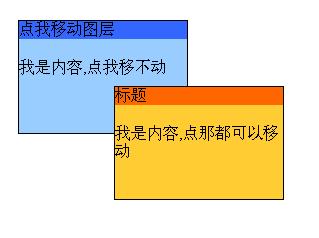
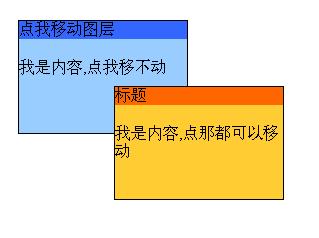
实现效果如图:

1. 鼠标拖放是应用中常见的模式, www.young.net 提代了一个 JavaScript 库( dom-drag.js ),可以帮助开发人员更快实现鼠标拖放的功能。下面就给出一个应用实例大家参考:
其中( dom-drag.js )文件我也把它复制给大家看看

1. 鼠标拖放是应用中常见的模式, www.young.net 提代了一个 JavaScript 库( dom-drag.js ),可以帮助开发人员更快实现鼠标拖放的功能。下面就给出一个应用实例大家参考:
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
< html xmlns ="http://www.w3.org/1999/xhtml" >
< head >
< title > 移动的图层,并实现图层居上 </ title >
< script src ="dom-drag.js" type ="text/javascript" ></ script >
< script type ="text/javascript" >
var div_z_index = 1 ;
function zIndexAdd(divId)
{
var divObject = document.getElementById(divId);
div_z_index ++ ;
divObject.style.zIndex = div_z_index;
// 请注意:这里是 zIndex 千万不要写成 z-index 否则会出错的
}
</ script >
</ head >
< body >
< div id ="mydiv1" onclick ="zIndexAdd('mydiv1')" style ="border: #000000 1px solid;width: 168px;height: 112px; background-color: #99ccff; position: absolute;" >
< div id ="div11" style ="background-color: #3366ff;cursor:move; width:100%;" > 点我移动图层 </ div >
< div id ="div12" >< br /> 我是内容,点我移不动 </ div >
</ div >
< div id ="mydiv2" onclick ="zIndexAdd('mydiv2')" style ="border: #000000 1px solid;width: 168px;height: 112px; background-color: #ffcc33; position: absolute;" >
< div id ="div21" style ="background-color: #ff6600;cursor:move; width:100%;" > 标题 </ div >
< div id ="div22" >< br /> 我是内容,点那都可以移动 </ div >
</ div >
</ body >
</ html >
< script type ="text/javascript" >
var div_root = document.getElementById( " mydiv1 " );
var div_handle = document.getElementById( " div11 " );
Drag.init(div_handle,div_root); // 可是是二个参数
var div_root2 = document.getElementById( " mydiv2 " );
Drag.init(div_root2); // 也可以是一个参数
</ script >
< html xmlns ="http://www.w3.org/1999/xhtml" >
< head >
< title > 移动的图层,并实现图层居上 </ title >
< script src ="dom-drag.js" type ="text/javascript" ></ script >
< script type ="text/javascript" >
var div_z_index = 1 ;
function zIndexAdd(divId)
{
var divObject = document.getElementById(divId);
div_z_index ++ ;
divObject.style.zIndex = div_z_index;
// 请注意:这里是 zIndex 千万不要写成 z-index 否则会出错的
}
</ script >
</ head >
< body >
< div id ="mydiv1" onclick ="zIndexAdd('mydiv1')" style ="border: #000000 1px solid;width: 168px;height: 112px; background-color: #99ccff; position: absolute;" >
< div id ="div11" style ="background-color: #3366ff;cursor:move; width:100%;" > 点我移动图层 </ div >
< div id ="div12" >< br /> 我是内容,点我移不动 </ div >
</ div >
< div id ="mydiv2" onclick ="zIndexAdd('mydiv2')" style ="border: #000000 1px solid;width: 168px;height: 112px; background-color: #ffcc33; position: absolute;" >
< div id ="div21" style ="background-color: #ff6600;cursor:move; width:100%;" > 标题 </ div >
< div id ="div22" >< br /> 我是内容,点那都可以移动 </ div >
</ div >
</ body >
</ html >
< script type ="text/javascript" >
var div_root = document.getElementById( " mydiv1 " );
var div_handle = document.getElementById( " div11 " );
Drag.init(div_handle,div_root); // 可是是二个参数
var div_root2 = document.getElementById( " mydiv2 " );
Drag.init(div_root2); // 也可以是一个参数
</ script >
其中( dom-drag.js )文件我也把它复制给大家看看
/*
*************************************************
* dom-drag.js
* 09.25.2001
* www.youngpup.net
**************************************************
* 10.28.2001 - fixed minor bug where events
* sometimes fired off the handle, not the root.
