导语
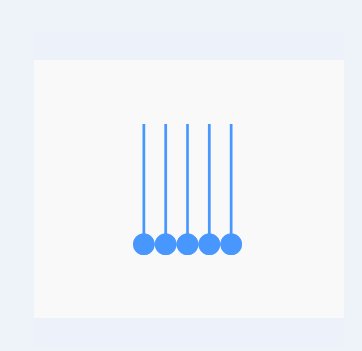
首先,看一下效果

可能各位在别处看到过类似的东西,我在微信的文章末尾看到有个玩意,感觉有意思,就用代码实现一下。这篇文章主要把握写代码的思路展示一下。
看到上图,我想各位能想到最简单的实现方案就是用动画,切很多图出来,然后就可以轻松实现了。为了不让自己再舒适区里呆的太安逸,就弄点麻烦的:通过计算来实现。文章的末尾会将全部代码贴出,复制可以直接运行。
需要回忆的知识
- 重力势能 E = mgh
- 动能 E = ½mv²
- 在理想状态下,动能和重力式能可以相互转换,且能量守恒
如果不想太注意细节,以上的知识可以忽略
绘制流程
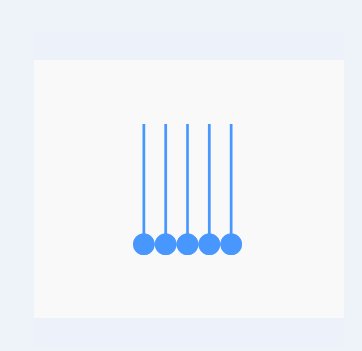
绘制5个带绳子的球

这步非常简单,概括来说就是:
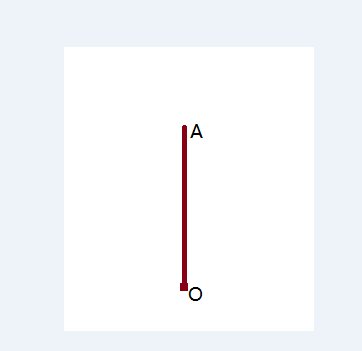
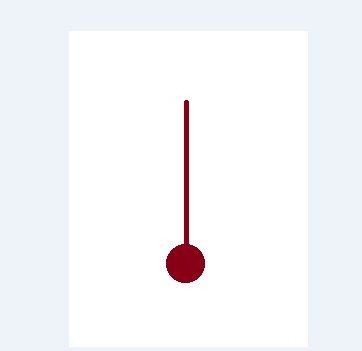
- 确定球的圆心坐标O
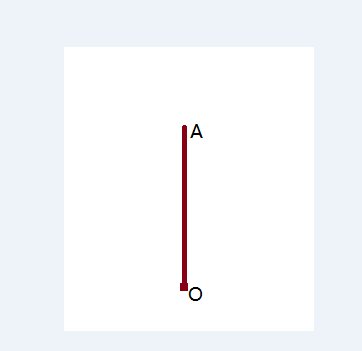
- 画固定长度的线段OA
- 以点O为圆心,画固定半径的球(这样就完成了一个带绳的球)
- 绘制多个带绳的球
相关代码在文章末尾已经贴出来了(82-124行,代码中有后续的细节处理,需要甄别下相关的代码),这里只是写下思路,不再重复贴代码了
让球旋转

