该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
3.2系统模块分析
3.2.1 用户模块
用户登录之后,进入系统后,可以查看到首页、个人中心、石油信息管理、销售信息管理等。用户用例图如图3-2所示:

图3-1 用户用例图
3.2.2管理员模块
管理员登录之后,进入系统界面,可以对首页、个人中心、用户管理、石油信息管理、销售信息管理、采购信息管理等进行管理。管理员用例图如图3-2所示;

图3-2 管理员用例图
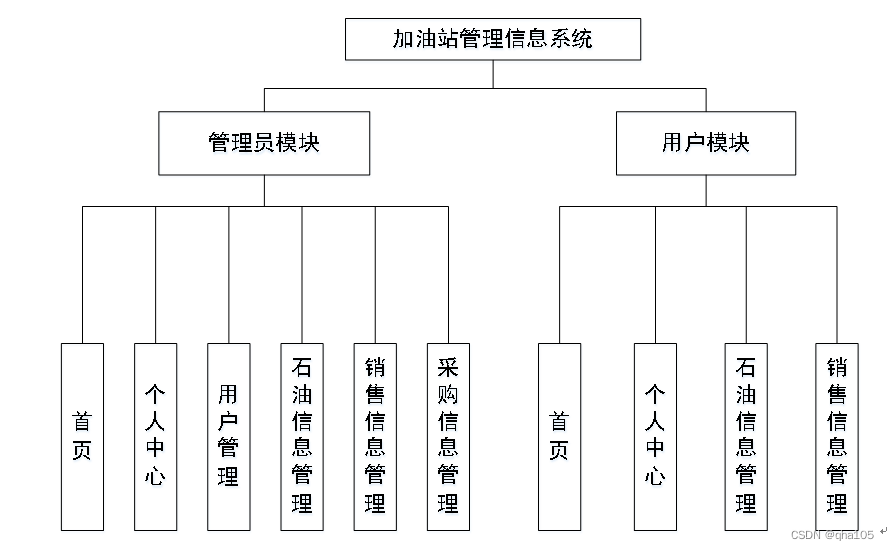
3.3 总体设计
本系统的设计是基于 B/S架构的三层体系结构,也就是浏览器和服务器结构。计算机技术发展的速度非常快,以前的设计结构都以C/S的模式为主。但随着网页技术的发展,越来越多的用户习惯于使用浏览器。现在的网页技术可以在浏览器中实现非常漂亮的效果,以前的单一低调的用户端页面已经无法满足用户的需求。在B/S这种结构下,技术人员可以很轻松的设计出用户所需要的工作界面,页面代码通过浏览器进行解析展示,在浏览器中不做过多的事务逻辑的处理。主要的事务逻辑放在服务端进行处理。这样用户的电脑就不会承载过多的东西,只需要浏览器展示即可。对于开发人员也很方便进行系统的维护和升级。开发人员只需要在服务端进行系统的维护就可以了。使用Eclipse这样的跨平台性非常好的开发工具,这样的开发模式更加的方便,高效。本系统合理的进行了模块划分和组合,因此由于各个模块之间基本上是相互独立的,所以每个模块都可以独立的被解释、执行、调试和修改,让繁琐的系统设计工作简单化。总体设计图规定了系统的主要功能,如图3-3所示:

图3-3 总体设计图
3.4 数据库设计
3.4.1 数据库E-R图
E-R图为实体-关系图,本系统的E-R图展现了各个实体之间的关系,在本数据库中,各个实体之间的关系均为多对多的关系,
石油信息属性图如图3-4所示。

