该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
4.1 总体设计
校园二手交易网站采用了结构化开发的方法。这种开发方法的优点是控制性比较强,开发过程中采用了结构化和模块化的设计思想,自顶向下,从总体到部分,合理划分系统的结构和模块。结构化开发时使用模块式开发,各模块之间互不影响,方便系统的开发与管理。
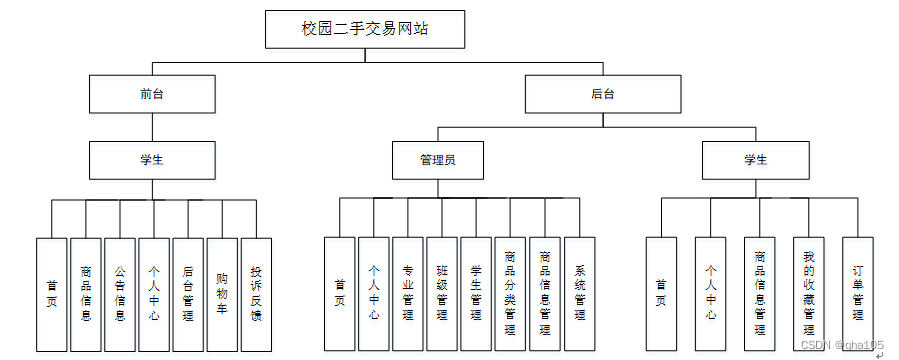
本系统的设计是基于 B/S架构的三层体系结构,也就是浏览器和服务器结构。计算机技术发展的速度非常快,以前的设计结构都以C/S的模式为主,也就是前台和后台模式。但随着网页技术的发展,越来越多的学生习惯于使用浏览器。现在的网页技术可以在浏览器中实现非常漂亮的效果,以前的单一低调的学生端页面已经无法满足学生的需求。在B/S这种结构下,技术人员可以很轻松的设计出学生所需要的工作界面,页面代码通过浏览器进行解析展示,在浏览器中不做过多的事务逻辑的处理。主要的事务逻辑放在服务端进行处理。这样学生的电脑就不会承载过多的东西,只需要浏览器展示即可。对于开发人员也很方便进行系统的维护和升级。开发人员只需要在服务端进行系统的维护就可以了。使用JSP这样的跨平台性非常好的技术,这样的开发模式更加的方便,高效。本系统合理的进行了模块划分和组合,因此由于各个模块之间基本上是相互独立的,所以每个模块都可以独立的被解释、执行、调试和修改,让繁琐的系统设计工作简单化。系统总体设计图如下图4-1所示:

图4-1系统总体设计图
4.2数据库设计
4.2.1概念模型设计
数据可设计要遵循职责分离原则,即在设计时应该要考虑系统独立性,即每个系统之间互不干预不能混乱数据表和系统关系。
数据库命名也要遵循一定规范,否则容易混淆,数据库字段名要尽量做到与表名类似。
概念模型是对现实中的问题出现的事物的进行描述,ER图是由实体及其关系构成的图,通过E-R图可以清楚地描述系统涉及到的实体之间的相互关系。
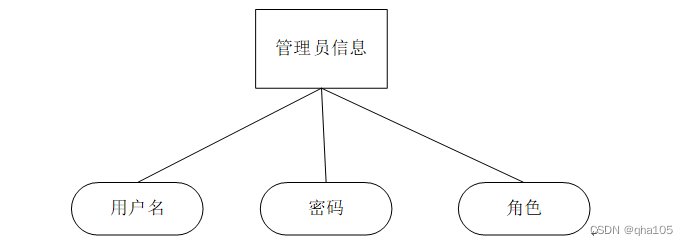
管理员信息实体图如图4-2所示:

图4-2管理员信息实体图
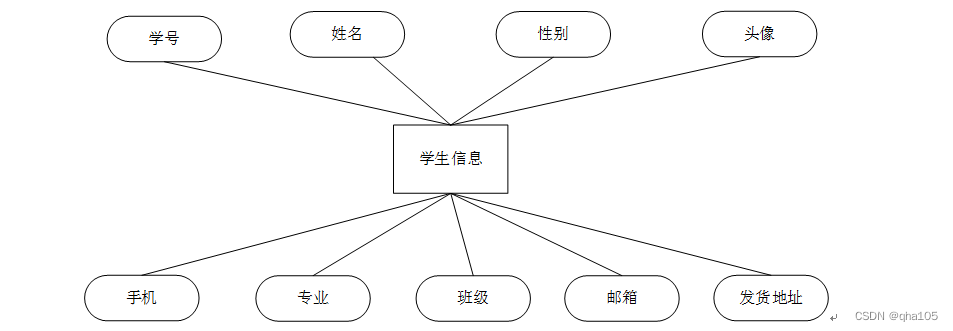
学生信息实体图如图4-3所示:

图4-3学生信息实体图
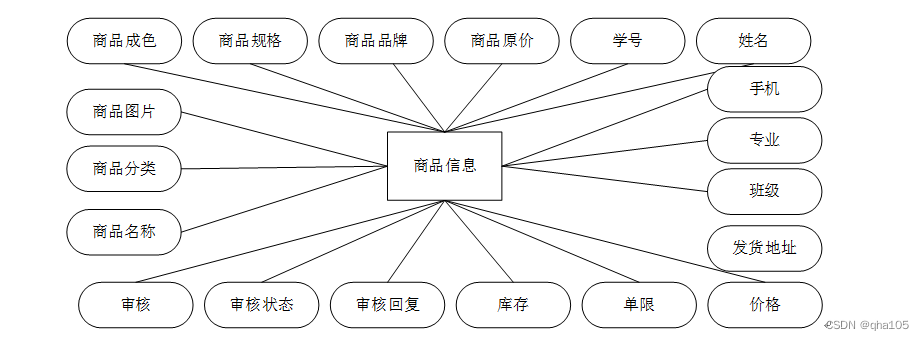
商品信息实体图如图4-4所示:

图4-4商品信息实体图
订单信息实体图如图4-5所示:

图4-5订单信息实体图
5.1 管理员功能模块
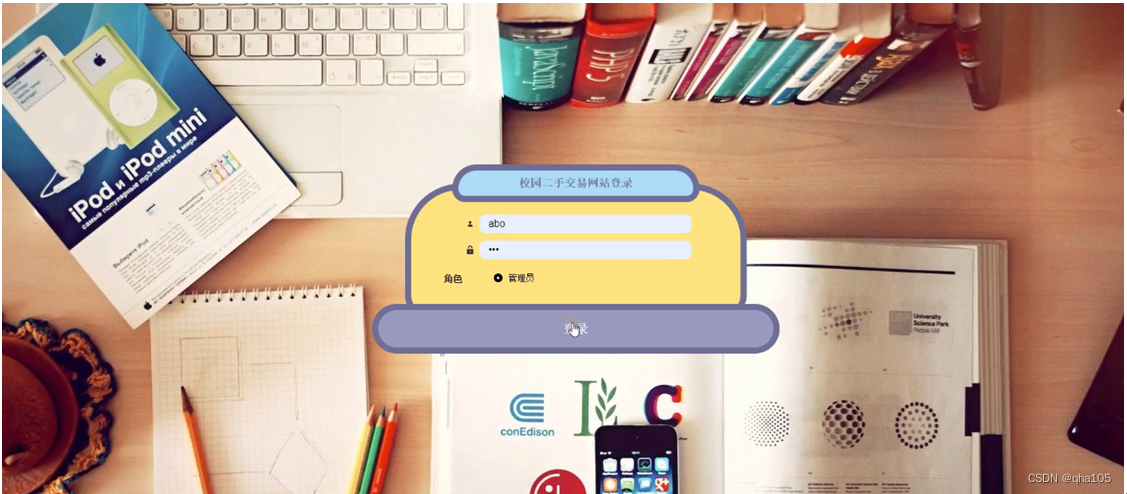
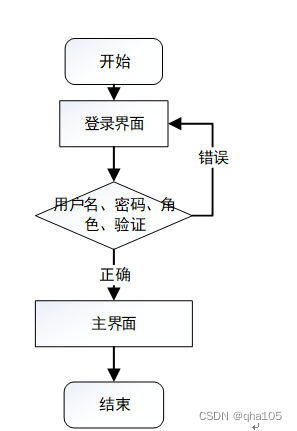
管理员要登录校园二手交易网站,需要输入用户名和密码,选择登录角色进行登录,管理员登录界面如图5-1所示:

