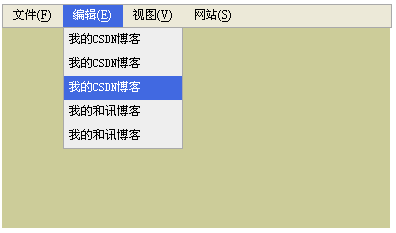
效果如图:

实现代码如下:
 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
 <
head
>
<
head
>
 <
title
>
工具条上的弹出式菜单
</
title
>
<
title
>
工具条上的弹出式菜单
</
title
>

 <
style
type
="text/css"
>
...
<
style
type
="text/css"
>
...


 .MenuItem
.MenuItem
 {...}{
{...}{ display:block;
display:block; width:60px;
width:60px; height:20px;
height:20px; font-size: 12px;
font-size: 12px; float:left;
float:left; text-align:center;
text-align:center; cursor: hand;
cursor: hand; padding:2px 0px 0px 0px;
padding:2px 0px 0px 0px; }
}
 </
style
>
</
style
>


 <
script
type
="text/javascript"
>
...
<
script
type
="text/javascript"
>
...

 var popup = window.createPopup();
var popup = window.createPopup(); var width;
var width; var height;
var height;
 function Pop_menu(divMenuList,width,height,toolbarMenuItem)
function Pop_menu(divMenuList,width,height,toolbarMenuItem)
 ...{
...{ popup.document.body.innerHTML = divMenuList.innerHTML;
popup.document.body.innerHTML = divMenuList.innerHTML;
 popup.show(0,22,width,height,toolbarMenuItem);
popup.show(0,22,width,height,toolbarMenuItem); 
 // 0 和 23 是相对于toolbarMenuItem元素左上角的坐标点(x,y)
// 0 和 23 是相对于toolbarMenuItem元素左上角的坐标点(x,y) // width 显示菜单的宽度
// width 显示菜单的宽度 // height 显示菜单的高度
// height 显示菜单的高度 // toolbarMenuItem 要弹出菜单的对象
// toolbarMenuItem 要弹出菜单的对象
 }
}
 </
script
>
</
script
>

 </
head
>
</
head
>
 <
body
>
<
body
>
 <!--
菜单条
-->
<!--
菜单条
-->
 <
div
id
="toolbar_menu"
style
="width: 100%; height: 20px; background-color: #ece9d8;
<
div
id
="toolbar_menu"
style
="width: 100%; height: 20px; background-color: #ece9d8; border: darkgray 1px solid;"
>
border: darkgray 1px solid;"
>
 <!--
菜单元素
-->
<!--
菜单元素
-->
 <
div
id
="MenuItem1"
class
="MenuItem"
<
div
id
="MenuItem1"
class
="MenuItem"
 onmousemove
="this.style.color='#FFFFFF'; this.style.background='#4169e1';Pop_menu(filMenuList,120,122,MenuItem1)"
onmousemove
="this.style.color='#FFFFFF'; this.style.background='#4169e1';Pop_menu(filMenuList,120,122,MenuItem1)"
 onfocus
="this.style.color='#FFFFFF'; this.style.background='#4169e1';Pop_menu(filMenuList,120,122,MenuItem1)"
onfocus
="this.style.color='#FFFFFF'; this.style.background='#4169e1';Pop_menu(filMenuList,120,122,MenuItem1)"
 onmouseout
="this.style.color='black';this.style.background='#ece9d8'"
onmouseout
="this.style.color='black';this.style.background='#ece9d8'"
 onfocusout
="this.style.color='black';this.style.background='#ece9d8'"
onfocusout
="this.style.color='black';this.style.background='#ece9d8'"
 accesskey
="F"
>
文件(
<
u
>
F
</
u
>
)
</
div
>
accesskey
="F"
>
文件(
<
u
>
F
</
u
>
)
</
div
>


