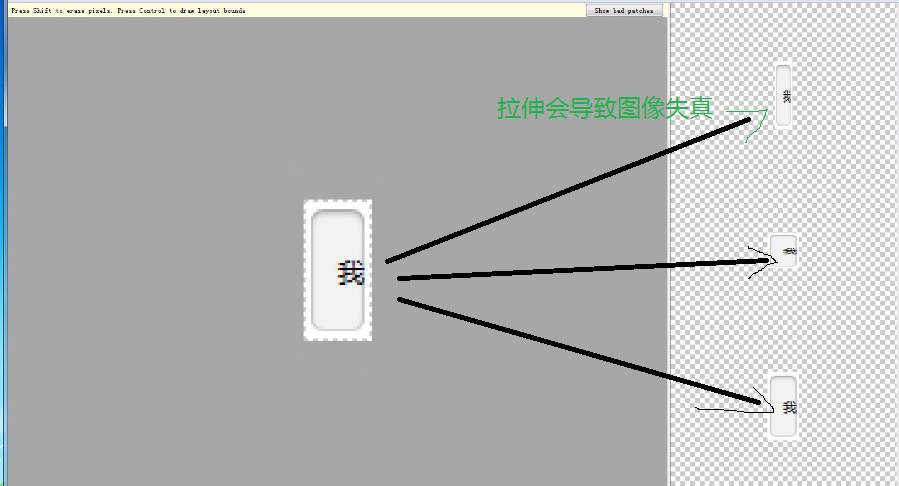
第一:屏幕适配,举个例子,我们把320×480屏幕中的一个按钮放到1080×800的屏幕中,这样会造成图片的 失真(图片变得模糊),还会出现转角变大,如图所示,
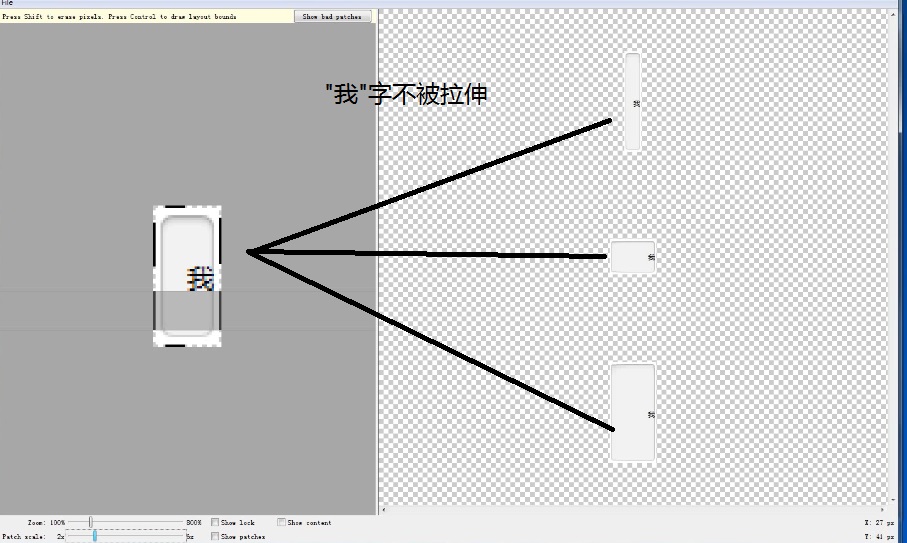
这个时候我们可以使用9.png拉伸适配

第二:布局适配;
1.dp适配,dp是独立于设备的像素,是一个与像素密度和屏幕尺寸无关的单位
2.随着android设备越来越多,dp已经无法满足适配要求了;美工提供的图片使用的是百分比的单位,而我们用的是dp单位,两个单位需要换算,非常麻烦;如果我们使用的是LinearLayout布局,可以使用weight属性。
3.如果不是linearlayout布局,我们可以使用百分比布局(5.0之后),但很不很稳定
4,动态布局:这是本文的重点,我们下面详细介绍。
有四个按钮,线性垂直布局,美工的妹子有如下要求
** 第一个按钮高度:宽度100%,高度10%;
第一个按钮高度:宽度100%,高度30%;
第一个按钮高度:宽度50%,高度20%;
第一个按钮高度:宽度70%,高度填满剩余的空间;**
第一:通过代码动态的获取屏幕的高度;
第二:动态设置高和宽,通过 +0.5f 实现四舍五入的效果
下面我们看下代码和布局
package com.example.pingmushipei;
import android.app.Activity;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.LinearLayout.LayoutParams;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
DisplayMetrics outMetrics=new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(outMetrics);
int width=outMetrics.widthPixels;//获取屏幕宽的像素
int height=outMetrics.heightPixels;//获取屏幕高的像素
float density=outMetrics.density;//获取屏幕密度比率(0.75 1.0 2.0)
float densityDpi=outMetrics.densityDpi;//获取屏幕的密度(160,240,360);
Button bt_one=(Button) findViewById(R.id.bt_one);
Button bt_two=(Button) findViewById(R.id.bt_two);
Button bt_three=(Button) findViewById(R.id.bt_three);
Button bt_four=(Button) findViewById(R.id.bt_four);
//为什么加一个0.5f?
//举个例子,小数+小数转化为整数会直接去掉小数点后的数值,+0.5f可以达到四舍五入的效果;
LinearLayout.LayoutParams params1=new LinearLayout.LayoutParams(LayoutParams.MATCH_PARENT,(int) (height*0.1f+0.5f));
bt_one.setLayoutParams(params1); //第一个按钮高度:宽度100%,高度10%;
LinearLayout.LayoutParams params2=new LinearLayout.LayoutParams(LayoutParams.MATCH_PARENT,(int) (height*0.3f+0.5f));
bt_two.setLayoutParams(params2);//第一个按钮高度:宽度100%,高度30%;
LinearLayout.LayoutParams params3=new LinearLayout.LayoutParams((int) (width*0.5f+0.5f),(int) (height*0.1f+0.5f));
bt_three.setLayoutParams(params3);//第一个按钮高度:宽度50%,高度20%;
LinearLayout.LayoutParams params4=new LinearLayout.LayoutParams((int) (width*0.7f+0.5f),LayoutParams.MATCH_PARENT);
bt_four.setLayoutParams(params4);//第一个按钮高度:宽度70%,高度填满剩余的空间;
}
}
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<Button
android:id="@+id/bt_one"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="张欣"
android:textSize="30sp" />
<Button
android:id="@+id/bt_two"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="卢贝"
android:textSize="30sp" />
<Button
android:id="@+id/bt_three"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="温哑哑"
android:textSize="30sp" />
<Button
android:id="@+id/bt_four"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="高毛线"
android:textSize="30sp" />
</LinearLayout>5,采用多套布局,来进行屏幕适配;我们可以写多个layout-限定符布局文件,为特定的屏幕写特定的布局;详见framement(一)
android 限定符
values-mcc310(sim卡运营商)
-en(语言
-sw320dp(屏幕最小宽度) 3.2平板 之后 sw:small width
-w720dp(屏幕最佳宽度)
-h720dp(屏幕最佳高度)
-large(大屏幕尺寸) 3.2平板 之前
-long(屏幕长短边模式)
-land(当前屏幕横屏显示模式)
-port(当前屏幕竖屏显示模式)
-car(dock模式)-night(白天或夜晚)
-ldpi(屏幕最佳dpi)
-notouch(触摸屏模类型)
-keysexposed(键盘类型)
-nokey(硬按键类型)
-navexposed(方向键是否可用)
-nonav(方向键类型)
-v7(android版本)






















 322
322

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