图3-4石油信息实体属性图
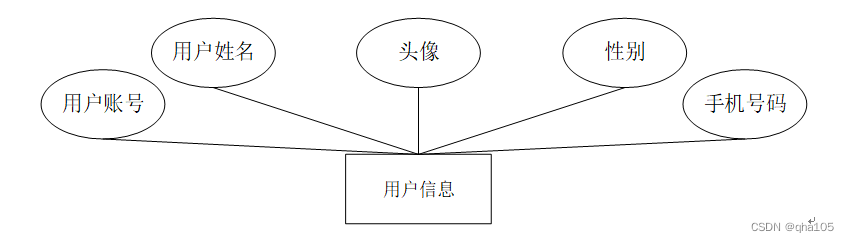
用户信息实体属性图如图3-5所示。

图3-5用户信息实体属性图
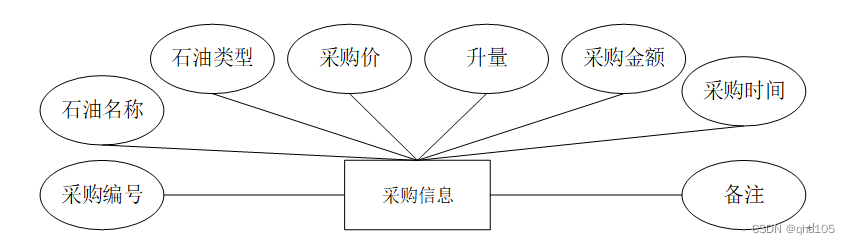
采购信息实体属性图如图3-6所示。

图3-6采购信息实体属性图
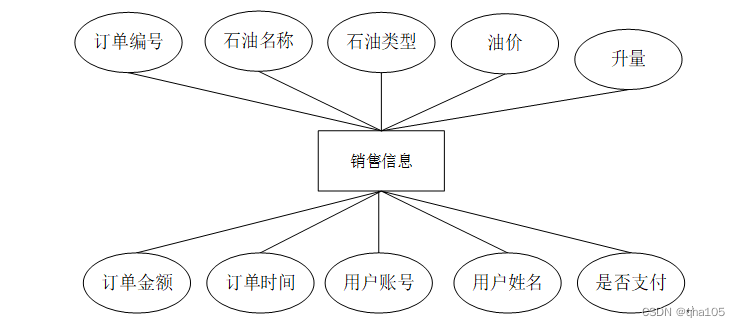
销售信息实体属性图如图3-7所示。

图3-7销售信息实体属性图
4.1用户功能模块
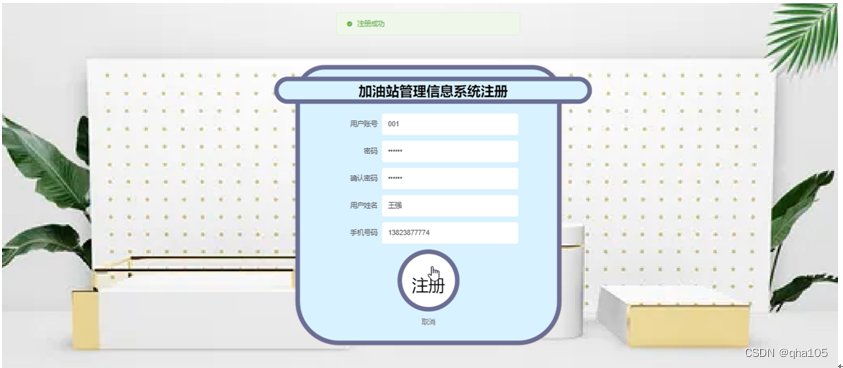
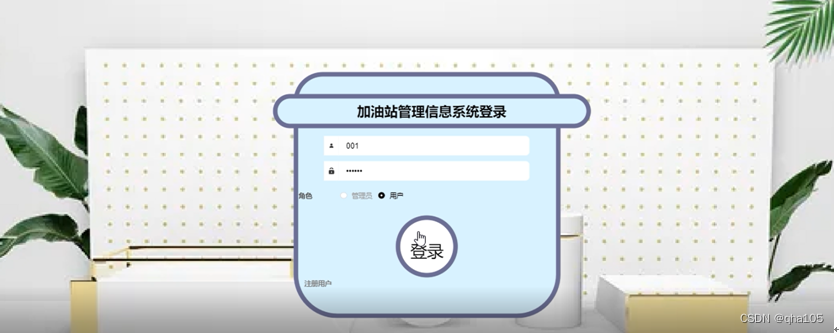
用户注册,在用户注册页面通过填写用户账号、密码、确认密码、用户姓名、手机号码等信息完成用户注册操作;点击登录,通过输入账号、密码等登录到网站前台,进行相应操作,如图4-1所示。