 <
div
id
="MenuItem2"
class
="MenuItem"
<
div
id
="MenuItem2"
class
="MenuItem"
 onmousemove
="this.style.color='#FFFFFF'; this.style.background='#4169e1';Pop_menu(filMenuList,120,122,MenuItem2)"
onmousemove
="this.style.color='#FFFFFF'; this.style.background='#4169e1';Pop_menu(filMenuList,120,122,MenuItem2)"
 onfocus
="this.style.color='#FFFFFF'; this.style.background='#4169e1';Pop_menu(filMenuList,120,122,MenuItem2)"
onfocus
="this.style.color='#FFFFFF'; this.style.background='#4169e1';Pop_menu(filMenuList,120,122,MenuItem2)"
 onmouseout
="this.style.color='black';this.style.background='#ece9d8'"
onmouseout
="this.style.color='black';this.style.background='#ece9d8'"
 onfocusout
="this.style.color='black';this.style.background='#ece9d8'"
onfocusout
="this.style.color='black';this.style.background='#ece9d8'"
 accesskey
="E"
>
编辑(
<
u
>
E
</
u
>
)
</
div
>
accesskey
="E"
>
编辑(
<
u
>
E
</
u
>
)
</
div
>


 <
div
id
="MenuItem3"
class
="MenuItem"
<
div
id
="MenuItem3"
class
="MenuItem"
 onmousemove
="this.style.color='#FFFFFF'; this.style.background='#4169e1';Pop_menu(filMenuList,120,122,MenuItem3)"
onmousemove
="this.style.color='#FFFFFF'; this.style.background='#4169e1';Pop_menu(filMenuList,120,122,MenuItem3)"
 onfocus
="this.style.color='#FFFFFF'; this.style.background='#4169e1';Pop_menu(filMenuList,120,122,MenuItem3)"
onfocus
="this.style.color='#FFFFFF'; this.style.background='#4169e1';Pop_menu(filMenuList,120,122,MenuItem3)"
 onmouseout
="this.style.color='black';this.style.background='#ece9d8'"
onmouseout
="this.style.color='black';this.style.background='#ece9d8'"
 onfocusout
="this.style.color='black';this.style.background='#ece9d8'"
onfocusout
="this.style.color='black';this.style.background='#ece9d8'"
 accesskey
="V"
>
视图(
<
u
>
V
</
u
>
)
</
div
>
accesskey
="V"
>
视图(
<
u
>
V
</
u
>
)
</
div
>


 <
div
id
="MenuItem4"
class
="MenuItem"
<
div
id
="MenuItem4"
class
="MenuItem"
 onmousemove
="this.style.color='#FFFFFF'; this.style.background='#4169e1';Pop_menu(filMenuList,120,122,MenuItem4)"
onmousemove
="this.style.color='#FFFFFF'; this.style.background='#4169e1';Pop_menu(filMenuList,120,122,MenuItem4)"
 onfocus
="this.style.color='#FFFFFF'; this.style.background='#4169e1';Pop_menu(filMenuList,120,122,MenuItem4)"
onfocus
="this.style.color='#FFFFFF'; this.style.background='#4169e1';Pop_menu(filMenuList,120,122,MenuItem4)"
 onmouseout
="this.style.color='black';this.style.background='#ece9d8'"
onmouseout
="this.style.color='black';this.style.background='#ece9d8'"
 onfocusout
="this.style.color='black';this.style.background='#ece9d8'"
onfocusout
="this.style.color='black';this.style.background='#ece9d8'"
 accesskey
="S"
>
网站(
<
u
>
S
</
u
>
)
</
div
>
accesskey
="S"
>
网站(
<
u
>
S
</
u
>
)
</
div
>
 <
div
style
="clear: both;"
>
<
div
style
="clear: both;"
>
 </
div
>
</
div
>
 </
div
>
</
div
>



 <
div
style
="width: 100%; height: 200px; background-color: #cccc99;"
></
div
>
<
div
style
="width: 100%; height: 200px; background-color: #cccc99;"
></
div
>



 <!--
文件菜单
-->
<!--
文件菜单
-->
 <
div
id
="filMenuList"
style
="display: none;"
>
<
div
id
="filMenuList"
style
="display: none;"
>


 <!--
菜单列表元素
-->
<!--
菜单列表元素
-->
 <
div
style
="width: 120px; height: auto; background-color: #eee; border: darkgray 1px solid;"
>
<
div
style
="width: 120px; height: auto; background-color: #eee; border: darkgray 1px solid;"
>