************************************************* */
var Drag = {
obj : null ,
init : function (o, oRoot, minX, maxX, minY, maxY, bSwapHorzRef, bSwapVertRef, fXMapper, fYMapper)
{
o.onmousedown = Drag.start;
o.hmode = bSwapHorzRef ? false : true ;
o.vmode = bSwapVertRef ? false : true ;
o.root = oRoot && oRoot != null ? oRoot : o ;
if (o.hmode && isNaN(parseInt(o.root.style.left ))) o.root.style.left = " 0px " ;
if (o.vmode && isNaN(parseInt(o.root.style.top ))) o.root.style.top = " 0px " ;
if ( ! o.hmode && isNaN(parseInt(o.root.style.right ))) o.root.style.right = " 0px " ;
if ( ! o.vmode && isNaN(parseInt(o.root.style.bottom))) o.root.style.bottom = " 0px " ;
o.minX = typeof minX != ' undefined ' ? minX : null ;
o.minY = typeof minY != ' undefined ' ? minY : null ;
o.maxX = typeof maxX != ' undefined ' ? maxX : null ;
o.maxY = typeof maxY != ' undefined ' ? maxY : null ;
o.xMapper = fXMapper ? fXMapper : null ;
o.yMapper = fYMapper ? fYMapper : null ;
o.root.onDragStart = new Function();
o.root.onDragEnd = new Function();
o.root.onDrag = new Function();
},
start : function (e)
{
var o = Drag.obj = this ;
e = Drag.fixE(e);
var y = parseInt(o.vmode ? o.root.style.top : o.root.style.bottom);
var x = parseInt(o.hmode ? o.root.style.left : o.root.style.right );
o.root.onDragStart(x, y);
o.lastMouseX = e.clientX;
o.lastMouseY = e.clientY;
if (o.hmode) {
if (o.minX != null ) o.minMouseX = e.clientX - x + o.minX;
if (o.maxX != null ) o.maxMouseX = o.minMouseX + o.maxX - o.minX;
} else {
if (o.minX != null ) o.maxMouseX = - o.minX + e.clientX + x;
if (o.maxX != null ) o.minMouseX = - o.maxX + e.clientX + x;
}
if (o.vmode) {
if (o.minY != null ) o.minMouseY = e.clientY - y + o.minY;
if (o.maxY != null ) o.maxMouseY = o.minMouseY + o.maxY - o.minY;
} else {
if (o.minY != null ) o.maxMouseY = - o.minY + e.clientY + y;
if (o.maxY != null ) o.minMouseY = - o.maxY + e.clientY + y;
}
document.onmousemove = Drag.drag;
document.onmouseup = Drag.end;
return false ;
},
drag : function (e)
{
e = Drag.fixE(e);
var o = Drag.obj;
var ey = e.clientY;
var ex = e.clientX;
var y = parseInt(o.vmode ? o.root.style.top : o.root.style.bottom);
var x = parseInt(o.hmode ? o.root.style.left : o.root.style.right );
var nx, ny;
if (o.minX != null ) ex = o.hmode ? Math.max(ex, o.minMouseX) : Math.min(ex, o.maxMouseX);
if (o.maxX != null ) ex = o.hmode ? Math.min(ex, o.maxMouseX) : Math.max(ex, o.minMouseX);
if (o.minY != null ) ey = o.vmode ? Math.max(ey, o.minMouseY) : Math.min(ey, o.maxMouseY);
if (o.maxY != null ) ey = o.vmode ? Math.min(ey, o.maxMouseY) : Math.max(ey, o.minMouseY);
nx = x + ((ex - o.lastMouseX) * (o.hmode ? 1 : - 1 ));
ny = y + ((ey - o.lastMouseY) * (o.vmode ? 1 : - 1 ));
if (o.xMapper) nx = o.xMapper(y)
else if (o.yMapper) ny = o.yMapper(x)
Drag.obj.root.style[o.hmode ? " left " : " right " ] = nx + " px " ;
Drag.obj.root.style[o.vmode ? " top " : " bottom " ] = ny + " px " ;
Drag.obj.lastMouseX = ex;
Drag.obj.lastMouseY = ey;
Drag.obj.root.onDrag(nx, ny);
return false ;
},
end : function ()
{
document.onmousemove = null ;
document.onmouseup = null ;
Drag.obj.root.onDragEnd( parseInt(Drag.obj.root.style[Drag.obj.hmode ? " left " : " right " ]),
parseInt(Drag.obj.root.style[Drag.obj.vmode ? " top " : " bottom " ]));
Drag.obj = null ;
},
fixE : function (e)
{
if ( typeof e == ' undefined ' ) e = window.event;
if ( typeof e.layerX == ' undefined ' ) e.layerX = e.offsetX;
if ( typeof e.layerY == ' undefined ' ) e.layerY = e.offsetY;
return e;
}
};
* dom-drag.js
* 09.25.2001
* www.youngpup.net
**************************************************
* 10.28.2001 - fixed minor bug where events
* sometimes fired off the handle, not the root.