图4-1用户注册、用户登录界面图
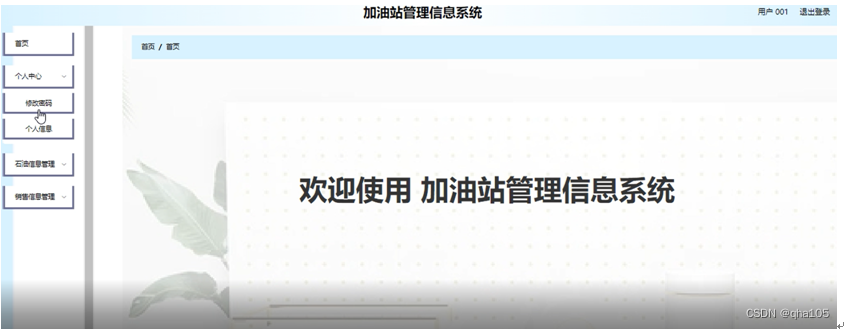
用户进入到加油站管理信息系统,在网站首页可以查看首页、个人中心、石油信息管理、销售信息管理等内容,前台首页如图4-2所示。

图4-2用户功能界面图
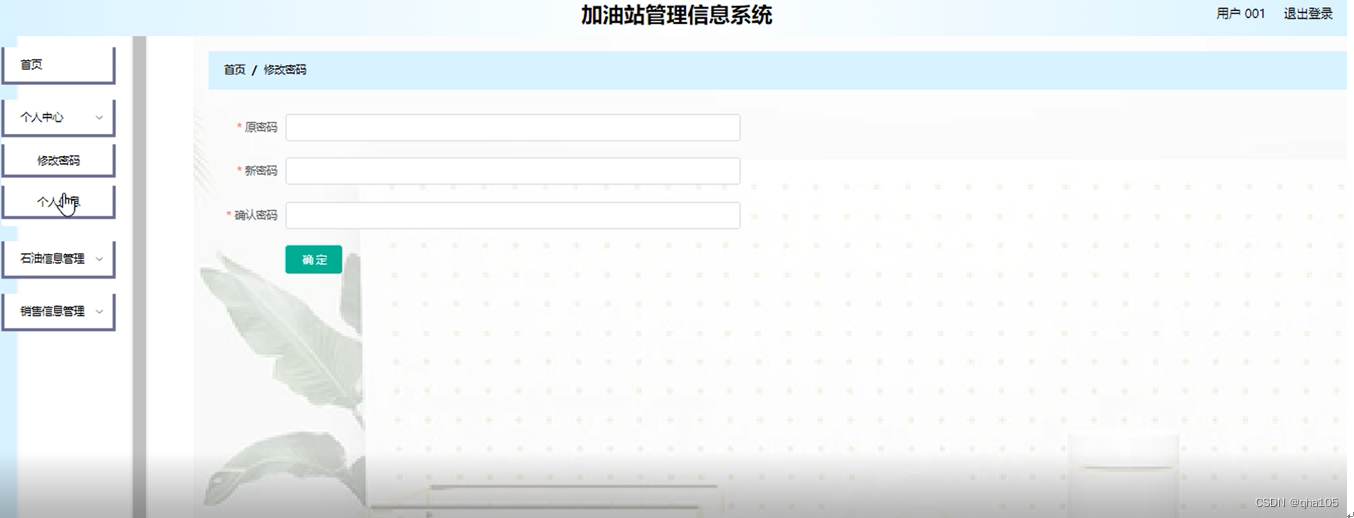
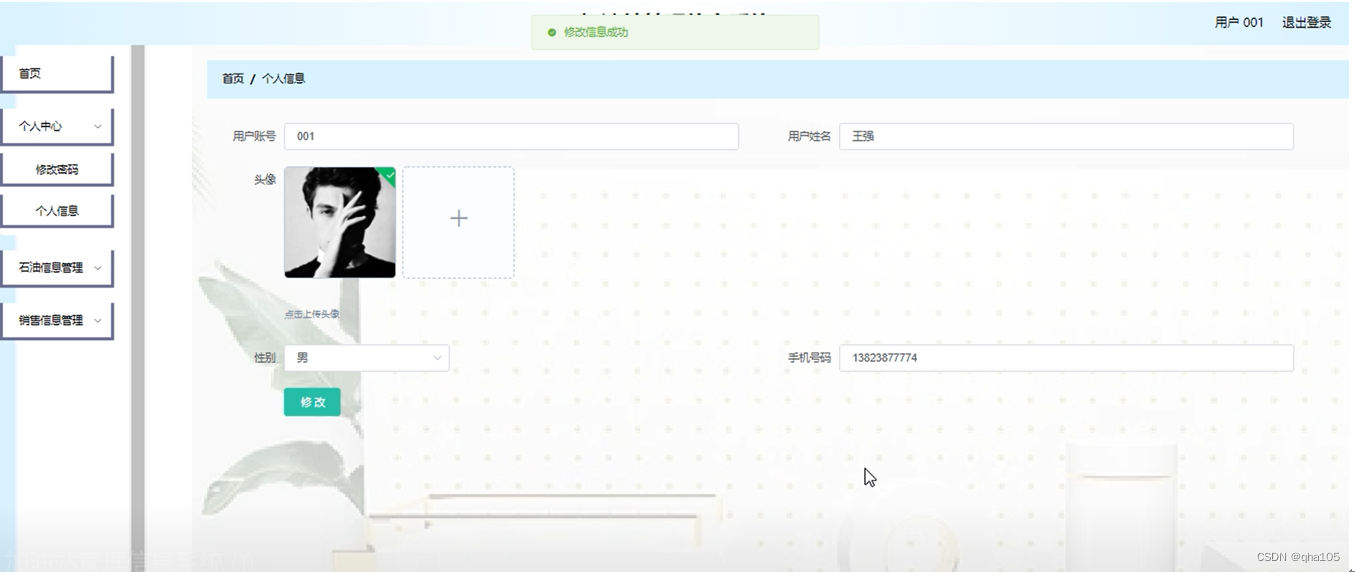
个人中心:用户通过自己的个人中心,可进行修改密码,也可对个人信息进行编辑用户账号、用户姓名、头像、性别、手机号码,进行修改操作,如图4-3 4-4所示。