 <
div
onmousemove
="this.style.color='white'; this.style.background='#4169e1';"
onmouseout
="this.style.color='black';this.style.background='#eee'"
>
<
div
onmousemove
="this.style.color='white'; this.style.background='#4169e1';"
onmouseout
="this.style.color='black';this.style.background='#eee'"
>
 <
span
onclick
="parent.location.href='http://blog.csdn.net/qghboy'"
style
="cursor: hand;
<
span
onclick
="parent.location.href='http://blog.csdn.net/qghboy'"
style
="cursor: hand; height: 20px; font-size: 12px; padding: 5px;"
>
我的CSDN博客
</
span
>
height: 20px; font-size: 12px; padding: 5px;"
>
我的CSDN博客
</
span
>
 </
div
>
</
div
>
 <
div
onmousemove
="this.style.color='white'; this.style.background='#4169e1';"
onmouseout
="this.style.color='black';this.style.background='#eee'"
>
<
div
onmousemove
="this.style.color='white'; this.style.background='#4169e1';"
onmouseout
="this.style.color='black';this.style.background='#eee'"
>
 <
span
onclick
="parent.location.href='http://blog.csdn.net/qghboy'"
style
="cursor: hand;
<
span
onclick
="parent.location.href='http://blog.csdn.net/qghboy'"
style
="cursor: hand; height: 20px; font-size: 12px; padding: 5px;"
>
我的CSDN博客
</
span
>
height: 20px; font-size: 12px; padding: 5px;"
>
我的CSDN博客
</
span
>
 </
div
>
</
div
>
 <
div
onmousemove
="this.style.color='white'; this.style.background='#4169e1';"
onmouseout
="this.style.color='black';this.style.background='#eee'"
>
<
div
onmousemove
="this.style.color='white'; this.style.background='#4169e1';"
onmouseout
="this.style.color='black';this.style.background='#eee'"
>
 <
span
onclick
="parent.location.href='http://blog.csdn.net/qghboy'"
style
="cursor: hand;
<
span
onclick
="parent.location.href='http://blog.csdn.net/qghboy'"
style
="cursor: hand; height: 20px; font-size: 12px; padding: 5px;"
>
我的CSDN博客
</
span
>
height: 20px; font-size: 12px; padding: 5px;"
>
我的CSDN博客
</
span
>
 </
div
>
</
div
>
 <
div
onmousemove
="this.style.color='white'; this.style.background='#4169e1';"
onmouseout
="this.style.color='black';this.style.background='#eee'"
>
<
div
onmousemove
="this.style.color='white'; this.style.background='#4169e1';"
onmouseout
="this.style.color='black';this.style.background='#eee'"
>
 <
span
onclick
="parent.location.href='http://hexun.com/qghboy'"
style
="cursor: hand;
<
span
onclick
="parent.location.href='http://hexun.com/qghboy'"
style
="cursor: hand; height: 20px; font-size: 12px; padding: 5px;"
>
我的和讯博客
</
span
>
height: 20px; font-size: 12px; padding: 5px;"
>
我的和讯博客
</
span
>
 </
div
>
</
div
>
 <
div
onmousemove
="this.style.color='white'; this.style.background='#4169e1';"
onmouseout
="this.style.color='black';this.style.background='#eee'"
>
<
div
onmousemove
="this.style.color='white'; this.style.background='#4169e1';"
onmouseout
="this.style.color='black';this.style.background='#eee'"
>
 <
span
onclick
="parent.location.href='http://hexun.com/qghboy'"
style
="cursor: hand;
<
span
onclick
="parent.location.href='http://hexun.com/qghboy'"
style
="cursor: hand; height: 20px; font-size: 12px; padding: 5px;"
>
我的和讯博客
</
span
>
height: 20px; font-size: 12px; padding: 5px;"
>
我的和讯博客
</
span
>
 </
div
>
</
div
>


 </
div
>
</
div
>


 </
div
>
</
div
>
 </
body
>
</
body
>
 </
html
>
</
html
>























 1593
1593

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








