div.htm
=========================================
 <!
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3c.org/TR/1999/REC-html401-19991224/loose.dtd"
>
<!
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3c.org/TR/1999/REC-html401-19991224/loose.dtd"
>
 <!--
saved from url=(0037)http://localhost:1287/wf/test/div.htm
-->
<!--
saved from url=(0037)http://localhost:1287/wf/test/div.htm
-->
 <
HTML
xmlns
="http://www.w3.org/1999/xhtml"
><
HEAD
><
TITLE
>
完全 Div 实现 页面居中、多行多列 排版实例
</
TITLE
>
<
HTML
xmlns
="http://www.w3.org/1999/xhtml"
><
HEAD
><
TITLE
>
完全 Div 实现 页面居中、多行多列 排版实例
</
TITLE
>
 <
META
http-equiv
=Content-Type
content
="text/html; charset=utf-8"
>
<
META
http-equiv
=Content-Type
content
="text/html; charset=utf-8"
>
 <
META
content
="MSHTML 6.00.2900.2180"
name
=GENERATOR
></
HEAD
>
<
META
content
="MSHTML 6.00.2900.2180"
name
=GENERATOR
></
HEAD
>
 <
BODY
>
<
BODY
>
 <
DIV
<
DIV  style
="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; MARGIN-LEFT: auto; BORDER-LEFT: #000000 1px solid; WIDTH: 800px; MARGIN-RIGHT: auto; BORDER-BOTTOM: #000000 1px solid; HEIGHT: 50px; BACKGROUND-COLOR: yellow; TEXT-ALIGN: left; WORD-WRAP: break-word"
>
横幅广告
style
="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; MARGIN-LEFT: auto; BORDER-LEFT: #000000 1px solid; WIDTH: 800px; MARGIN-RIGHT: auto; BORDER-BOTTOM: #000000 1px solid; HEIGHT: 50px; BACKGROUND-COLOR: yellow; TEXT-ALIGN: left; WORD-WRAP: break-word"
>
横幅广告  </
DIV
>
</
DIV
>
 <
DIV
<
DIV  style
="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; MARGIN-LEFT: auto; BORDER-LEFT: #000000 1px solid; WIDTH: 800px; MARGIN-RIGHT: auto; BORDER-BOTTOM: #000000 1px solid; HEIGHT: 20px; BACKGROUND-COLOR: darkgreen; TEXT-ALIGN: left; WORD-WRAP: break-word"
>
菜单条
style
="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; MARGIN-LEFT: auto; BORDER-LEFT: #000000 1px solid; WIDTH: 800px; MARGIN-RIGHT: auto; BORDER-BOTTOM: #000000 1px solid; HEIGHT: 20px; BACKGROUND-COLOR: darkgreen; TEXT-ALIGN: left; WORD-WRAP: break-word"
>
菜单条  </
DIV
>
</
DIV
>
 <
DIV
<
DIV  style
="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; MARGIN-LEFT: auto; BORDER-LEFT: #000000 1px solid; WIDTH: 800px; MARGIN-RIGHT: auto; BORDER-BOTTOM: #000000 1px solid; BACKGROUND-COLOR: dimgray; TEXT-ALIGN: left; WORD-WRAP: break-word"
