该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode +Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
3.3系统流程分析
3.3.1操作流程
系统登录流程图,如图所示:

图3-1登录流程图
3.3.2添加信息流程
添加信息流程图,如图所示。

图3-2添加信息流程图
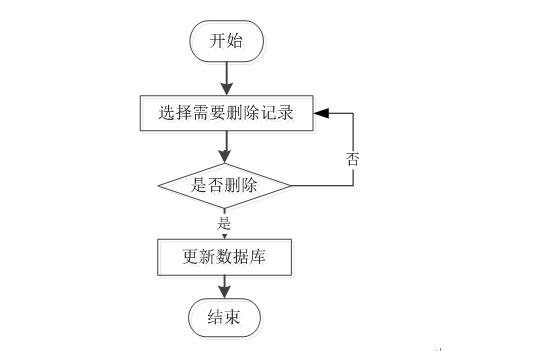
3.3.3删除信息流程
删除信息流程图,如图所示:

图3-3删除信息流程图
4.1系统结构
基于微信小程序的网络办公系统,它是一个由人、电脑及其他组件构成的,一种能够收集、存储、加工、传送信息的系统。该系统可以帮助决策者找出当前急需解决的问题,然后将信息快速的反馈,使管理人员能够以最快的时间知道目前的现状,进行更进一步的计划。
当前MIS系统结构目前存在两种较为流行的结构:C/S和B/S两种。
C/S结构的系统:C/S结构就是客户机服务器结构,它可以法派任务到Client端和Server端来进行,充分利用两端硬件环境的优势,来降低系统的通讯的花费。客户端主要作用是处理人机交互,执行客户端应用程序,收集数据以及向服务器发送任务请求。服务器基本作用是执行后台程序,它主要对客户机的请求申请进行反馈,除此之外,它的作用还包括:数据库存储系统的共享管理、通讯管理、文件管理等等。
B/S结构的系统:这种网络结构简化了客户端,并把系统功能实现的中心集中到服务器上,在这种模式中,只需要一个浏览器就可以了。这种结构将很多的工作交于WEB服务器,只通过浏览器请求WEB服务,随后根据请求返回信息。
通常在只在企业网内部使用,采用C/S。而使用不仅限于内网的情况下使用B/S。考虑到本管理系统的一系列需求,所以,该系统开发使用B/S结构开发。其主要功能结构如下图所示。

图4-1 系统总体功能结构图
4.2数据库设计
数据库设计是指为系统提供最优化的数据库模式,使得应用程序能够有效的存储数据,满足用户的各类需求。
4.2.1数据库概念结构设计
概念结构设计是根据用户需求形成的。用最常的E-R方法描述数据模型进行数据库的概念设计,首先设计局部的E-R模式,最后各局部ER模式综合成一个全局模式。然后再把概念模式转换成逻辑模式。将概念设计从设计过程中独立开来,设计复杂程度降低,不受特定DBMS的限制。
1.所有实体和属性的定义如下所示。
员工信息属性图如下图4-2所示。

图4-2 员工信息实体属性图
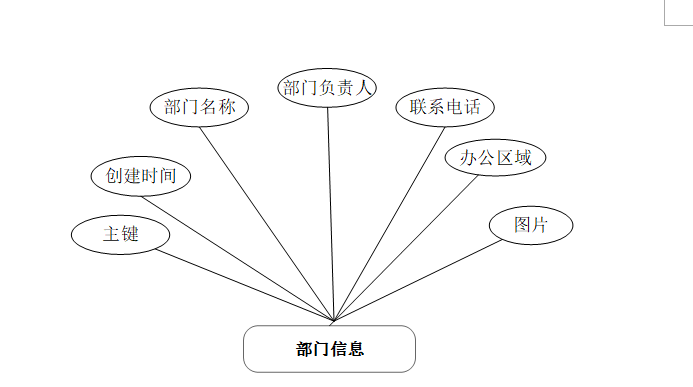
部门信息实体属性图,如图4-3所示:

图4-3部门信息实体属性图
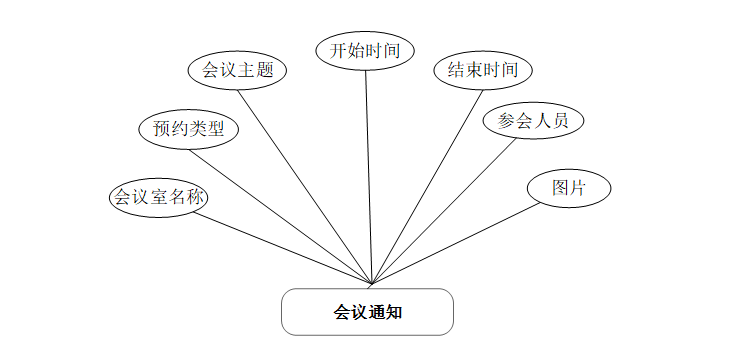
会议通知实体属性图,如图4-4所示:

图4-4会议通知实体属性图
5.1 员工功能模块
员工要登录微信小程序,则需要注册。员工注册时需要输入工号、密码、确认密码、姓名、性别、部门、职位、手机、邮箱、身份证等信息进行注册,用户如图5-1所示。

图5-1员工注册界面图
员工登录:员工通过输入账号、密码、选择登录的角色,进行登录,如图5-2所示。

图5-2员工登录界面图
登录基于微信小程序的网络办公系统首页,用户可以进行首页、会议通知、公司简介、我的等功能模块的查看与操作,如图5-3所示。

图5-3系统首页界面图
我的:在我的页面,可以对用户信息、员工打卡、员工工资、部门信息、员工报销、我的收藏管理等等功能进行相应的操作,如图5-4所示。

图5-4我的界面图
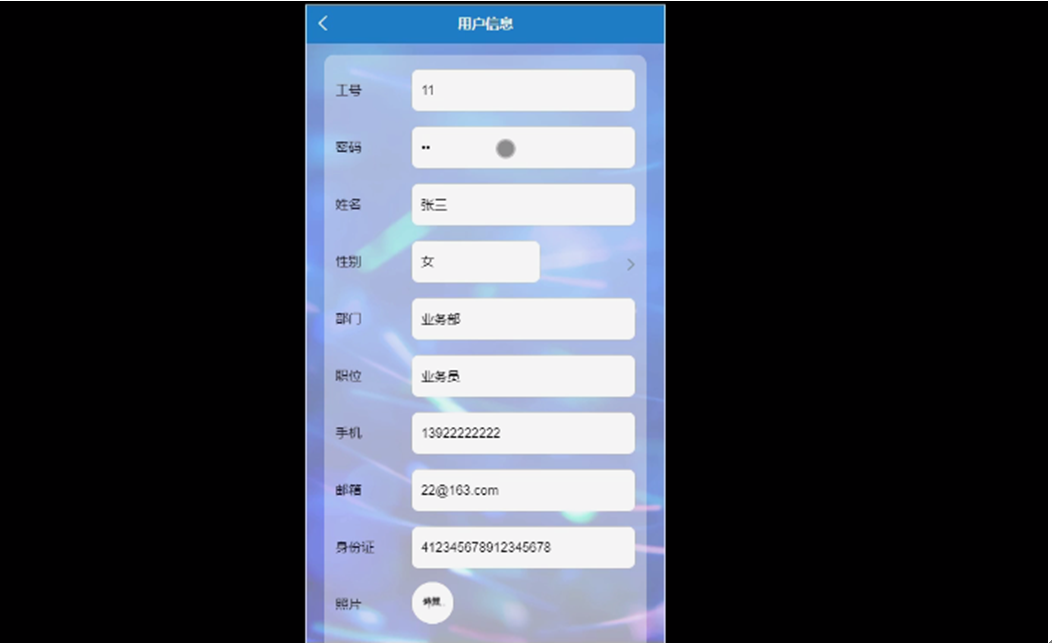
用户信息:点击用户信息,通过输入工号、密码、姓名、性别、部门、职位、手机、邮箱、身份证、相片等内容,点击保存来更新用户信息,也可以点击退出登录,退出系统。

图5-5用户信息界面图
会议通知:在会议通知页面,可以查看图片、会议主题、会议室名称、预约类型、开始时间、结束时间、参会人员等内容,员工可以对会议通知信息进行收藏,会议通知页面如图5-6所示。