图5-1管理员登录界面
管理员功能:管理员登录系统后,能对首页、个人中心、专业管理、班级管理、学生管理、商品分类管理、商品信息管理、系统管理进行操作。管理员功能如下图5-2所示:
 图5-2管理员功能界面
图5-2管理员功能界面
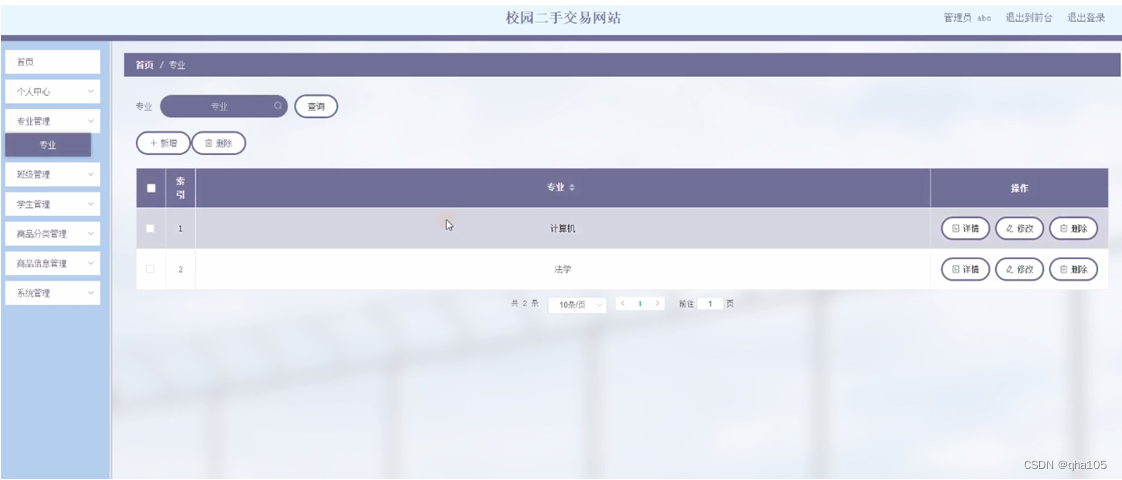
专业管理:在专业管理页面,可以查看专业信息等信息进行详情、修改、删除等操作,如图5-3所示:
 图5-3专业管理界面
图5-3专业管理界面
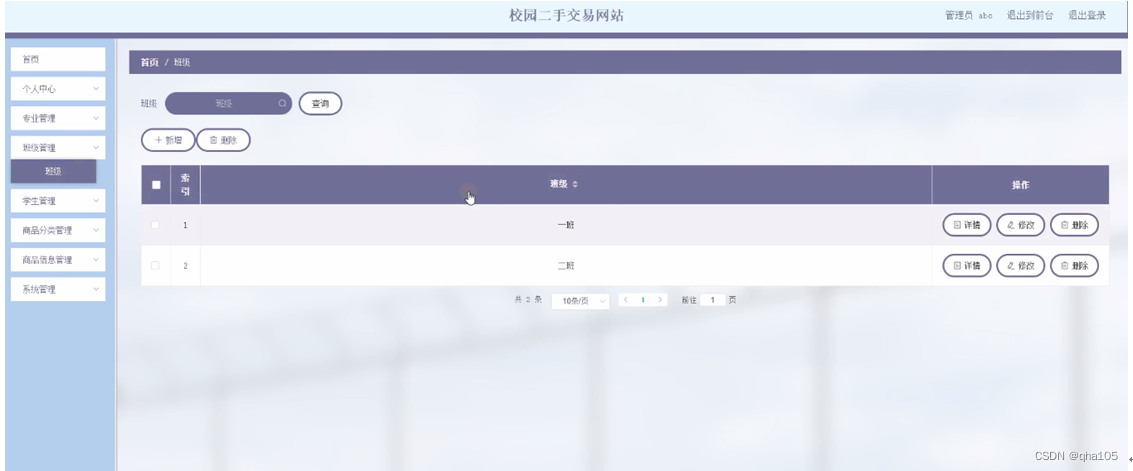
班级管理:在班级管理页面,可以查看班级信息等内容,还能对班级管理进行详情、修改、删除等操作,如图5-4所示:

图5-4班级管理界面
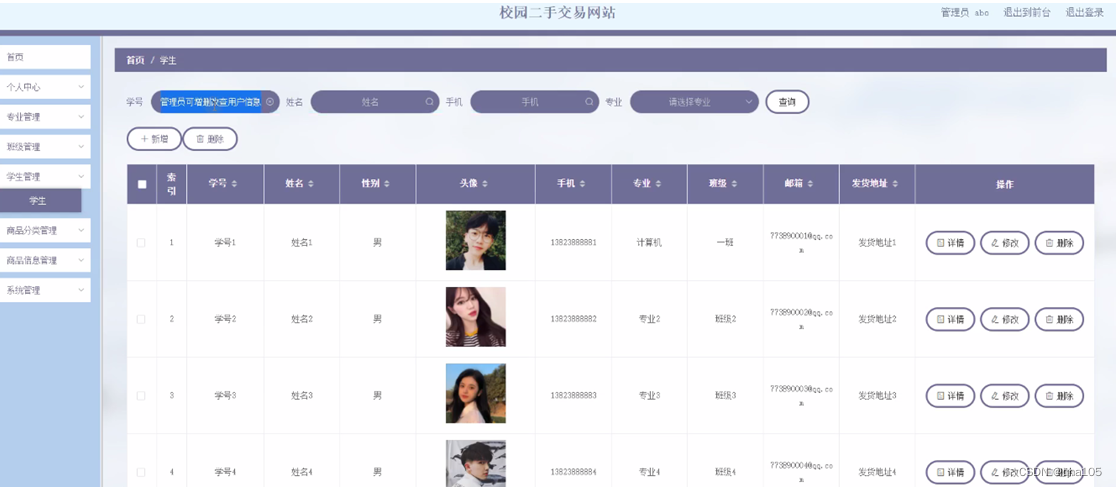
学生管理:在学生管理页面,可以对学号、姓名、性别、头像、手机、专业、班级、邮箱、发货地址等内容进行详情、修改、删除等操作,如图5-5所示:

图5-5学生管理界面
商品分类管理:在商品分类管理页面,可以查看商品分类等内容,还能进行详情,删除等操作,如图5-6所示:

图5-6商品分类管理界面
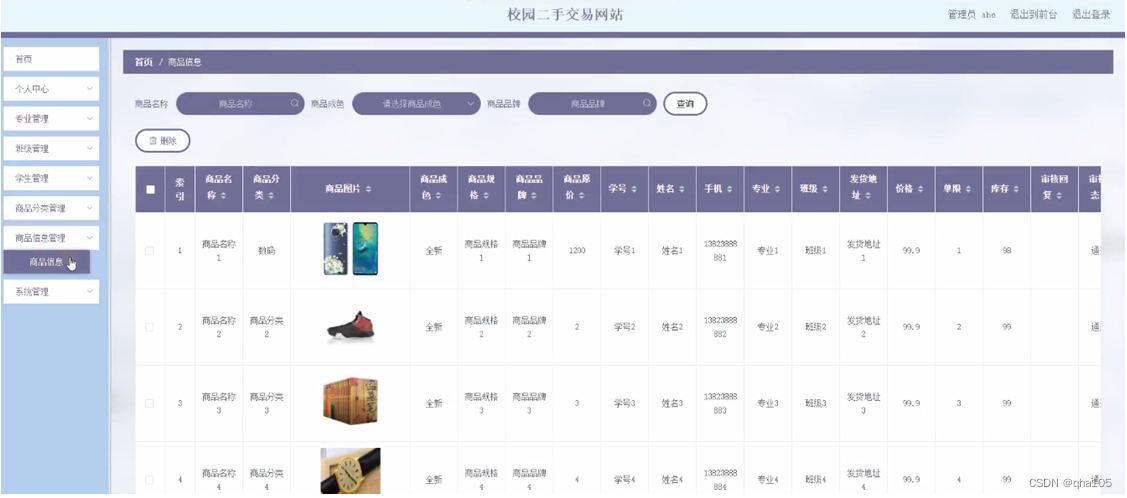
商品信息管理:在商品信息管理页面,可以查看商品名称、商品分类、商品图片、商品成色、商品规格、商品品牌、商品原价、学号、姓名、手机、专业、班级、发货地址、价格、单限、库存、审核回复、审核状态、审核等内容,还能进行详情、修改,删除,等操作,如图5-7所示:
 图5-7商品信息管理界面
图5-7商品信息管理界面
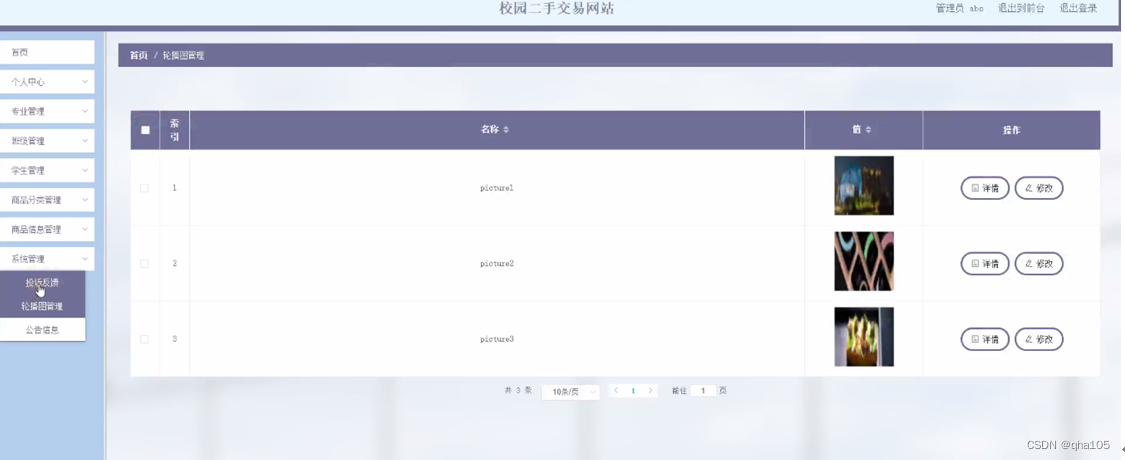
系统管理:在系统管理页面,可以查看投诉反馈、轮播图管理、公告信息等内容,进行修改、删除、回复等操作,如图5-8所示:

图5-8系统管理界面
5.2系统前台功能模块
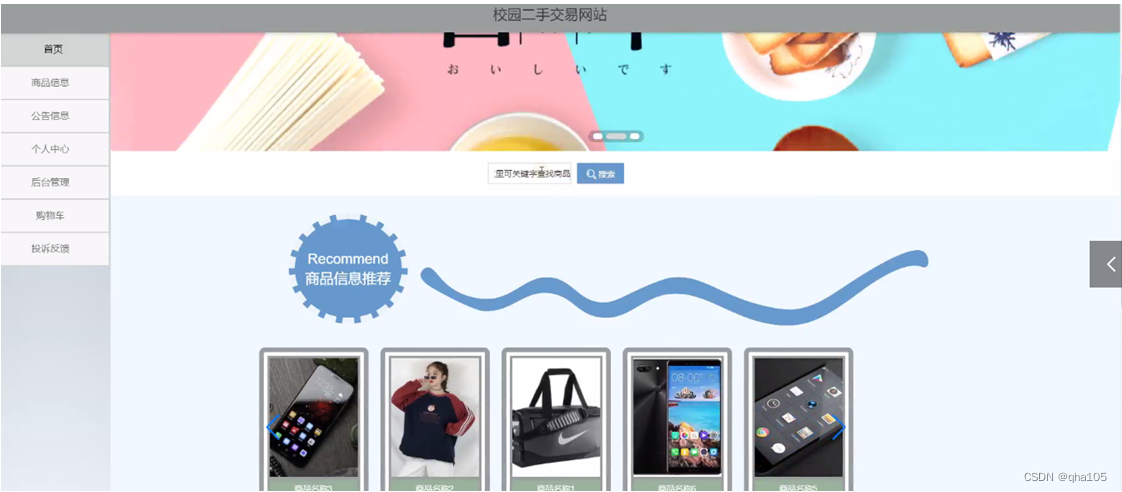
学生登录到系统前台,可以对首页、商品信息、公告信息、个人中心、后台管理、购物车、投诉反馈等进行相应操作,如图5-9所示:

图5-9前台首页界面
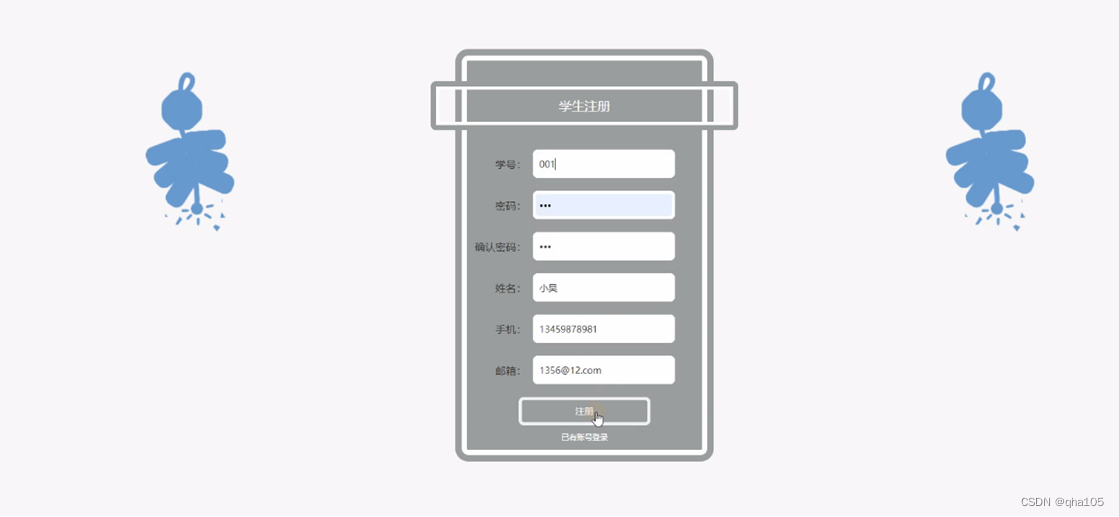
学生注册,在注册页面填写学号、密码、确认密码、姓名、手机、邮箱等详细信息进行注册,如图5-10所示。