>
style
="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; MARGIN-LEFT: auto; BORDER-LEFT: #000000 1px solid; WIDTH: 800px; MARGIN-RIGHT: auto; BORDER-BOTTOM: #000000 1px solid; BACKGROUND-COLOR: dimgray; TEXT-ALIGN: left; WORD-WRAP: break-word"
>
 <
DIV
<
DIV  style
="BORDER-RIGHT: #000 1px solid; BORDER-TOP: #000 1px solid; FLOAT: left; BORDER-LEFT: #000 1px solid; WIDTH: 200px; BORDER-BOTTOM: #000 1px solid; HEIGHT: 300px; BACKGROUND-COLOR: #eee; TEXT-ALIGN: left; WORD-WRAP: break-word"
>
我是左边的
style
="BORDER-RIGHT: #000 1px solid; BORDER-TOP: #000 1px solid; FLOAT: left; BORDER-LEFT: #000 1px solid; WIDTH: 200px; BORDER-BOTTOM: #000 1px solid; HEIGHT: 300px; BACKGROUND-COLOR: #eee; TEXT-ALIGN: left; WORD-WRAP: break-word"
>
我是左边的  </
DIV
>
</
DIV
>
 <
DIV
<
DIV  style
="BORDER-RIGHT: #000 1px solid; BORDER-TOP: #000 1px solid; FLOAT: left; BORDER-LEFT: #000 1px solid; WIDTH: 595px; BORDER-BOTTOM: #000 1px solid; HEIGHT: 400px; BACKGROUND-COLOR: maroon; TEXT-ALIGN: left; WORD-WRAP: break-word"
>
我是右边的
style
="BORDER-RIGHT: #000 1px solid; BORDER-TOP: #000 1px solid; FLOAT: left; BORDER-LEFT: #000 1px solid; WIDTH: 595px; BORDER-BOTTOM: #000 1px solid; HEIGHT: 400px; BACKGROUND-COLOR: maroon; TEXT-ALIGN: left; WORD-WRAP: break-word"
>
我是右边的  <
BR
>
<
BR
>
 <
DIV
style
="BACKGROUND-COLOR: skyblue"
>
<
DIV
style
="BACKGROUND-COLOR: skyblue"
>
 <
DIV
<
DIV  style
="BORDER-RIGHT: #000 1px solid; BORDER-TOP: #000 1px solid; FLOAT: left; BORDER-LEFT: #000 1px solid; WIDTH: 200px; BORDER-BOTTOM: #000 1px solid; HEIGHT: 100px; BACKGROUND-COLOR: khaki; TEXT-ALIGN: left; WORD-WRAP: break-word"
>
第一行,第一列
style
="BORDER-RIGHT: #000 1px solid; BORDER-TOP: #000 1px solid; FLOAT: left; BORDER-LEFT: #000 1px solid; WIDTH: 200px; BORDER-BOTTOM: #000 1px solid; HEIGHT: 100px; BACKGROUND-COLOR: khaki; TEXT-ALIGN: left; WORD-WRAP: break-word"
>
第一行,第一列  fffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffff看:)
fffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffff看:)  我不会挤到第二列去哟,我会自己换行的,呵呵! *^_^*,真臭美 ~^_^#..................
</
DIV
>
我不会挤到第二列去哟,我会自己换行的,呵呵! *^_^*,真臭美 ~^_^#..................
</
DIV
>
 <
DIV
<
DIV  style
