<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../bootstrap-3.4.1-dist/css/bootstrap-theme.min.css" >
<link rel="stylesheet" href="../bootstrap-3.4.1-dist/css/bootstrap.min.css" >
<style>
*{
margin: 0;
padding: 0;
}
#top{
background-color: #fff;
box-shadow: 0 2px 3px rgb(214, 214,214);
}
#top a{
color: rgb(128,128,128);
}
.navbar-header img{
width: 100px;
height: 40px;
}
#lunbo img{
width: 100%;
height: 400px;
}
/* #right img{
padding: 0 10px;
} */
#left,#right{
height: 400px;
}
#left>img{
height: 400px;
width: 100%;
}
#right>div{
height: 200px;
}
#footer{
text-align: center;
}
</style>
</head>
<body>
<!-- 顶部 -->
<div class="container-fluid row" id="top">
<div class="col-lg-6 text-center"><a href="#">dlwiadnlandlawd</a></div>
<div class="col-lg-6 text-center"><a href="#">dwadadawdwadawdwa</a></div>
</div>
<!-- 导航 -->
<div class="container" >
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<!-- <a class="navbar-brand" href="#">Brand</a> -->
<img src="./tmlogo.png">
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<!-- <li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li> -->
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</div>
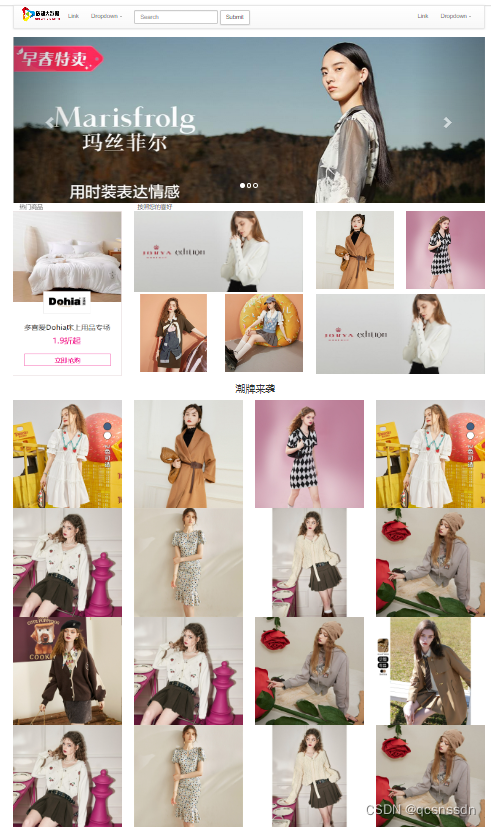
<!-- 轮播 -->
<div class="container" id="lunbo">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="./bg111.PNG" alt="...">
</div>
<div class="item">
<img src="./bg222.PNG" alt="...">
</div>
<div class="item">
<img src="./bg333.PNG" alt="...">
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
<!-- 热门商品 -->
<div class="container">
<div id="top">
<div class="col-md-3">热门商品</div>
<div class="col-md-9">按照您的喜好</div>
</div>
<div class="row">
<div class="col-md-3" id="left">
<img src="./clo.PNG">
</div>
<div class="col-md-9" id="right">
<div class="row" >
<img src="./nnn.PNG" alt="" class="col-lg-6 ">
<img src="./cb44.jpg" alt="" class="col-lg-3 ">
<img src="./fd4.jpg" alt="" class="col-lg-3 ">
</div>
<div class="row">
<img src="./ac2.jpg" alt="" class="col-lg-3 ">
<img src="./q2.jpg" alt="" class="col-lg-3 ">
<img src="./nnn.PNG" alt="" class="col-lg-6 ">
</div>
</div>
</div>
</div>
<!-- 潮牌来袭 -->
<div class="container">
<div class="container" id="footer" class="row">
<h3 class="col-lg-12">潮牌来袭</h3>
</div>
<div class="row">
<img src="./qqq067.jpg" alt="" class="col-lg-3 ">
<img src="./cb44.jpg" alt="" class="col-lg-3 ">
<img src="./fd4.jpg" alt="" class="col-lg-3 ">
<img src="./qqq067.jpg" alt="" class="col-lg-3 ">
</div>
<div class="row">
<img src="./qqq28ab.jpg" alt="" class="col-lg-3 ">
<img src="./qqq6c35.jpg" alt="" class="col-lg-3 ">
<img src="./qqqcd8.jpg" alt="" class="col-lg-3 ">
<img src="./qqqdd12.jpg" alt="" class="col-lg-3 ">
</div>
<div class="row">
<img src="./qqqdd55.jpg" alt="" class="col-lg-3 ">
<img src="./qqq28ab.jpg" alt="" class="col-lg-3 ">
<img src="./qqqdd12.jpg" alt="" class="col-lg-3 ">
<img src="./qqq1.jpg" alt="" class="col-lg-3 ">
</div>
<div class="row">
<img src="./qqq28ab.jpg" alt="" class="col-lg-3 ">
<img src="./qqq6c35.jpg" alt="" class="col-lg-3 ">
<img src="./qqqcd8.jpg" alt="" class="col-lg-3 ">
<img src="./qqqdd12.jpg" alt="" class="col-lg-3 ">
</div>
</div>
<script src="./js/jquery.js"></script>
<script src="./bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
</body>
</html>
注意js引用的顺序,和js所在的文件位置。





















 516
516











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