图5-6会议通知界面图
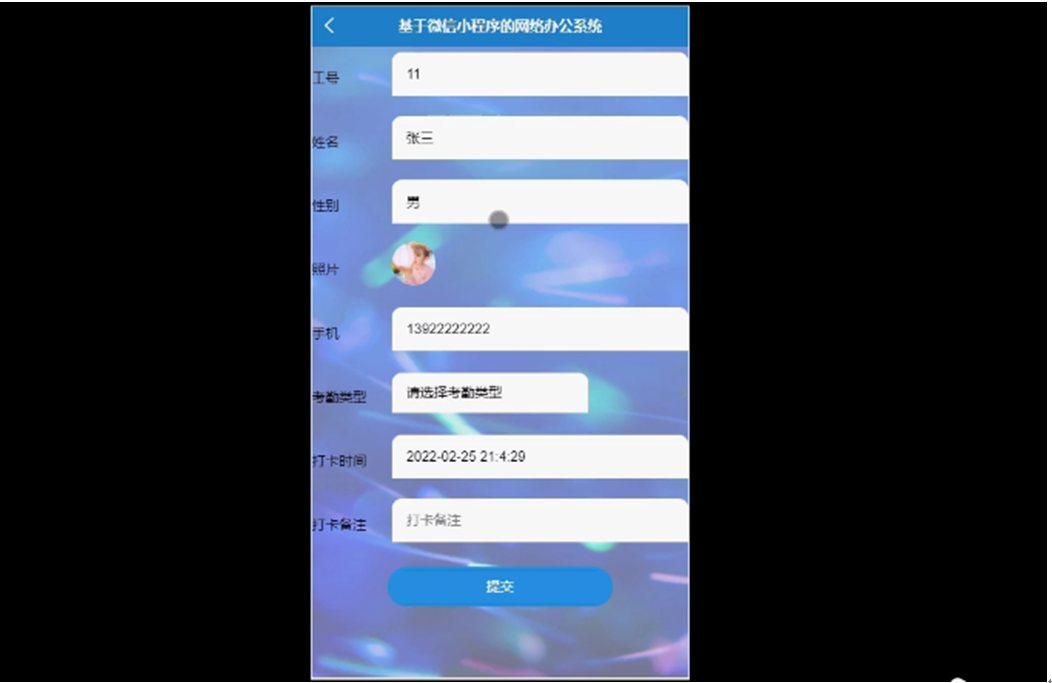
在员工打卡页面,点击新增,通过输入工号、姓名、性别、相片、手机、考勤类型、打卡时间、打卡备注等信息,点击提交进行员工打卡,员工打卡页面如图5-7所示。

图5-7员工打卡界面图
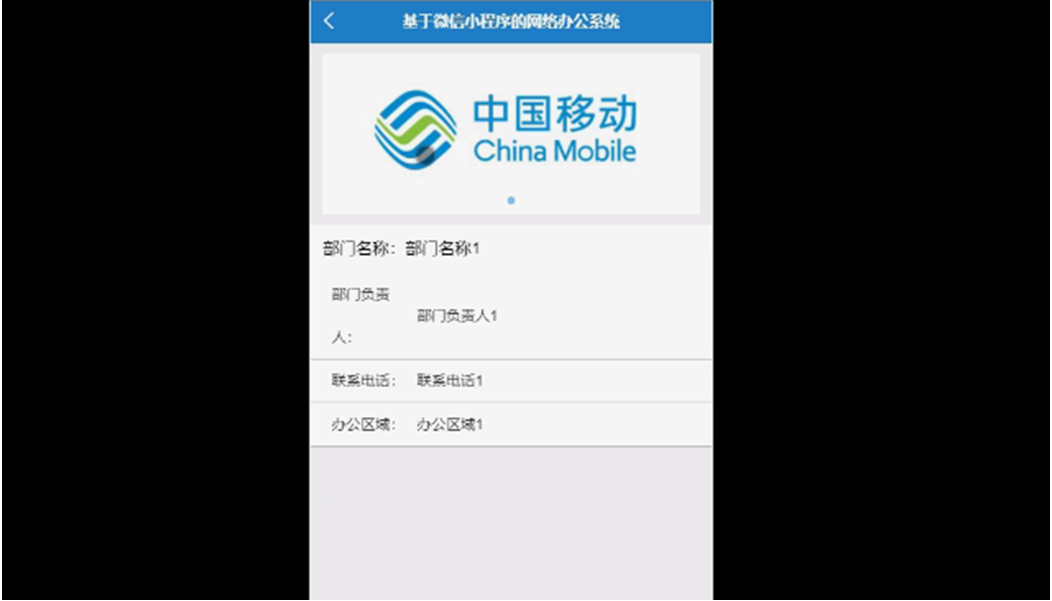
部门信息:点击部门信息,可以查看部门图片、部门名称、部门负责人、联系电话、办公区域等信息,如图5-8所示。

图5-8部门信息界面图
员工报销:在员工报销页面,点击新增,通过输入报销标题、申请日期、报销备注、工号、姓名、手机、部门、发票图、报销内容等信息,点击提交进行报销新增,报销信息页面如图5-9所示。

图5-9员工报销界面图





















 1444
1444











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