="BORDER-RIGHT: #000 1px solid; BORDER-TOP: #000 1px solid; FLOAT: left; BORDER-LEFT: #000 1px solid; WIDTH: 200px; BORDER-BOTTOM: #000 1px solid; HEIGHT: 100px; BACKGROUND-COLOR: bisque; TEXT-ALIGN: left; WORD-WRAP: break-word"
>
第一行,第二列
style
="BORDER-RIGHT: #000 1px solid; BORDER-TOP: #000 1px solid; FLOAT: left; BORDER-LEFT: #000 1px solid; WIDTH: 200px; BORDER-BOTTOM: #000 1px solid; HEIGHT: 100px; BACKGROUND-COLOR: bisque; TEXT-ALIGN: left; WORD-WRAP: break-word"
>
第一行,第二列  </
DIV
>
</
DIV
>
 <
DIV
<
DIV  style
="BORDER-RIGHT: #000 1px solid; BORDER-TOP: #000 1px solid; FLOAT: left; BORDER-LEFT: #000 1px solid; WIDTH: 185px; BORDER-BOTTOM: #000 1px solid; HEIGHT: 50px; BACKGROUND-COLOR: gainsboro; TEXT-ALIGN: left; WORD-WRAP: break-word"
>
第一行,第三列
style
="BORDER-RIGHT: #000 1px solid; BORDER-TOP: #000 1px solid; FLOAT: left; BORDER-LEFT: #000 1px solid; WIDTH: 185px; BORDER-BOTTOM: #000 1px solid; HEIGHT: 50px; BACKGROUND-COLOR: gainsboro; TEXT-ALIGN: left; WORD-WRAP: break-word"
>
第一行,第三列  </
DIV
>
</
DIV
>
 <
DIV
style
="CLEAR: both"
>
我不显示东东,但有我很重要,我的作用是清除第一行的 float 属性,这样第一行的包含div就不会变形
<
DIV
style
="CLEAR: both"
>
我不显示东东,但有我很重要,我的作用是清除第一行的 float 属性,这样第一行的包含div就不会变形  </
DIV
></
DIV
><
BR
>
</
DIV
></
DIV
><
BR
>
 <
DIV
style
="BACKGROUND-COLOR: yellowgreen"
>
<
DIV
style
="BACKGROUND-COLOR: yellowgreen"
>
 <
DIV
<
DIV  style
="BORDER-RIGHT: #000 1px solid; BORDER-TOP: #000 1px solid; FLOAT: left; BORDER-LEFT: #000 1px solid; WIDTH: 200px; BORDER-BOTTOM: #000 1px solid; HEIGHT: 100px; BACKGROUND-COLOR: khaki; TEXT-ALIGN: left; WORD-WRAP: break-word"
>
第二行,第一列
style
="BORDER-RIGHT: #000 1px solid; BORDER-TOP: #000 1px solid; FLOAT: left; BORDER-LEFT: #000 1px solid; WIDTH: 200px; BORDER-BOTTOM: #000 1px solid; HEIGHT: 100px; BACKGROUND-COLOR: khaki; TEXT-ALIGN: left; WORD-WRAP: break-word"
>
第二行,第一列  fffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffff
</
DIV
>
fffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffff
</
DIV
>
 <
DIV
<
DIV  style
="BORDER-RIGHT: #000 1px solid; BORDER-TOP: #000 1px solid; FLOAT: left; BORDER-LEFT: #000 1px solid; WIDTH: 200px; BORDER-BOTTOM: #000 1px solid; HEIGHT: 100px; BACKGROUND-COLOR: bisque; TEXT-ALIGN: left; WORD-WRAP: break-word"
>
第二行,第二列
style