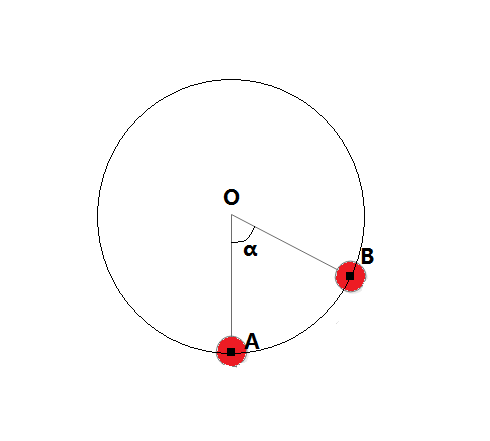
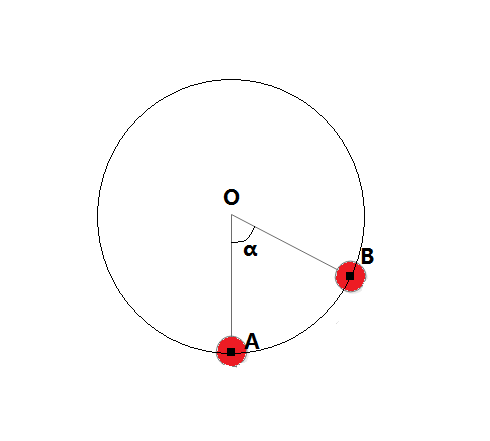
静态图为:

让带绳子的球旋转,实际上就是改变上图的角α;当α越大,偏移的角度越大;当α越小,偏移的角度越小。
为了让计算简单,先假设一些前提:
- α的最大值为45°(这里可以自由给值)
- 每次刷新屏幕α改变的值的大小一致且为1(也就是调用invalidate()方法)
- 一开始α为45°
有了这些前提限制,实际上,每一次绘图我们的已知条件为:
- O点的坐标
- 大圆的半径 = 绳子的长度 + 小圆的半径
- α的值(因为前提中的2和3,绘制的时候是可以知道当前α的角度)
所以,这步的大致流程为:
- 根据大圆的圆心O、半径R,当前α的角度,求B点的坐标(跟前一篇类似,通过画弧,再通过PathMeasure.getPosTan()来获得相应点的坐标)
- 绘制线段OB
- 以B点为圆心,画半径为固定值的小圆
相关代码在文章末尾已经贴出来了(131-224行,代码中有后续的细节处理,需要甄别下相关的代码),这里只是写下思路,不再重复贴代码了
如果第一步不知道如何去测量B点的坐标,建议先去看下我前两篇的文章
音量调节
绘制仪表盘
模拟现实
在上一步中,我们为了简化模型,让α的改变量每次都为1,但是,这与现实不相符。现实情况是这样的:
- 球偏移到最高点时,速度很慢,基本上为0
- 球偏移到最低点,速度最快

文章一开始,我们已经准备好了需要回忆的知识,现在,让我们回到物理学课堂,说一说简单的摆钟模型计算:

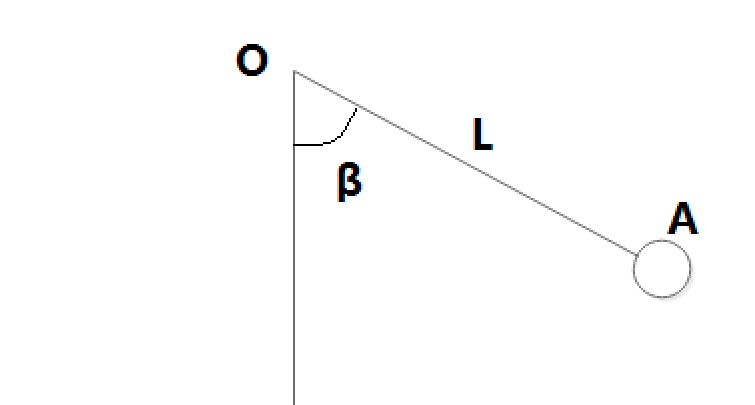
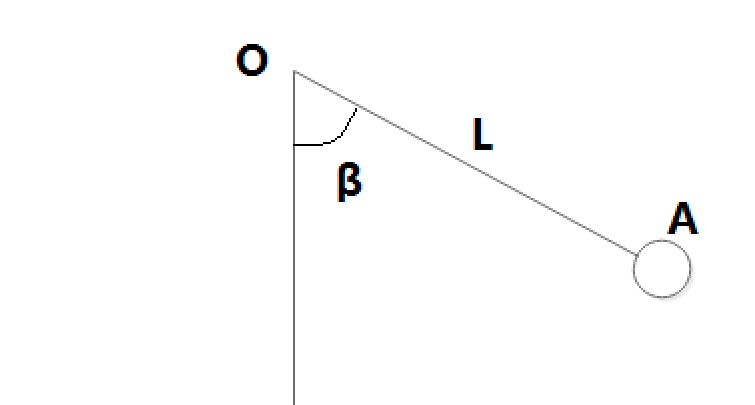
条件:绳子的长为L,球A静止时,竖直方向的夹角为α
求:当与竖直方向的夹角为β时的角速度

