ul>li{
list-style: none;
float: left;
width: 225px;
height: 40px;
line-height: 40px;
text-align: center;
}





















 7835
7835











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








