该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
phpStudy+ Vscode +Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
原生PHP++ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是小皮phpstudy最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
PHP毕设帮助,指导,本源码(见文末),调试部署
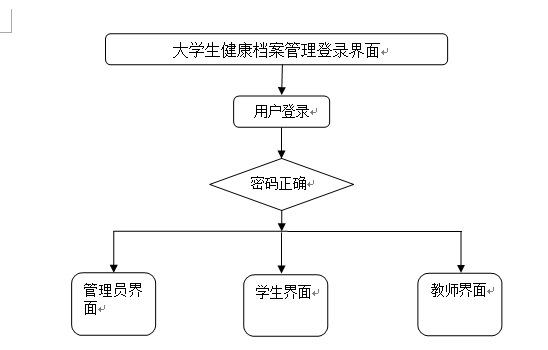
3.5系统流程和逻辑
系统业务流程图,如图所示:

图3-1登录流程图

图3-2添加信息流程图

图3-3注册信息流程图
4.1 概述
大学生健康档案管理基于Web服务模式,是一个适用于Internet环境下的模型结构。只要用户能连上Internet,便可以在不受时间、地点的限制来使用这个系统。大学生健康档案管理工作原理图,如图4-1所示:

图4-1 系统工作原理图
4.2 系统结构
本系统架构网站系统,本系统的具体功能如下:

图4-2系统功能结构图
管理员功能结构图,如图4-3所示:

图4-3 管理员功能结构图
学生功能结构图,如图4-4所示:

图4-4 学生功能结构图
教师功能结构图,如图4-5所示:

图4-5教师功能结构图
4.3. 数据库设计
4.3.1 数据库实体
管理员信息结构图,如图4-6所示:

图4-6 管理员信息实体结构图
教师信息实体属性图,如图4-7所示:

图4-7教师信息实体属性图
学生信息实体属性图如图4-8所示。

图4-8学生信息实体属性图
学生管理实体属性图如图4-9所示。

图4-9学生管理实体属性图
5.1管理员功能模块
管理员登录,管理员通过输入用户名、密码、角色等信息进行系统登录,如图5-1所示。

图5-1管理员登录界面图
管理员登录进入大学生健康档案管理可以查看首页、个人中心、教师管理、学生管理、学生信息管理、推荐菜单管理、健康日志管理、教师体检管理、交流中心、系统管理等内容,如图5-2所示。

图5-2管理员功能界面图
教师管理,在教师管理页面可以查看教师工号、教师姓名、性别、照片、年龄、专业、职称、联系电话、教师邮箱等内容,并可根据需要对教师管理进行详情,修改或删除等操作,如图5-3所示。

图5-3教师管理界面图
学生管理,在学生管理页面可以查看学号、学生姓名、性别、头像、手机、班级、邮箱、专业、教师工号、教师姓名等内容,并可根据需要对学生管理进行,修改或删除等操作,如图5-4所示。

图5-4学生管理界面图
学生信息管理,在学生信息管理页面可以查看学号、学生姓名、性别、年龄、身高、体重、审核回复、审核状态、审核等进行详情、修改,删除或查看详细内容等操作,如图5-5所示。