="BORDER-RIGHT: #000 1px solid; BORDER-TOP: #000 1px solid; FLOAT: left; BORDER-LEFT: #000 1px solid; WIDTH: 200px; BORDER-BOTTOM: #000 1px solid; HEIGHT: 100px; BACKGROUND-COLOR: bisque; TEXT-ALIGN: left; WORD-WRAP: break-word"
>
第二行,第二列  </
DIV
>
</
DIV
>
 <
DIV
<
DIV  style
="BORDER-RIGHT: #000 1px solid; BORDER-TOP: #000 1px solid; FLOAT: left; BORDER-LEFT: #000 1px solid; WIDTH: 185px; BORDER-BOTTOM: #000 1px solid; HEIGHT: 100px; BACKGROUND-COLOR: gainsboro; TEXT-ALIGN: left; WORD-WRAP: break-word"
>
第二行,第三列
style
="BORDER-RIGHT: #000 1px solid; BORDER-TOP: #000 1px solid; FLOAT: left; BORDER-LEFT: #000 1px solid; WIDTH: 185px; BORDER-BOTTOM: #000 1px solid; HEIGHT: 100px; BACKGROUND-COLOR: gainsboro; TEXT-ALIGN: left; WORD-WRAP: break-word"
>
第二行,第三列  </
DIV
>
</
DIV
>
 <
DIV
style
="CLEAR: both"
>
我不显示东东,但有我很重要,我的作用是清除第二行的 float 属性,这样第二行的包含div就不会变形
<
DIV
style
="CLEAR: both"
>
我不显示东东,但有我很重要,我的作用是清除第二行的 float 属性,这样第二行的包含div就不会变形  </
DIV
></
DIV
></
DIV
></
DIV
>
</
DIV
></
DIV
></
DIV
></
DIV
>
 <
DIV
<
DIV  style
="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; MARGIN-LEFT: auto; BORDER-LEFT: #000000 1px solid; WIDTH: 800px; MARGIN-RIGHT: auto; BORDER-BOTTOM: #000000 1px solid; HEIGHT: 50px; BACKGROUND-COLOR: darkgreen; TEXT-ALIGN: center; WORD-WRAP: break-word"
>
版权所有:
<
A
style
="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; MARGIN-LEFT: auto; BORDER-LEFT: #000000 1px solid; WIDTH: 800px; MARGIN-RIGHT: auto; BORDER-BOTTOM: #000000 1px solid; HEIGHT: 50px; BACKGROUND-COLOR: darkgreen; TEXT-ALIGN: center; WORD-WRAP: break-word"
>
版权所有:
<
A  href
="mailto:qghboy@163.com"
>
qghboy@163.com
</
A
>
</
DIV
></
BODY
></
HTML
>
href
="mailto:qghboy@163.com"
>
qghboy@163.com
</
A
>
</
DIV
></
BODY
></
HTML
>

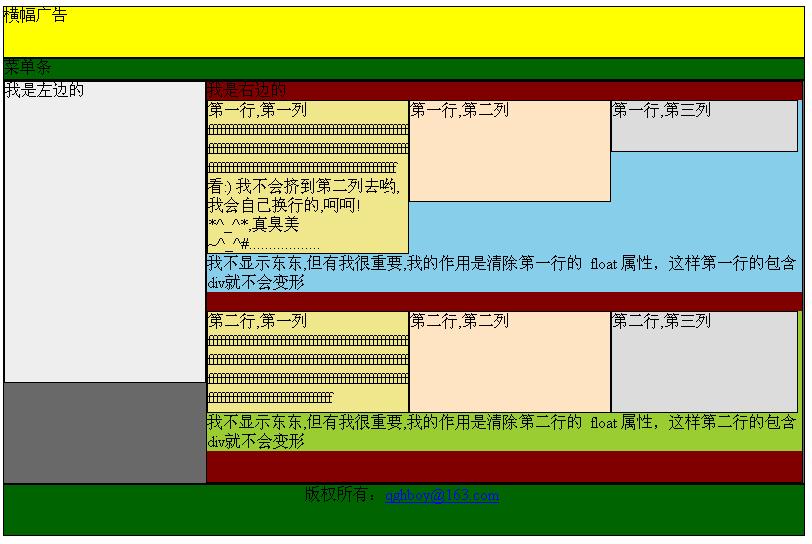
显示结果:
===================================

说明几点:
1。 MARGIN-LEFT: auto; MARGIN-RIGHT: auto; 可以实现 DIV 居中
2。 WORD-WRAP: break-word ; 可以实现DIV 内的文字当一行显示不下的时候会 自动换行,从而不会使布局向右延伸
3。 FLOAT: left; 这一属性是实行同列排列的关键所在,他是意思就是自动靠左,允许右侧出现图层或文字等。
4。<DIV style="CLEAR: both"></DIV>
这一步很重要,虽然你可以不写另何东西到里面,但他的作用是清除 float 属性,这样的话就可以使 包含 div 图层的图层 实现张开,从而不会使第二行挤到第一行,而是自成一行。
5。 TEXT-ALIGN: left; 实现 Div 中的东西向左靠齐。这个不用多说
以上 五 点 切记 切记 切记 这是关键中的关键






















 2213
2213

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








