Interpolator 被用来修饰动画效果,定义动画的变化率,可以使存在的动画效果accelerated(加速),decelerated(减速),repeated(重复),bounced(弹跳)等。
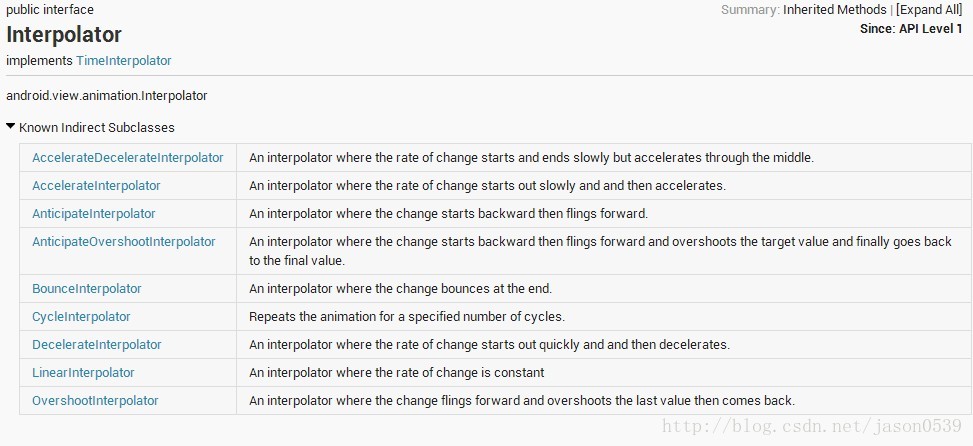
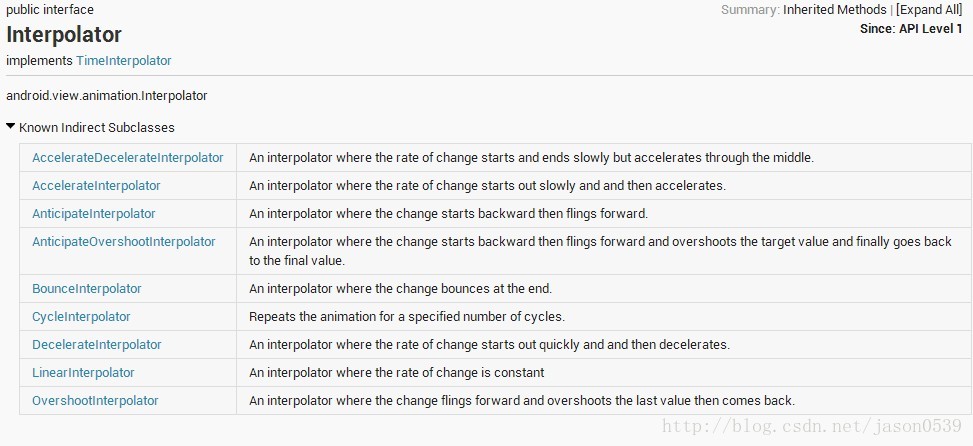
android中的文档内容如下:

AccelerateDecelerateInterpolator 在动画开始与结束的地方速率改变比较慢,在中间的时候加速
AccelerateInterpolator 在动画开始的地方速率改变比较慢,然后开始加速
AnticipateInterpolator 开始的时候向后然后向前甩
AnticipateOvershootInterpolator 开始的时候向后然后向前甩一定值后返回最后的值
BounceInterpolator 动画结束的时候弹起
CycleInterpolator 动画循环播放特定的次数,速率改变沿着正弦曲线
DecelerateInterpolator 在动画开始的地方快然后慢
LinearInterpolator 以常量速率改变
OvershootInterpolator 向前甩一定值后再回到原来位置
如果android定义的interpolators不符合你的效果也可以自定义interpolators
一:简介
interpolator可以翻译成插值器。
Android中interpolator最底层的接口如下:
01 | package android.animation; |
05 | * 这让动画让非线性的移动轨迹,例如加速和减速。 |
07 | * A time interpolator defines the rate of change of an animation. This allows animations |
08 | * to have non-linear motion, such as acceleration and deceleration. |
10 | public interface TimeInterpolator { |
13 | * 将动画已经消耗的时间的分数映射到一个表示插值的分数。 |
14 | * 然后将插值与动画的变化值相乘来推导出当前已经过去的动画时间的动画变化量。 |
16 | * Maps a value representing the elapsed fraction of an animation to a value that represents |
17 | * the interpolated fraction. This interpolated value is then multiplied by the change in |
18 | * value of an animation to derive the animated value at the current elapsed animation time. |
20 | * @param input 一个0到1.0表示动画当前点的值,0表示开头。1表示结尾<br/> A value between 0 and 1.0 indicating our current point |
21 | * in the animation where 0 represents the start and 1.0 represents |
23 | * @return 插值。它的值可以大于1来超出目标值,也小于0来空破底线。<br/>The interpolation value. This value can be more than 1.0 for |
24 | * interpolators which overshoot their targets, or less than 0 for |
25 | * interpolators that undershoot their targets. |
27 | float getInterpolation(float input); |
TimeInterpolator是在Android API11时加入的之前类就叫Interpolator。
现在Interpolatro继承了它。
01 | package android.view.animation; |
03 | import android.animation.TimeInterpolator; |
08 | * 它允许对基本的(如透明,缩放,平移,旋转)进行加速,减速,重复等动画效果 |
10 | * An interpolator defines the rate of change of an animation. This allows |
11 | * the basic animation effects (alpha, scale, translate, rotate) to be |
12 | * accelerated, decelerated, repeated, etc. |
14 | public interface Interpolator extends TimeInterpolator { |
二:简单插值器分析
注意下面的图,对应你脑海中的插值的大小应该是斜率。
1.AccelerateInterpolator 加速插值器
源代码如下:
01 | package android.view.animation; |
03 | import android.content.Context; |
04 | import android.content.res.TypedArray; |
05 | import android.util.AttributeSet; |
11 | * An interpolator where the rate of change starts out slowly and |
12 | * and then accelerates. |
15 | public class AccelerateInterpolator implements Interpolator { |
16 | private final float mFactor; |
17 | private final double mDoubleFactor; |
19 | public AccelerateInterpolator() { |
28 | * 动画的快慢度。将factor设置为1.0f会产生一条y=x^2的抛物线。 |
29 | 增加factor到1.0f之后为加大这种渐入效果(也就是说它开头更加慢,结尾更加快) |
30 | * <br/>Degree to which the animation should be eased. Seting |
31 | * factor to 1.0f produces a y=x^2 parabola(抛物线). Increasing factor above |
32 | * 1.0f exaggerates the ease-in effect (i.e., it starts even |
33 | * slower and ends evens faster) |
35 | public AccelerateInterpolator(float factor) { |
37 | mDoubleFactor = 2 * mFactor; |
40 | public AccelerateInterpolator(Context context, AttributeSet attrs) { |
42 | context.obtainStyledAttributes(attrs, com.android.internal.R.styleable.AccelerateInterpolator); |
44 | mFactor = a.getFloat(com.android.internal.R.styleable.AccelerateInterpolator_factor, 1.0f); |
45 | mDoubleFactor = 2 * mFactor; |
51 | public float getInterpolation(float input) { |
52 | if (mFactor == 1.0f) { |
55 | return (float)Math.pow(input, mDoubleFactor); |
加速的快慢度由参数fractor决定。
当fractor值为1.0f时,动画加速轨迹相当于一条y=x^2的抛物线。如下图:

当fractor不为1时,轨迹曲线是y=x^(2*fractor)(0<x<=1)的曲线。
示例:当fractor为4时,插值器的加速轨迹曲线如下图:

如果你在使用AccelerateInterpolator时,想要那种一开始很慢,然后突然就很快的加速的动画效果的话。
就将fractor设置大点。
你可以到这里调试下你想要的抛物线效果:http://www.wolframalpha.com/input/?i=x%5E%282*3%29%280%3Cx%3C%3D1%29
Android提供的一个不同factor的加速插值器:
(1)accelerate_cubic, factor为1.5
2. DecelerateInterpolator 减速插值器
源代码如下:
01 | package android.view.animation; |
03 | import android.content.Context; |
04 | import android.content.res.TypedArray; |
05 | import android.util.AttributeSet; |
10 | * An interpolator where the rate of change starts out quickly and |
11 | * and then decelerates. |
14 | public class DecelerateInterpolator implements Interpolator { |
15 | public DecelerateInterpolator() { |
22 | * 动画的快慢度。将factor值设置为1.0f时将产生一条从上向下的y=x^2抛物线。 |
23 | * 增加factor到1.0f以上将使渐入的效果增强(也就是说,开头更快,结尾更慢) |
25 | * Degree to which the animation should be eased. Setting factor to 1.0f produces |
26 | * an upside-down y=x^2 parabola. Increasing factor above 1.0f makes exaggerates the |
27 | * ease-out effect (i.e., it starts even faster and ends evens slower) |
29 | public DecelerateInterpolator(float factor) { |
33 | public DecelerateInterpolator(Context context, AttributeSet attrs) { |
35 | context.obtainStyledAttributes(attrs, com.android.internal.R.styleable.DecelerateInterpolator); |
37 | mFactor = a.getFloat(com.android.internal.R.styleable.DecelerateInterpolator_factor, 1.0f); |
43 | public float getInterpolation(float input) { |
45 | if (mFactor == 1.0f) { |
46 | result = (1.0f - ((1.0f - input) * (1.0f - input))); |
48 | result = (float)(1.0f - Math.pow((1.0f - input), 2 * mFactor)); |
53 | private float mFactor = 1.0f; |
根据getInterpolationa(float input);方法可以知道。
当fractor为1.0f。它减速的轨迹曲线为1-(1-x)^2。如下图:

当fractor增大到4时,曲线轨迹如下图:

3. AccelerateDecelerateInterpolator 加速减速插值器
源代码如下:
01 | package android.view.animation; |
03 | import android.content.Context; |
04 | import android.util.AttributeSet; |
09 | * An interpolator where the rate of change starts and ends slowly but |
10 | * accelerates through the middle. |
13 | public class AccelerateDecelerateInterpolator implements Interpolator { |
14 | public AccelerateDecelerateInterpolator() { |
17 | @SuppressWarnings({"UnusedDeclaration"}) |
18 | public AccelerateDecelerateInterpolator(Context context, AttributeSet attrs) { |
22 | public float getInterpolation(float input) { |
23 | return (float)(Math.cos((input + 1) * Math.PI) / 2.0f) + 0.5f; |
根据getInterpolation()方法可以得出其变化曲线如下:

4. LinearInterpolator 线性插值器
这可是最简单的插值器:
02 | * An interpolator where the rate of change is constant |
05 | public class LinearInterpolator implements Interpolator { |
07 | public LinearInterpolator() { |
10 | public LinearInterpolator(Context context, AttributeSet attrs) { |
13 | public float getInterpolation(float input) { |
5. BounceInterpolator 弹跳插值器
源代码如下:
01 | package android.view.animation; |
03 | import android.content.Context; |
04 | import android.util.AttributeSet; |
08 | * An interpolator where the change bounces at the end. |
10 | public class BounceInterpolator implements Interpolator { |
11 | public BounceInterpolator() { |
14 | @SuppressWarnings({"UnusedDeclaration"}) |
15 | public BounceInterpolator(Context context, AttributeSet attrs) { |
18 | private static float bounce(float t) { |
23 | public float getInterpolation(float t) { |
31 | if (t < 0.3535f) return bounce(t); |
32 | else if (t < 0.7408f) return bounce(t - 0.54719f) + 0.7f; |
33 | else if (t < 0.9644f) return bounce(t - 0.8526f) + 0.9f; |
34 | else return bounce(t - 1.0435f) + 0.95f; |
根据getInterpolation()得到以下插值曲线图:

(这个插值器的作图函数我得记录下来啊)
1 | plot Piecewise[{ {(1.1226x)^2*8,0<x<0.3535}, {((1.1226x)-0.54719)^2*8+0.7,0.3535<=x<0.7408}, {((1.1226x)-0.8526)^2*8+0.9,0.7408<=x<0.9644}, {((1.1226x)-1.0435)^2*8+0.95,0.9644<=x<=1}}] |




























 127
127

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