图5-5学生信息管理界面图
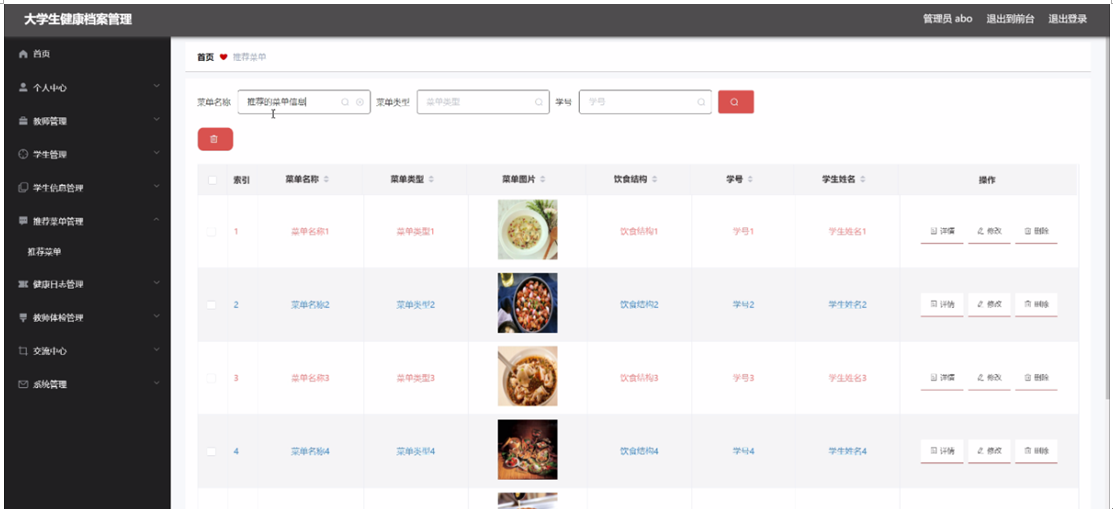
推荐菜单管理,在推荐菜单管理页面可以查看菜单名称、菜单类型、菜单图片、饮食结构、学号、学生姓名等内容,并可根据需要对推荐菜单管理进行详情,修改,删除或详细内容等操作,如图5-6所示。

图5-6推荐菜单管理界面图
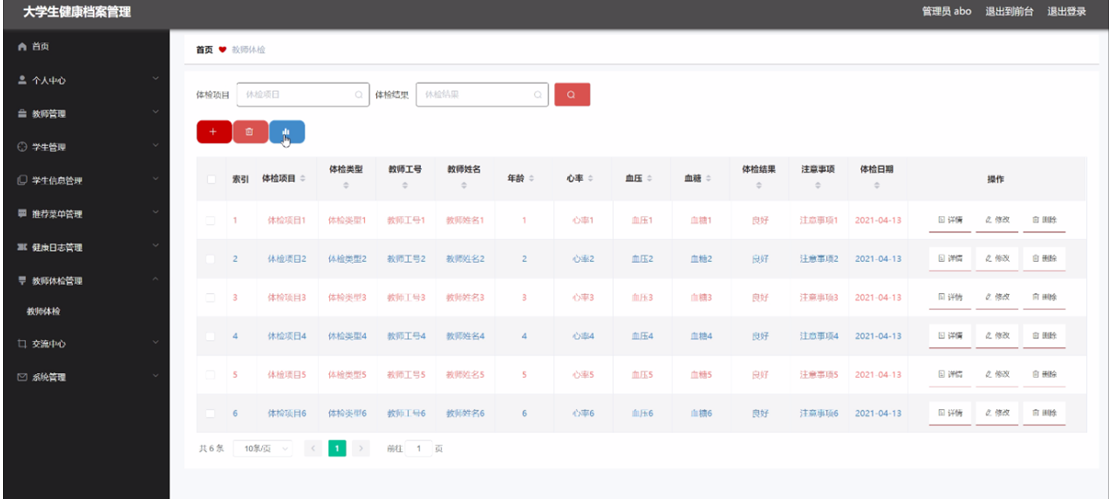
教师体检管理,在教师体检管理页面可以查看体检项目、体检类型、教师工号、教师姓名、年龄、心率、血压、血糖、体检结果、注意事项、体检日期等内容,并可根据需要对教师体检管理进行详情,修改,删除或详细内容等操作,如图5-7所示。

图5-7教师体检管理界面图
轮播图;该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作,如图5-8所示。

图5-8轮播图管理界面图
5.2学生功能模块
学生登录进入大学生健康档案管理可以查看首页、个人中心、学生信息管理、推荐菜单管理、健康日志管理等内容,如图5-9所示。

图5-9学生功能界面图





















 130
130











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








