eslint --init
执行命令后会出现如下提示

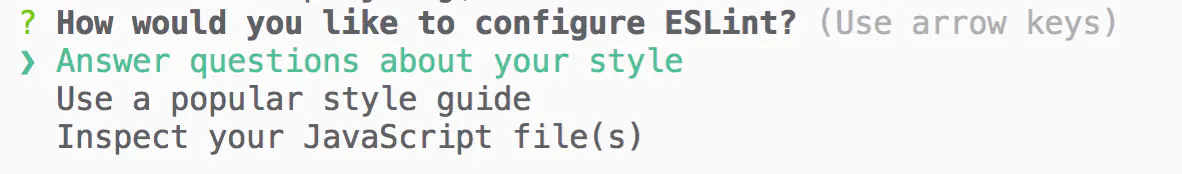
image.png
Answer Questions about your style:根据提示选择相应的规则设置
Use a popular style guide:选择一个已经写好的规则配置
Inspect your JavaScript file(s):根据源码文件内容生成规则配置
懒得去写可以选择第二项。
eslint 配置相关 见官网,https://eslint.org/
命令执行成功后会在项目根目录下生成一个.eslintrc.js文件,使用linux ,mac系统同学注意设置隐藏文件显示。检查规则调整需要在.eslintrc.js文件中修改相应的配置项目。
VSCode相关配置
==========
安装插件
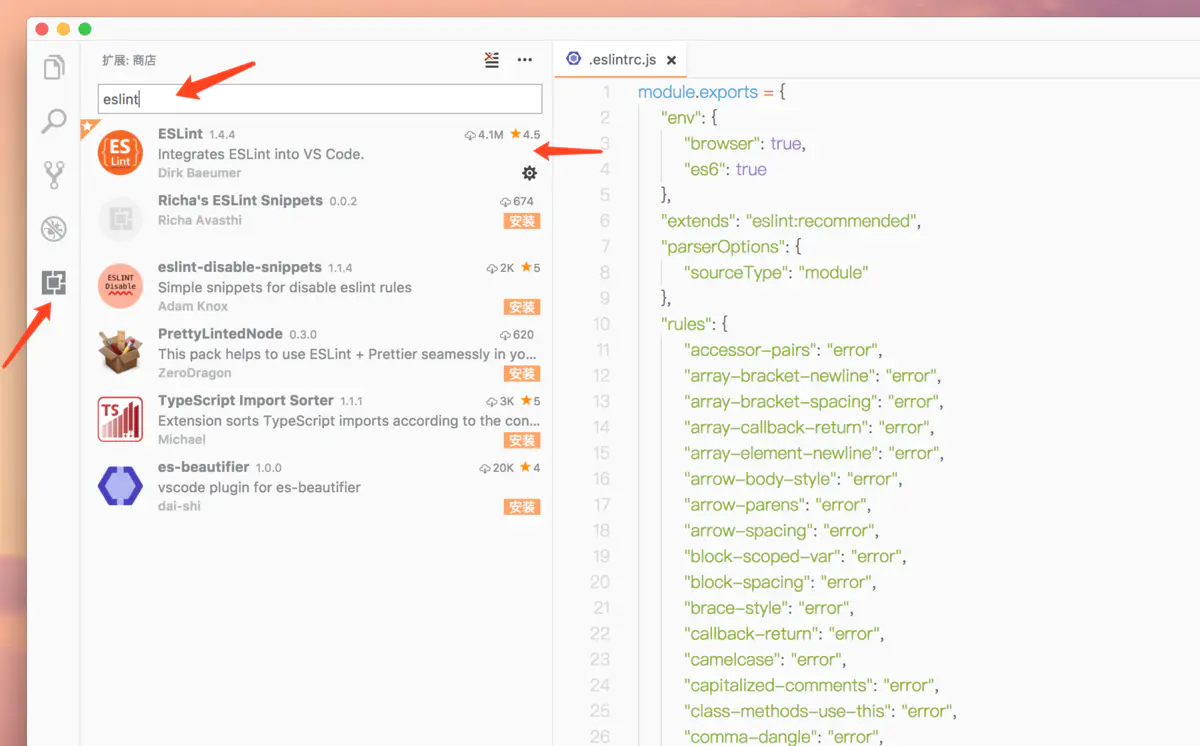
VSCode 插件安装器中搜索‘eslint’并安装

image.png
安装成功后重启VSCode
配置VSCode
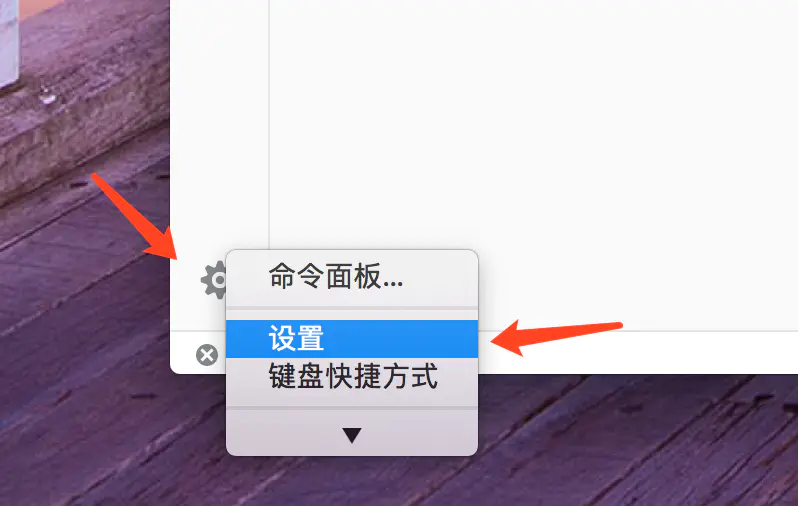
打开VSCode配置页面