************************************************* */
var Drag = {
obj : null ,
init : function (o, oRoot, minX, maxX, minY, maxY, bSwapHorzRef, bSwapVertRef, fXMapper, fYMapper)
{
o.onmousedown = Drag.start;
o.hmode = bSwapHorzRef ? false : true ;
o.vmode = bSwapVertRef ? false : true ;
o.root = oRoot && oRoot != null ? oRoot : o ;
if (o.hmode && isNaN(parseInt(o.root.style.left ))) o.root.style.left = " 0px " ;
if (o.vmode && isNaN(parseInt(o.root.style.top ))) o.root.style.top = " 0px " ;
if ( ! o.hmode && isNaN(parseInt(o.root.style.right ))) o.root.style.right = " 0px " ;
if ( ! o.vmode && isNaN(parseInt(o.root.style.bottom))) o.root.style.bottom = " 0px " ;
o.minX = typeof minX != ' undefined ' ? minX : null ;
o.minY = typeof minY != ' undefined ' ? minY : null ;
o.maxX = typeof maxX != ' undefined ' ? maxX : null ;
o.maxY = typeof maxY != ' undefined ' ? maxY : null ;
o.xMapper = fXMapper ? fXMapper : null ;
o.yMapper = fYMapper ? fYMapper : null ;
o.root.onDragStart = new Function();
o.root.onDragEnd = new Function();
o.root.onDrag = new Function();
},
start : function (e)
{
var o = Drag.obj = this ;
e = Drag.fixE(e);
var y = parseInt(o.vmode ? o.root.style.top : o.root.style.bottom);
var x = parseInt(o.hmode ? o.root.style.left : o.root.style.right );
o.root.onDragStart(x, y);
o.lastMouseX = e.clientX;
o.lastMouseY = e.clientY;
if (o.hmode) {
if (o.minX != null ) o.minMouseX = e.clientX - x + o.minX;
if (o.maxX != null ) o.maxMouseX = o.minMouseX + o.maxX - o.minX;
} else {
if (o.minX != null ) o.maxMouseX = - o.minX + e.clientX + x;
if (o.maxX != null ) o.minMouseX = - o.maxX + e.clientX + x;
}
if (o.vmode) {
if (o.minY != null ) o.minMouseY = e.clientY - y + o.minY;
if (o.maxY != null ) o.maxMouseY = o.minMouseY + o.maxY - o.minY;
} else {
if (o.minY != null ) o.maxMouseY = - o.minY + e.clientY + y;
if (o.maxY != null ) o.minMouseY = - o.maxY + e.clientY + y;
}
document.onmousemove = Drag.drag;
document.onmouseup = Drag.end;
return false ;
},
drag : function (e)
{
e = Drag.fixE(e);
var o = Drag.obj;
var ey = e.clientY;
var ex = e.clientX;
var y = parseInt(o.vmode ? o.root.style.top : o.root.style.bottom);
var x = parseInt(o.hmode ? o.root.style.left : o.root.style.right );
var nx, ny;
if (o.minX != null ) ex = o.hmode ? Math.max(ex, o.minMouseX) : Math.min(ex, o.maxMouseX);
if (o.maxX != null ) ex = o.hmode ? Math.min(ex, o.maxMouseX) : Math.max(ex, o.minMouseX);
if (o.minY != null ) ey = o.vmode ? Math.max(ey, o.minMouseY) : Math.min(ey, o.maxMouseY);
if (o.maxY != null ) ey = o.vmode ? Math.min(ey, o.maxMouseY) : Math.max(ey, o.minMouseY);
nx = x + ((ex - o.lastMouseX) * (o.hmode ? 1 : - 1 ));
ny = y + ((ey - o.lastMouseY) * (o.vmode ? 1 : - 1 ));
if (o.xMapper) nx = o.xMapper(y)
else if (o.yMapper) ny = o.yMapper(x)
Drag.obj.root.style[o.hmode ? " left " : " right " ] = nx + " px " ;
Drag.obj.root.style[o.vmode ? " top " : " bottom " ] = ny + " px " ;
Drag.obj.lastMouseX = ex;
Drag.obj.lastMouseY = ey;
Drag.obj.root.onDrag(nx, ny);
return false ;
},
end : function ()
{
document.onmousemove = null ;
document.onmouseup = null ;
Drag.obj.root.onDragEnd( parseInt(Drag.obj.root.style[Drag.obj.hmode ? " left " : " right " ]),
parseInt(Drag.obj.root.style[Drag.obj.vmode ? " top " : " bottom " ]));
Drag.obj = null ;
},
fixE : function (e)
{
if ( typeof e == ' undefined ' ) e = window.event;
if ( typeof e.layerX == ' undefined ' ) e.layerX = e.offsetX;
if ( typeof e.layerY == ' undefined ' ) e.layerY = e.offsetY;
return e;
}
};
在这里我没有应用CSDN 的代码折叠效果,因为这样更方便大家直接复制其源码便用,如果加了折折叠效果复制后的源码里面常常会有多余的代码。
2. 点击图层如何让他居顶的方法
<script type="text/javascript">
var div_z_index=1;
function zIndexAdd(divId)
{
var divObject=document.getElementById(divId);
div_z_index++;
divObject.style.zIndex=div_z_index;
//请注意:这里是 zIndex 千万不要写成 z-index 否则会出错的
}
</script>
然后在最外层图层调用这个方法即可了 如:οnclick="zIndexAdd('mydiv1')"






















 112
112











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








