本系统(程序+源码)带文档lw万字以上 文末可获取本课题的源码和程序
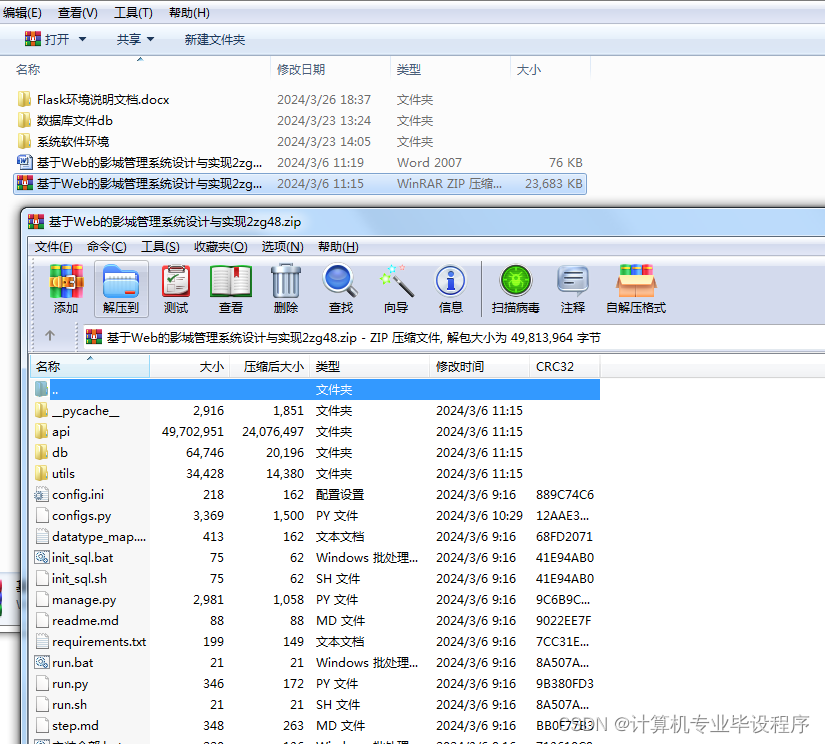
系统程序文件列表

系统的选题背景和意义
选题背景:
随着科技的不断发展,互联网技术已经成为了人们日常生活中不可或缺的一部分。在娱乐消费领域,电影作为一种重要的娱乐方式,受到了广大消费者的喜爱。然而,传统的电影院管理方式存在着诸多不便,如购票、选座、查询影片信息等方面的问题。为了提高消费者的观影体验,降低影院的管理成本,基于Web的影城管理系统应运而生。通过运用前端技术(HTML、CSS、JavaScript、Vue)和后端技术(Python、Flask)以及MySQL数据库,可以实现一个功能完善、操作简便、界面美观的影城管理系统,为消费者提供便捷的在线购票、选座、查询等服务,同时也为影院管理者提供了高效的管理工具。
选题意义:
基于Web的影城管理系统设计与实现,对于消费者而言,可以节省购票、选座的时间,提高观影体验;对于影院管理者而言,可以实现对影院的高效管理,降低人力成本,提高运营效率。此外,通过对影城管理系统的研究与设计,可以加深学生对前端技术、后端技术和数据库技术的理解和应用,提高学生的实践能力和创新能力。同时,基于Web的影城管理系统具有一定的市场前景,可以为相关企业提供技术支持,推动电影产业的发展。