图4-3修改密码界面图

图4-4个人信息界面图
石油信息管理,在石油信息管理页面可以查看石油名称、石油类型、油价、升量等信息,进行详情操作,如图4-5所示。

图4-5石油信息管理界面图
销售信息管理,在销售信息管理页面可以查看订单编号、石油名称、石油类型、油价、升量、订单金额、订单时间、用户账号、用户姓名、是否支付等信息,进行详情操作,如图4-6所示。

图4-6销售信息管理界面图
4.2管理员功能模块
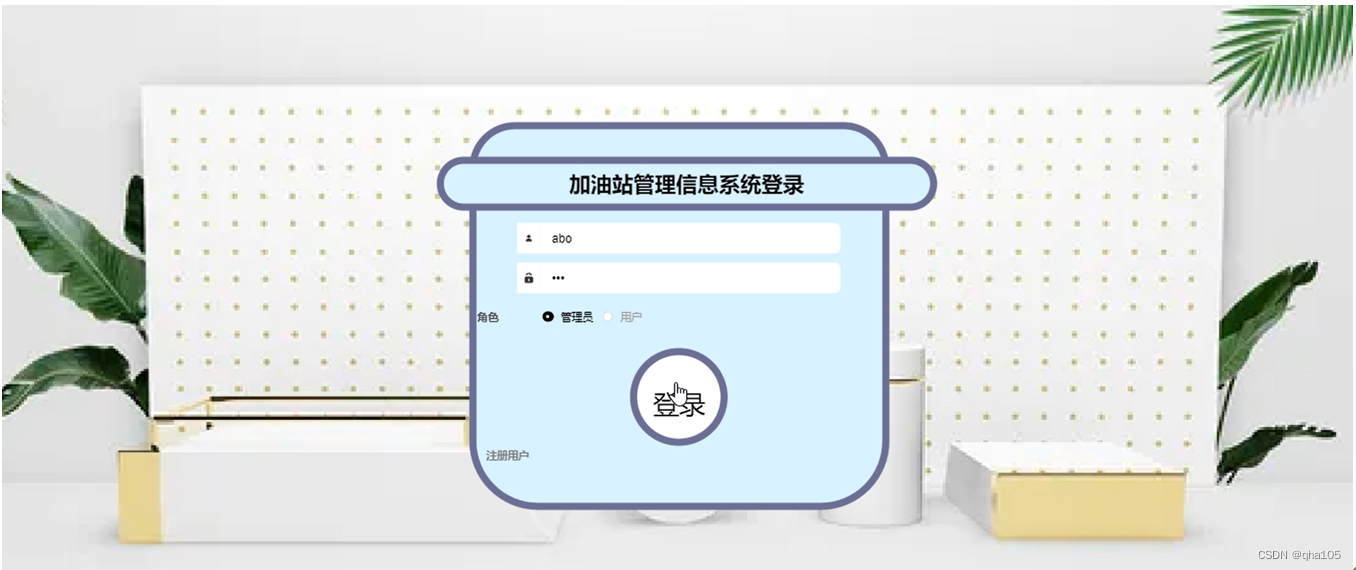
管理员通过登录页面输入用户名,密码选择角色等内容进行登录,登录到系统后台,进行相应的操作,如下图4-7所示。