image.png
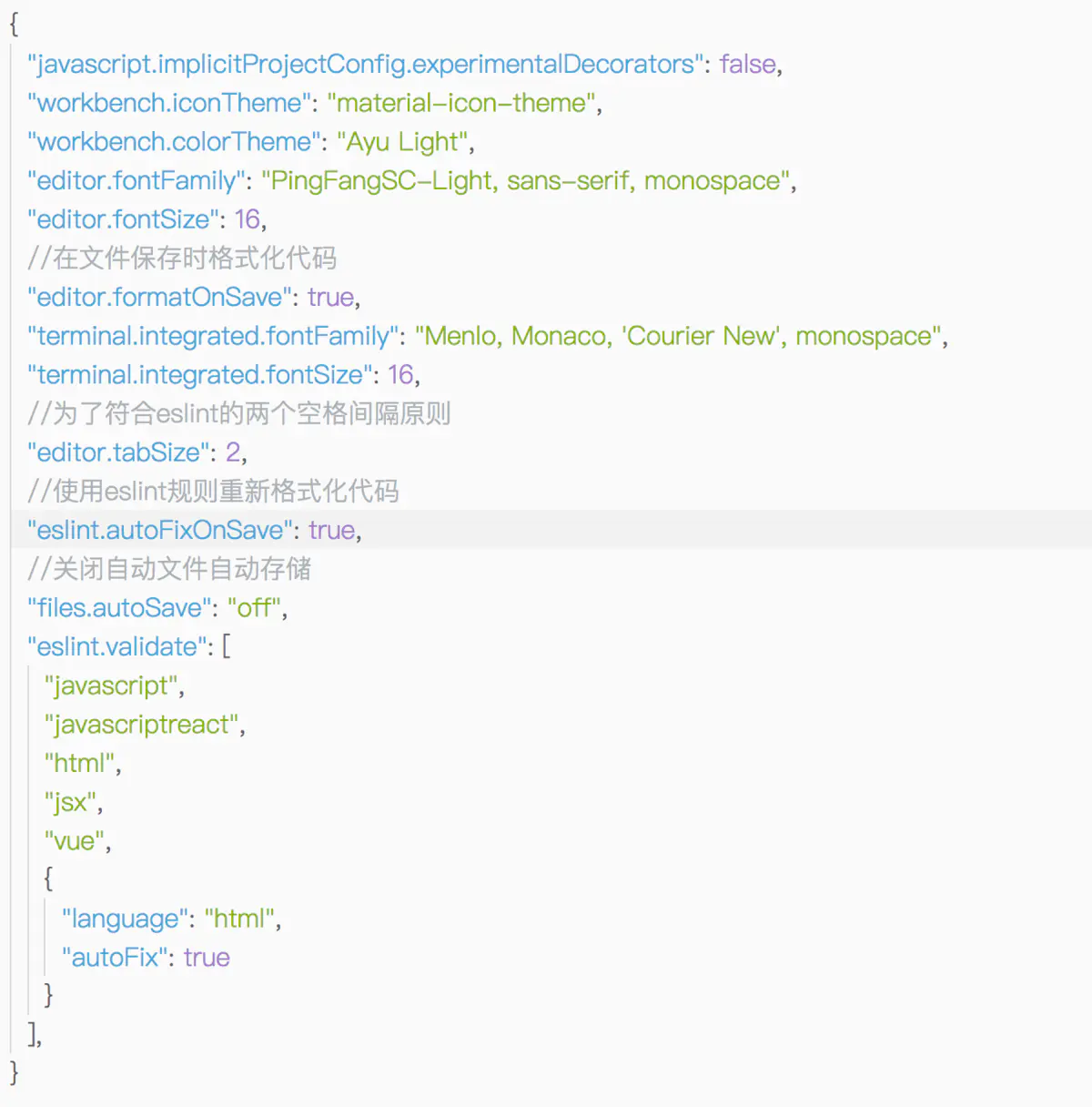
添加如下配置
//为了符合eslint的两个空格间隔原则
“editor.tabSize”: 2,
//使用eslint规则重新格式化代码
“eslint.autoFixOnSave”: true,
//关闭自动文件自动存储
“files.autoSave”: “off”,
“eslint.validate”: [
“javascript”,
“javascriptreact”,
“html”,
“jsx”,
“vue”,
{
“language”: “html”,
“autoFix”: true
}
],
以下为整个配置文件截图

image.png
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

Vue 面试题
1.Vue 双向绑定原理
2.描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
3.你是如何理解 Vue 的响应式系统的?
4.虚拟 DOM 实现原理
5.既然 Vue 通过数据劫持可以精准探测数据变化,为什么还需要虚拟 DOM 进行 diff 检测差异?
6.Vue 中 key 值的作用?
7.Vue 的生命周期
8.Vue 组件间通信有哪些方式?
9.watch、methods 和 computed 的区别?
10.vue 中怎么重置 data?
11.组件中写 name 选项有什么作用?
12.vue-router 有哪些钩子函数?
13.route 和 router 的区别是什么?
14.说一下 Vue 和 React 的认识,做一个简单的对比
15.Vue 的 nextTick 的原理是什么?
16.Vuex 有哪几种属性?
17.vue 首屏加载优化
18.Vue 3.0 有没有过了解?
19.vue-cli 替我们做了哪些工作?

14.说一下 Vue 和 React 的认识,做一个简单的对比
15.Vue 的 nextTick 的原理是什么?
16.Vuex 有哪几种属性?
17.vue 首屏加载优化
18.Vue 3.0 有没有过了解?
19.vue-cli 替我们做了哪些工作?
[外链图片转存中…(img-1cQdyULU-1711009832366)]






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