图5-10学生注册界面图
学生登录,学生在登录页面通过填写学生账号、密码信息完成登录,如图5-11所示。

图5-11学生登录界面图
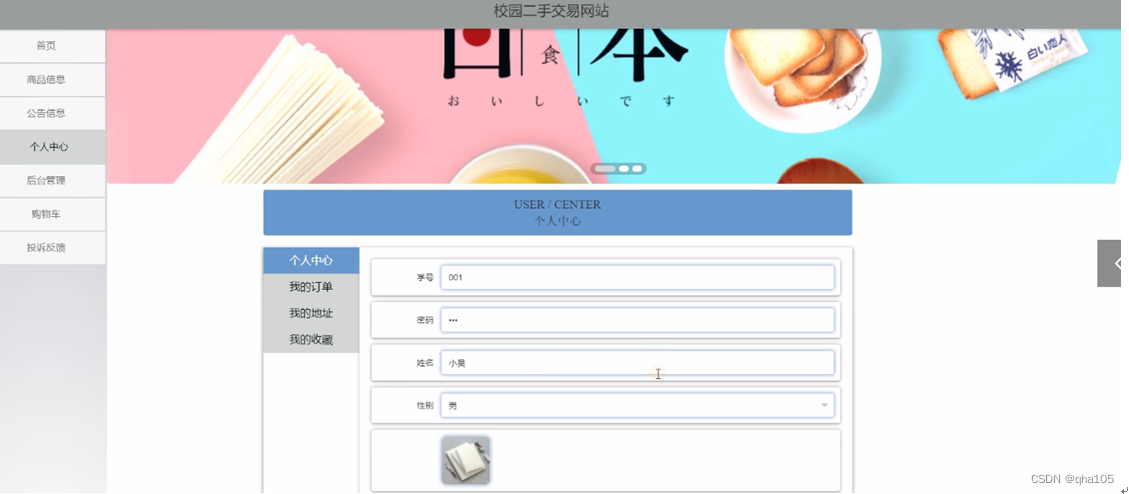
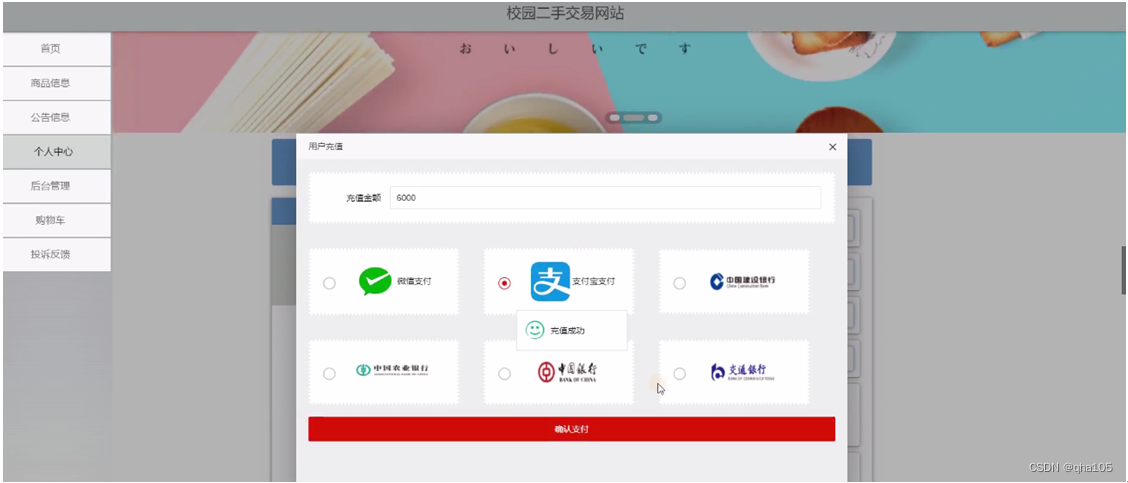
个人中心:在个人中心页面,学生可以对学号、密码、姓名、性别、头像、手机、专业、班级、邮箱、发货地址、余额等信息进行更新,还能对我的订单、我的地址、我的收藏进行相应操作,如果遇到余额不足的情况下可以点击充值,如图5-12所示:


图5-12个人中心界面
























 120
120











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