图4-7管理员登录界图面
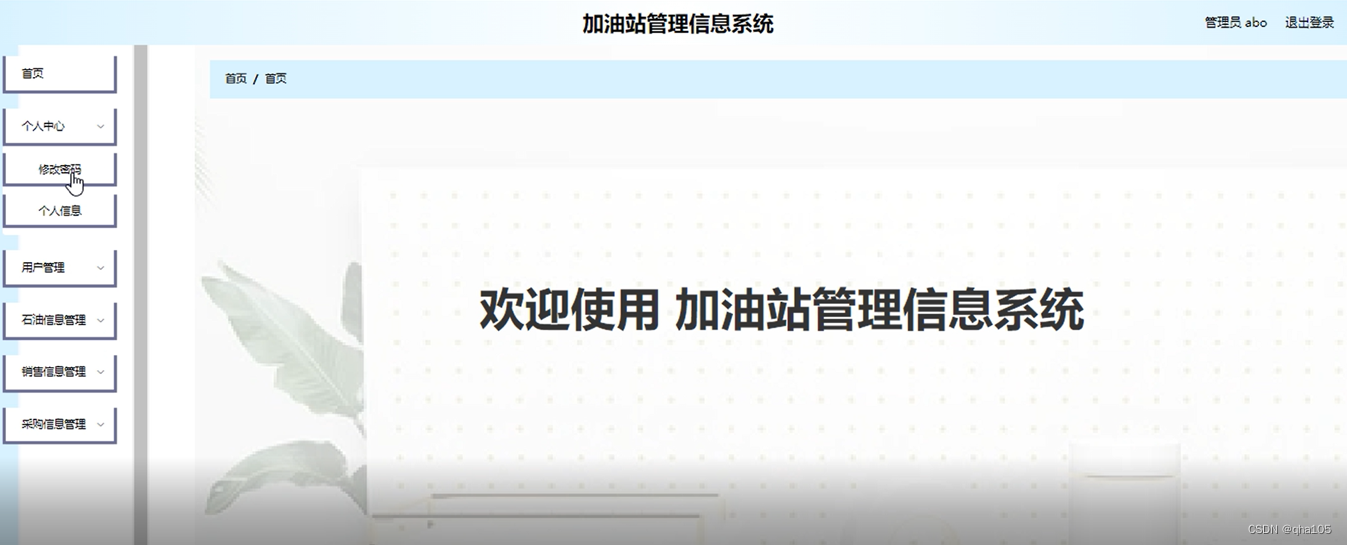
管理员登录到加油站管理信息系统的后台,管理员可以对首页、个人中心、用户管理、石油信息管理、销售信息管理、采购信息管理等进行相应操作,如下图4-8所示:

图4-8管理员功能界面图
用户管理:在用户管理页面,管理员可以对用户账号、用户姓名、头像、性别、手机号码等信息进行修改、删除等操作,如下图4-9所示。

图4-9用户管理界面图
石油信息管理:在石油信息管理页面,可以查看石油名称、石油类型、油价、升量等内容,并进行详情、销售、入库、修改、删除等操作,如下图4-10所示。

图4-10石油信息管理界面图
销售信息管理:在销售信息管理页面,可以对订单编号、石油名称、石油类型、油价、升量、订单金额、订单时间、用户账号、用户姓名、是否支付等内容,进行详情、修改、删除等操作,如下图4-11所示。

图4-11销售信息管理界面图
采购信息管理:在采购信息管理页面,可以对采购编号、石油名称、石油类型、采购价、升量、采购金额、采购时间、备注等内容进行详情、修改和修改等操作,如下图4-12所示。

图4-12采购信息管理界面图





















 146
146











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








