该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode +Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
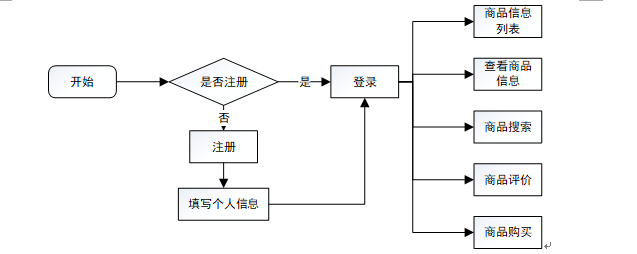
3.2系统流程分析
系统流程可以分为前台流程和后台流程用户需要登录进入系统,未注册过的用户需要在输入必填的信息之后注册成功然后登录系统。登录成功后可以显示商品信息一览表,用户可以查看商品信息信息,搜索商品信息,对商品进行评价及对自己信息的修改。管理员在后台登录进入可以对用户进行修改管理,发布商品信息,对商品进行操作。使用一些较为稳定的技术总结成一个系统的开发设计过程,是设计与实现各个功能模块的基本技术,这些是每个功能模块能够顺利进行的重要保证。

图3.1 前台系统流程图

图3.2 后台系统流程图
4.1软件功能模块设计
网站整功能如下图所示:

图 4-1 基于微信小程序的网上购物系统总体功能模块图
4.2数据库设计
4.2.1概念模型设计
概念模型是对现实中的问题出现的事物的进行描述,ER图是由实体及其关系构成的图,通过E-R图可以清楚地描述系统涉及到的实体之间的相互关系。
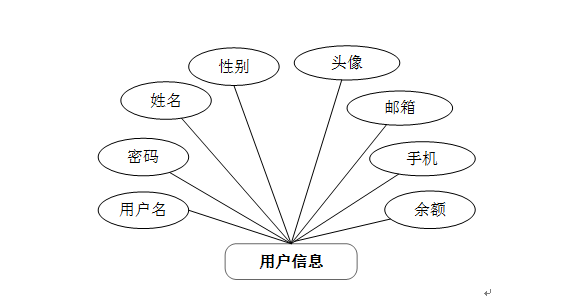
用户信息实体图如图4-2所示:

图4-2用户信息实体图
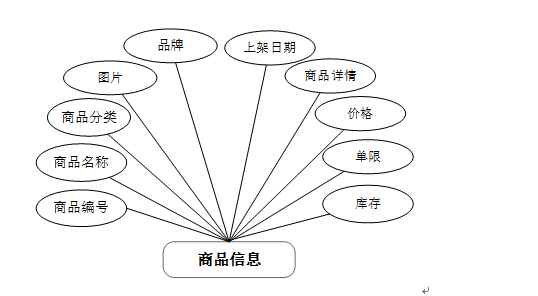
商品信息实体图如图4-3所示:

图4-3商品信息实体图
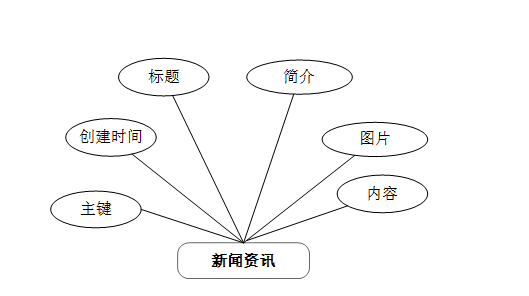
新闻资讯实体图如图4-4所示:

图4-4新闻资讯实体图
5.1微信小程序端买家模块实现
本章主要介绍基于微信小程序的网上购物系统的系统实现,根据系统的需求分析,系统设计,系统前台功能区和系统后台功能区的实现。接下来进行对用户和管理员功能进行分析。
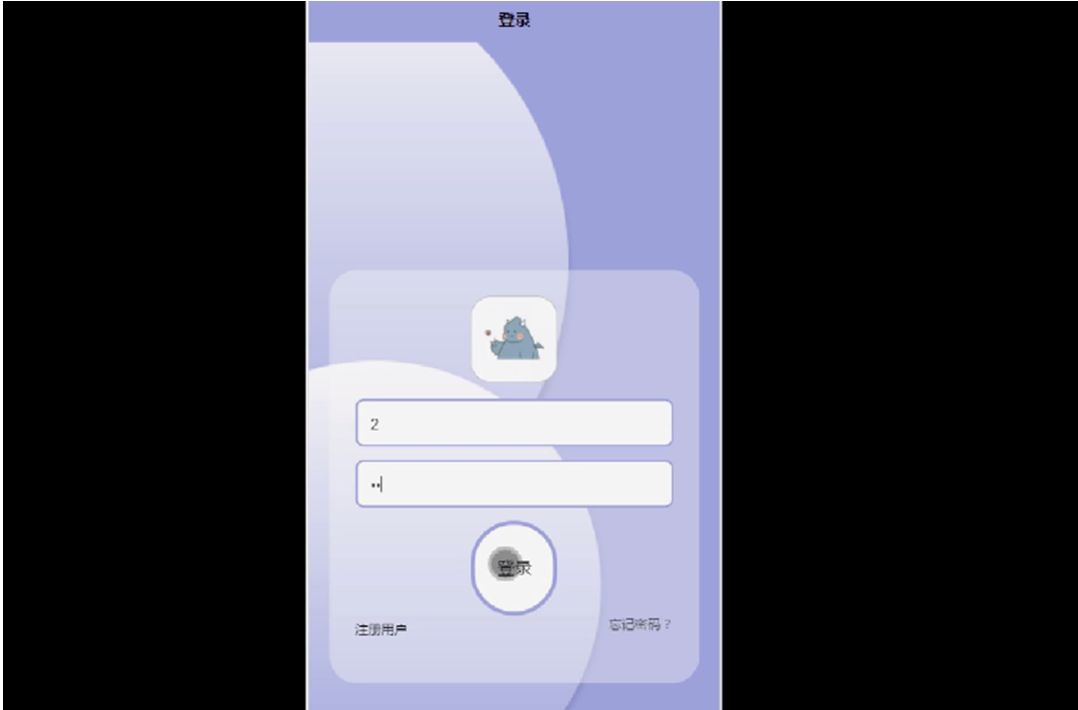
本系统和大部分系统一样都需要登录才能进入系统进行后续操作,用户输入账号和密码,具体的实现效果如图5.1所示:

图5.1 登录界面
用户在使用本软件前需要进行登录操作,如果用户还没有账号可先注册然后再登录,用户通过输入账号、密码、确认密码、姓名、性别、邮箱、手机等内容进行注册。具体的实现效果如图5.2所示:

图5.2 注册界面
用户登录到小程序首页后,可以对首页、商品信息、购物车、我的等功能进行相应操作,具体的实现效果如图5.3所示:

图5.3首页界面
在我的页面,用户可以对用户信息、我的收藏管理、用户充值、在线客服、购物车、我的订单等功能进行相应操作,具体的实现效果如图5.4所示:

图5.4我的列表界面
在商品信息页面,用户可以查看商品图片、价格、商品名称、商品编号、商品分类、品牌、上架日期、库存、商品详情等内容,并对商品信息可以进行收藏、评论、加入购物车、立即订购等操作,具体的实现效果如图5.5所示:

图5.5商品信息界面
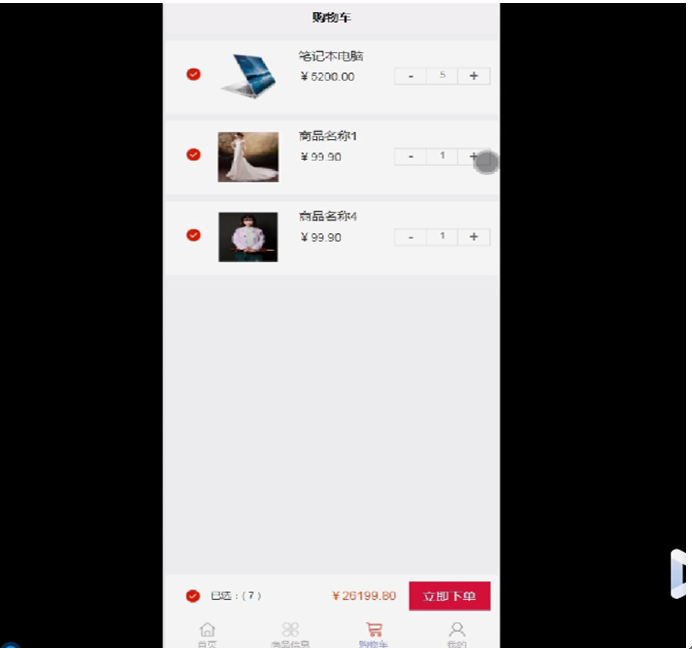
在购物车页面,用户可以查看商品名称、单价、购买数量等信息,用户可以选择商品和数量、点击立即下单,页面跳转到订单确认页面,用户需要核对收货地址和购买清单,确认无误后,点击确认支付进行付款,具体的实现效果如图5.6所示:


图5.6购物车界面
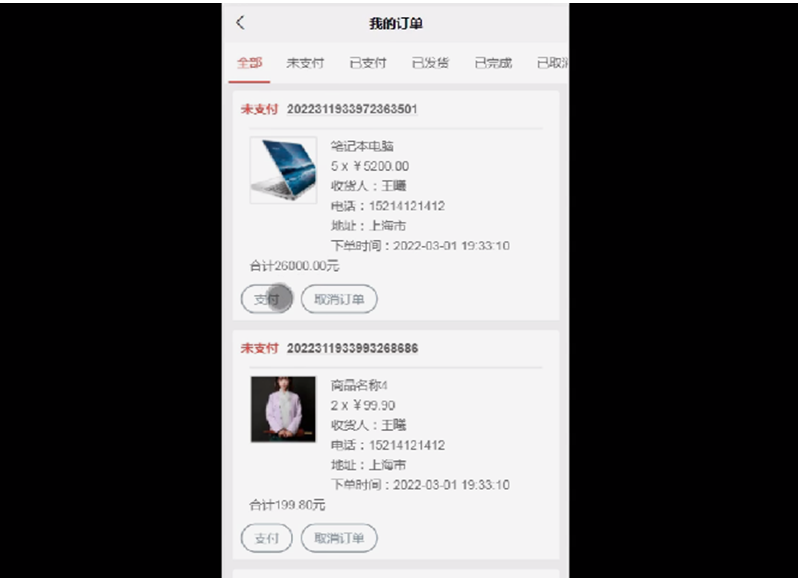
在我的订单页面,用户可以对全部订单进行查看或其他操作,包括已支付订单、已发货订单、已完成订单、已取消订单等,具体的实现效果如图5.7所示:

图5.7我的订单界面
在用户信息页面,用户可以对用户名、密码、姓名、性别、头像、邮箱、手机等信息进行修改,具体的实现效果如图5.8所示:

图5.8用户信息界面





















 249
249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