解题步骤
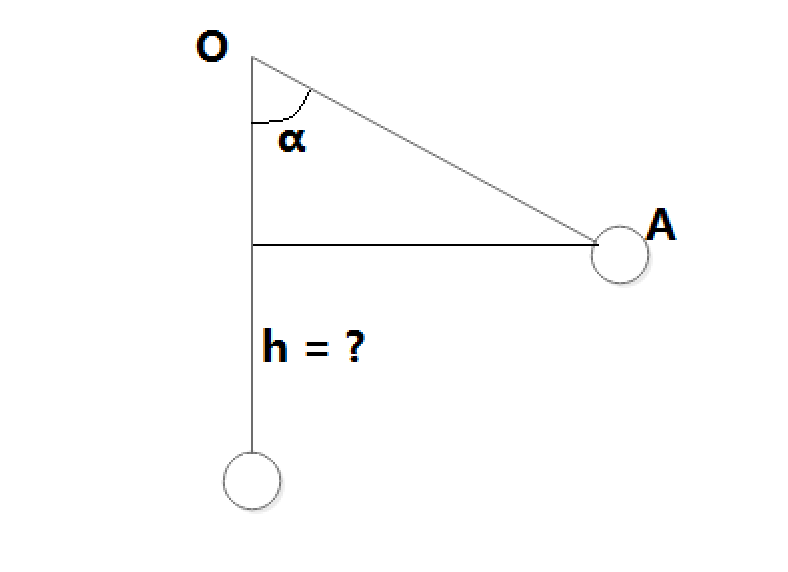
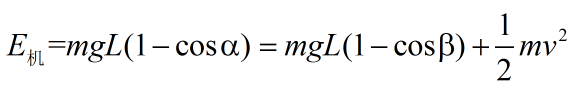
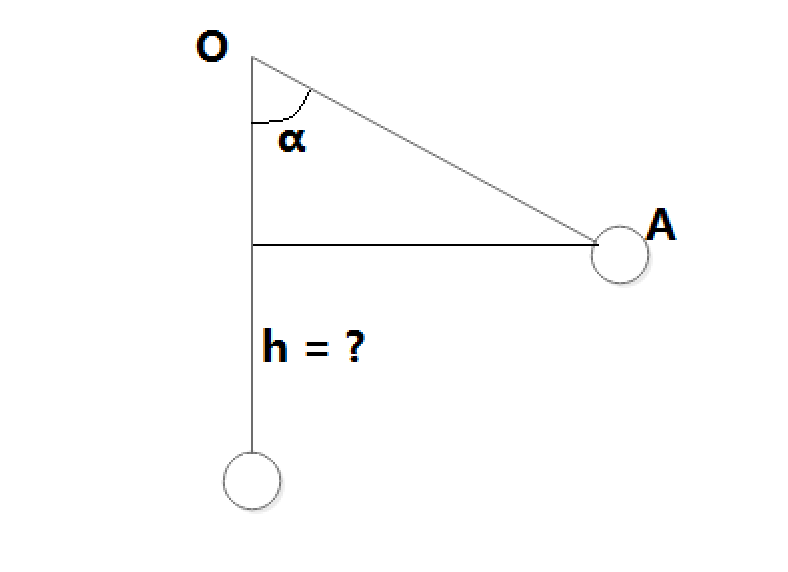
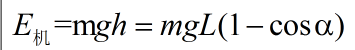
- 求总机械能

