需要用到的素材
背景图片 
QQ图片

先看布局文件,比较简单我就不讲解了
<com.example.slide.QQSlidingMenu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/menu_bg"
android:fadingEdge="none"
android:scrollbars="none"
tools:context=".MainActivity" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="horizontal" >
<!-- 菜单布局 -->
<include layout="@layout/menu"/>"
<!-- 主界面布局 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/qq" >
</LinearLayout>
</LinearLayout>
</com.example.slide.QQSlidingMenu><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:background="#0000"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/one"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:src="@drawable/img_1" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_toRightOf="@id/one"
android:text="开通会员"
android:textColor="#f0f0f0"
android:textSize="20sp" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/two"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:src="@drawable/img_2" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_toRightOf="@id/two"
android:text="QQ钱包"
android:textColor="#f0f0f0"
android:textSize="20sp" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/three"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:src="@drawable/img_3" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_toRightOf="@id/three"
android:text="网上营业厅"
android:textColor="#f0f0f0"
android:textSize="20sp" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/four"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:src="@drawable/img_4" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_toRightOf="@id/four"
android:text="个性装扮"
android:textColor="#f0f0f0"
android:textSize="20sp" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/five"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:src="@drawable/img_5" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_toRightOf="@id/five"
android:text="我的收藏"
android:textColor="#f0f0f0"
android:textSize="20sp" />
</RelativeLayout>
</LinearLayout>我们看下MainActivity类
package com.example.slide;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
重头戏是我们自己写的类,继承了HorizontalScrollView
package com.example.slide;
import android.content.Context;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.widget.HorizontalScrollView;
import android.widget.LinearLayout;
//1,自动调用父类的onMeasure()方法:测量自身和子控件的宽和高
// 2,onLayout方法:摆放自身和子控件
// 3,onDraw:绘制自身和子控件
public class QQSlidingMenu extends HorizontalScrollView {
private int widthPixels;
private int heightPixels;
private int mMenuWidth;
private ViewGroup mMenu;
private LinearLayout ll;
private LinearLayout mContent;
public QQSlidingMenu(Context context, AttributeSet attrs) {
super(context, attrs);
// 获取手机屏幕的高和宽,这里不能直接用getWindowManager()方法,
WindowManager wm = (WindowManager) context
.getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics outMetrics = new DisplayMetrics();
wm.getDefaultDisplay().getMetrics(outMetrics);
widthPixels = outMetrics.widthPixels;
heightPixels = outMetrics.heightPixels;
}
// 测量自身和子控件的宽和高
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
ll = (LinearLayout) this.getChildAt(0);
mMenu = (ViewGroup) ll.getChildAt(0);
mMenuWidth = (int) (widthPixels * 0.8f);
mMenu.getLayoutParams().width = mMenuWidth;
mContent = (LinearLayout) ll.getChildAt(1);
//主页
mContent.getLayoutParams().width = widthPixels;
}
// 摆放自身和子控件,
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
// TODO Auto-generated method stub
super.onLayout(changed, l, t, r, b);
// 默认的是首先拜访的是菜单,而我们希望的是菜单隐藏先看内容。
if (changed) {
this.scrollTo(mMenuWidth, 0);
}
}
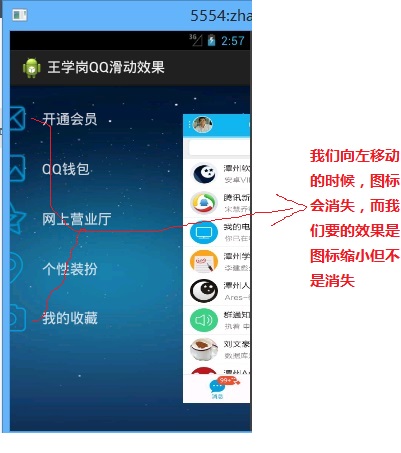
// 滑动的时候调用该方法,在滑动过程中添加动画
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
// 可以把这些值打印出来,看看他们具体代表什么图
Log.i("zhangxin", "l:" + l + ";" + "t:" + t + ";" + "oldl:" + oldl
+ ";" + "oldt:" + oldt);
// 1,菜单缩放
// 滑动的距离的比例为0~1;
float di = l / (mMenuWidth * 1.0f);
System.out.println("di:"+di);
// 左菜单缩放的比例为1~0.7(并不是完全的看不见)
float leftScale = 1 - di * 0.3f;// 当di是0的时候,leftScale是1,当di是1的时候,leftScale是0.7
System.out.println("leftScale:"+leftScale);
mMenu.setScaleX(leftScale);
mMenu.setScaleY(leftScale);
//透明度随着距离的减小而变大,可以将透明度设置为0.3~1
float leftAlpha=1-0.7f*di;
mMenu.setAlpha(leftAlpha);
// 2,主页缩放(0.8~1)
float rightContent=0.8f+0.2f*di;//di的范围是0~1
mContent.setScaleX(rightContent);
mContent.setScaleY(rightContent);
}
}
但是这里也会有问题,就是
加入反向平移
float leftAlpha=1-0.7f*di;
mMenu.setAlpha(leftAlpha);
//反向平移,防止mMenu被挤出去
mMenu.setTranslationX(l*0.7f);
// 2,主页缩放(0.8~1)
float rightContent=0.8f+0.2f*di;//di的范围是0~1






















 809
809

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