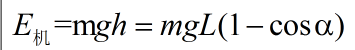
当球静止时,机械能 = 重力势能

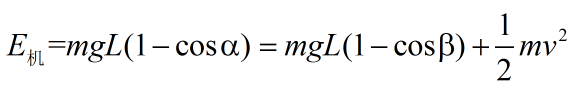
- 一般情况的表示
当球运动时,机械能 = 重力势能 + 动能

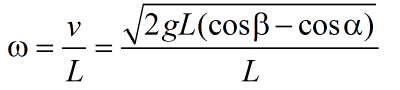
经过计算可以得到:
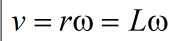
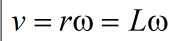
又有公式:
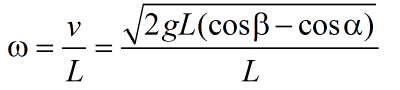
所以最终的结果为
回归到代码中
好了,得出了结论,让我们回到代码中来:
float v = (float) Math.sqrt(2 * 9.8 * L * (Math.cos( β* Math.PI / 180) - cos(α* Math.PI / 180)));
float w = v / L;
说明:这里只是拟合,并没有特别精确。我们认为当前角度到改变后的角度之间的角速度是一致的,都为当前角度所对应的角速度;所以,在当前角度下,改变角度的量为:
具体的实现过程在下面代码的243-250行,是不是感觉很简单?
全部代码
上面罗里吧嗦的半天,终于给出来了可以复制的东西 O(∩_∩)O~
/**
* Created by kevin on 2016/9/2.
* <p>
* 需要推敲的地方:
* 1.并排绘制多个带绳子的球
* 2.让左右两端的球可以旋转
* 3.为了模拟现实,需要根据物理学来计算单位时间旋转的角度
*/
public class Pendulum extends View {
private Paint linePaint;
private int width;
private int height;
private Path linePath;
private Path bigCirclePath;
private Path rotateLinePath;
private int stroke = 5;
private int r = 20;
private int length = 400;
private int number = 5;
private static int angle = 50;
private float[] degree = new float[]{angle, -1};
private float t = 30f;
private float cosO;
private float gr2;
private int interval = 40;
private long last;
private long now ;
public Pendulum(Context context) {
super(context);
initPaint();
calCosOAnd2gr();
}
public Pendulum(Context context, AttributeSet attrs) {
super(context, attrs);
initPaint();
calCosOAnd2gr();
}
public Pendulum(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initPaint();
calCosOAnd2gr();
}
/**
* 用来计算cosθ和2gr
*/
private void calCosOAnd2gr() {
cosO = (float) Math.cos((angle + 0.1f) * Math.PI / 180);
gr2 = (float) (9.8 * r * 2);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.translate(width / 2, height / 2);
drawPic(canvas);
rotate(canvas);
}
/**
* 绘制静态图形
*
* @param canvas
*/
private void drawPic(Canvas canvas) {
if (number < 1) {
throw new IllegalArgumentException("数量不能小于1");
}
int x;
if (number % 2 == 1) {
int leftNumber = number / 2;
for (int i = -leftNumber; i <= leftNumber; i++) {
if (isRight()) {
if (i == leftNumber)
continue;
} else if (!isRight()) {
if (i == -leftNumber)
continue;
}
x = 2 * r * i;
if (linePath == null)
linePath = new Path();
linePath.reset();
linePath.moveTo(x, 0);
linePath.lineTo(x, -(r + length));
linePaint.setStyle(Paint.Style.FILL_AND_STROKE);
canvas.drawPath(linePath, linePaint);
linePaint.setStyle(Paint.Style.FILL);
canvas.drawCircle(x, 0, r, linePaint);
}
} else if (number % 2 == 0) {
throw new IllegalArgumentException("偶数太丑,没有绘制");
}
}
/**
* 绘制旋转的图形
*
* @param canvas
*/
private void rotate(Canvas canvas) {
int direction;
if (isRight()) {
direction = 1;
} else {
direction = -1;
}
float nowDegree = Math.abs(degree[0]);
linePaint.setStyle(Paint.Style.STROKE);
int pointNumber = number / 2;
int x = 2 * r * pointNumber * direction;
float[] topPoint = new float[]{x, -(r + length)};
int totalLength = length + r;
if (bigCirclePath == null)
bigCirclePath = new Path();
bigCirclePath.reset();
RectF rectF = new RectF(topPoint[0] - totalLength, topPoint[1] - totalLength, topPoint[0] + totalLength, topPoint[1] + totalLength);
bigCirclePath.addArc(rectF, 90, -90 * direction);
float[] rotatePoint = new float[2];
PathMeasure measure = new PathMeasure(bigCirclePath, false);
measure.getPosTan(measure.getLength() * (nowDegree) / 90, rotatePoint, null);
if (rotateLinePath == null)
rotateLinePath = new Path();
rotateLinePath.reset();
rotateLinePath.moveTo(topPoint[0], topPoint[1]);
rotateLinePath.lineTo(rotatePoint[0], rotatePoint[1]);
canvas.drawPath(rotateLinePath, linePaint);
linePaint.setStyle(Paint.Style.FILL);
canvas.drawCircle(rotatePoint[0], rotatePoint[1], r, linePaint);
if (degree[1] == 1) {
if (degree[0] < angle) {
float changeAngle = rotateAngle();
degree[0] = degree[0] + changeAngle;
if (degree[0] >= angle) {
degree[0] = angle;
degree[1] = -1;
}
refreshPic();
}
if (degree[0] >= angle) {
degree[1] = -1;
}
}
else if (degree[1] == -1) {
if (degree[0] > -angle) {
float changeAngle = rotateAngle();
degree[0] = degree[0] - changeAngle;
if (degree[0] <= -angle) {
degree[0] = -angle;
degree[1] = 1;
}
refreshPic();
}
if (degree[0] <= -angle) {
degree[1] = 1;
}
}
}
private void refreshPic() {
now = System.currentTimeMillis();
long i = now - last;
long post = interval - i;
postInvalidateDelayed(post);
if (post < 0) {
}
last = now;
}
/**
* 计算当前需要转动的角度
*
* @return
*/
private float rotateAngle() {
float v = (float) Math.sqrt(gr2 * (Math.cos(Math.abs(degree[0]) * Math.PI / 180) - cosO));
float changedAngle = t * v / length;
if (changedAngle == 0) {
changedAngle = 0.001f;
}
return changedAngle;
}
/**
* 判断是否是右侧的圆球在动
*
* @return true-->右侧的圆球在动
* false-->左侧的圆球在动
*/
private boolean isRight() {
boolean flag = false;
if (degree[0] > 0) {
flag = true;
} else if (degree[0] < 0) {
flag = false;
} else if (degree[0] == 0) {
if (degree[1] == -1) {
flag = true;
}
else if (degree[1] == 1) {
flag = false;
}
}
return flag;
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
width = w;
height = h;
}
private void initPaint() {
last = System.currentTimeMillis();
linePaint = new Paint();
linePaint.setStrokeWidth(stroke);
linePaint.setAntiAlias(true);
linePaint.setStyle(Paint.Style.FILL_AND_STROKE);
linePaint.setColor(0xff4897fe);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
结语
用些简单的物理学知识,感觉好奇怪,不过还好,物理学翻译成代码也只有3行而已。



































 433
433











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