综上所述,基于Web的影城管理系统设计与实现具有重要的现实意义和理论价值,值得我们深入研究和探讨。
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本成品的实际功能和技术以下列内容为准。
系统部署环境:
开发环境方面,我们选择了PyCharm作为主要的集成开发环境(IDE)。PyCharm是一个强大的Python IDE,它提供了丰富的开发工具和插件支持,包括对Flask框架的友好支持。这有助于提高开发效率,优化代码结构,并确保代码质量。
前端部分,系统继续采用Vue.js框架。Vue.js是一个渐进式的JavaScript框架,它非常适合构建动态的用户界面。Vue.js的轻量级特性、简单的上手难度以及强大的响应式数据绑定机制,使得前端开发既灵活又高效。
后端框架方面,我们决定采用Flask框架。Flask是一个用Python编写的轻量级Web应用框架。它基于Werkzeug WSGI工具箱和Jinja2模板引擎,提供了一个易于理解和扩展的架构。Flask的简洁性和灵活性使其成为快速开发小型项目的理想选择,同时也能够扩展以支持更复杂的应用需求。
开发技术:
本系统采用Python语言,并基于Flask框架构建。Flask是一个轻量级的Web应用框架,它提供了一个简单而灵活的架构,允许开发者快速搭建和部署Web应用程序。Python版本为3.7.7,这是一个稳定且广泛支持的版本,确保了系统的兼容性和安全性。
数据库方面,选择了MySQL 5.7,这是一个成熟且功能丰富的关系型数据库管理系统,适用于处理大量数据和复杂的查询操作。特别强调的是,系统必须使用MySQL 5.7版本,以确保与特定功能和性能优化的兼容性。
在数据库管理工具的选择上,使用了Navicat 11,这是一个用户友好且功能强大的数据库管理软件,它支持多种数据库系统,包括MySQL,并提供了图形化界面,使得数据库的管理和维护工作更加便捷。
开发流程:
1.在Windows系统上安装Python 3.7.7并配置环境变量,使用pip安装Flask等依赖库。
2.使用PyCharm作为IDE,创建基于flask框架的项目,并搭建后端应用。
3.利用Vue.js框架进行前端开发,构建用户界面。
4.使用Navicat 11连接本地MySQL 5.7数据库,创建和维护数据模型。
5.通过win10进行本地测试,确保前后端功能正常交互。
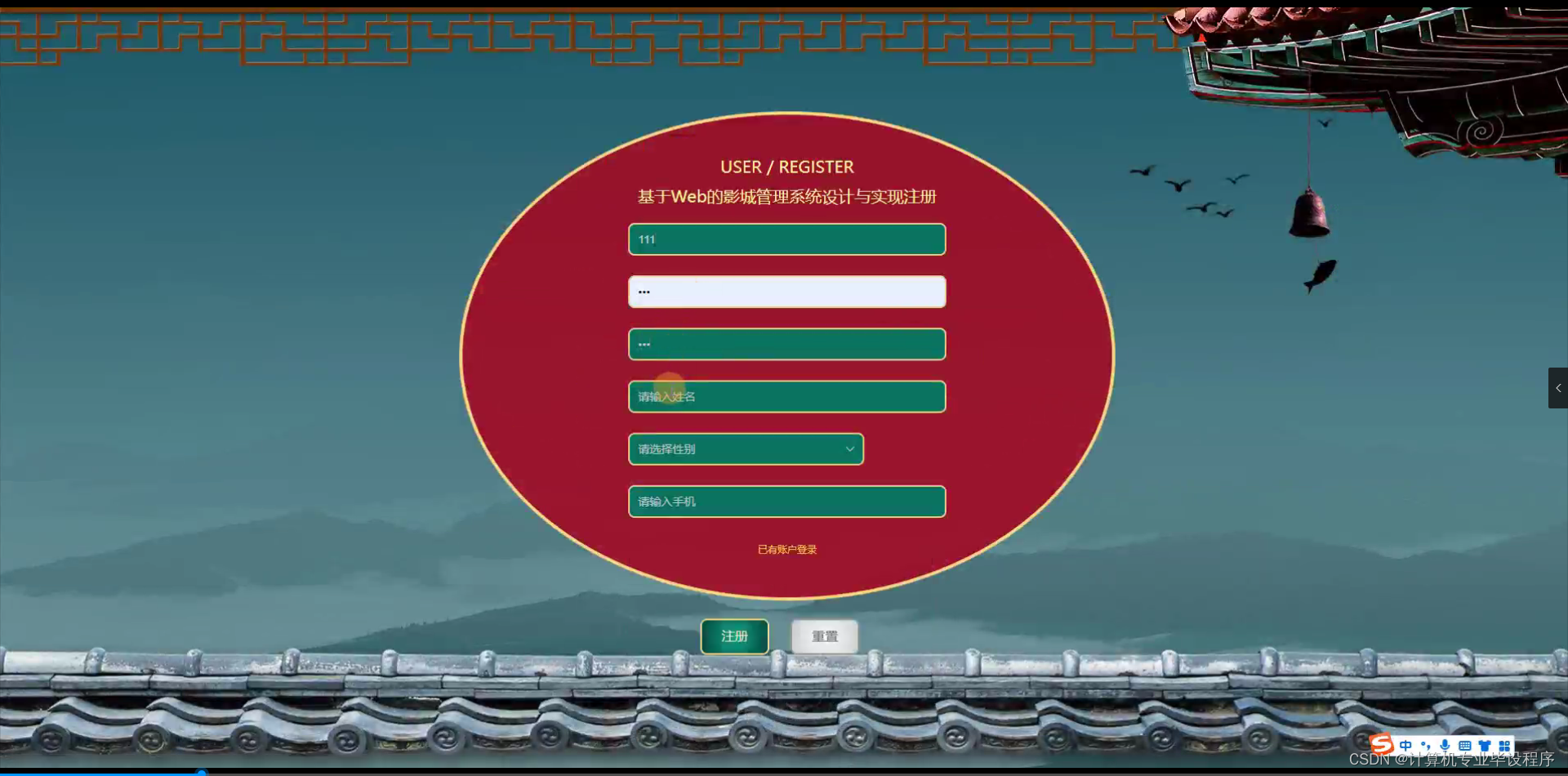
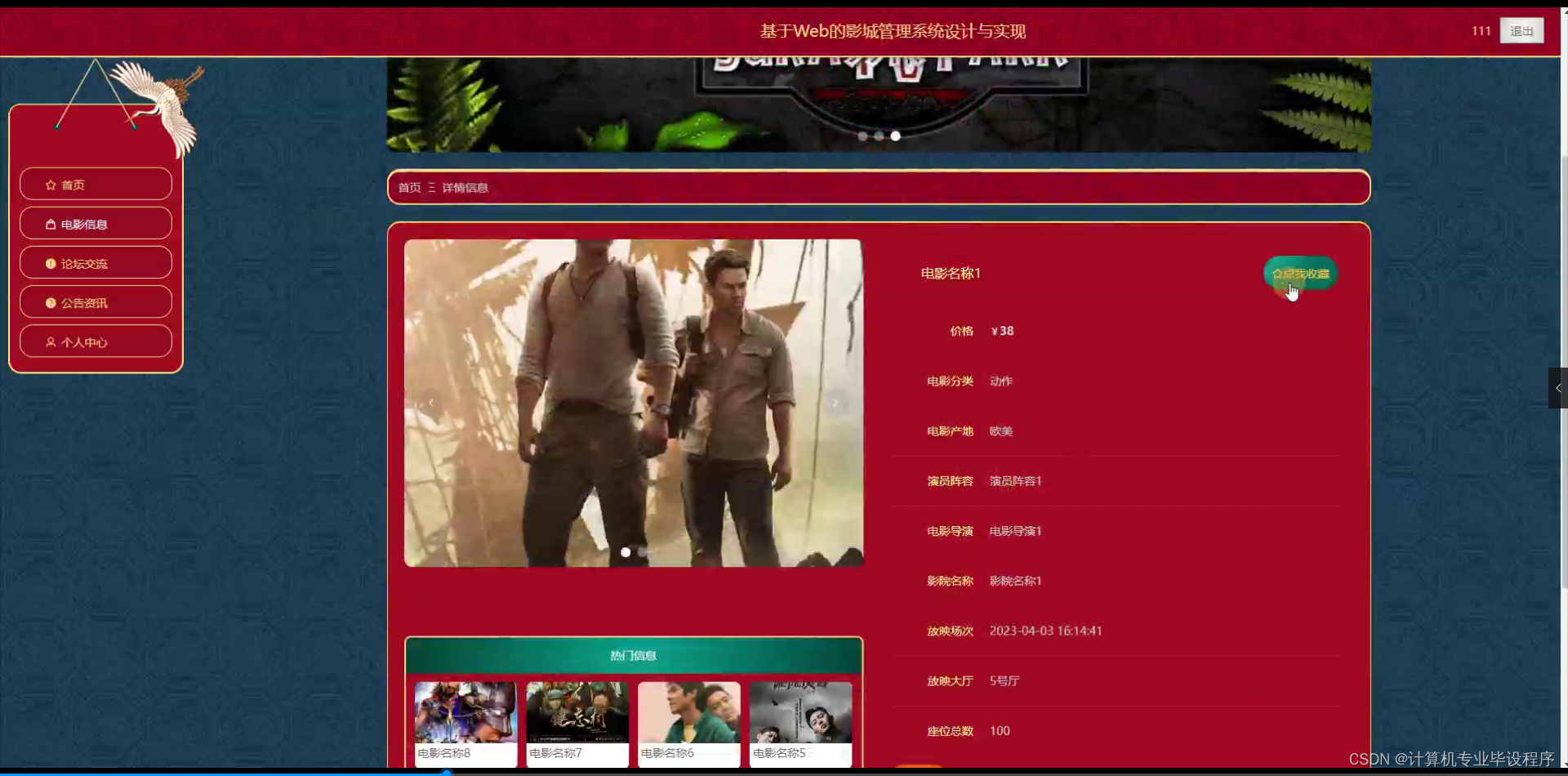
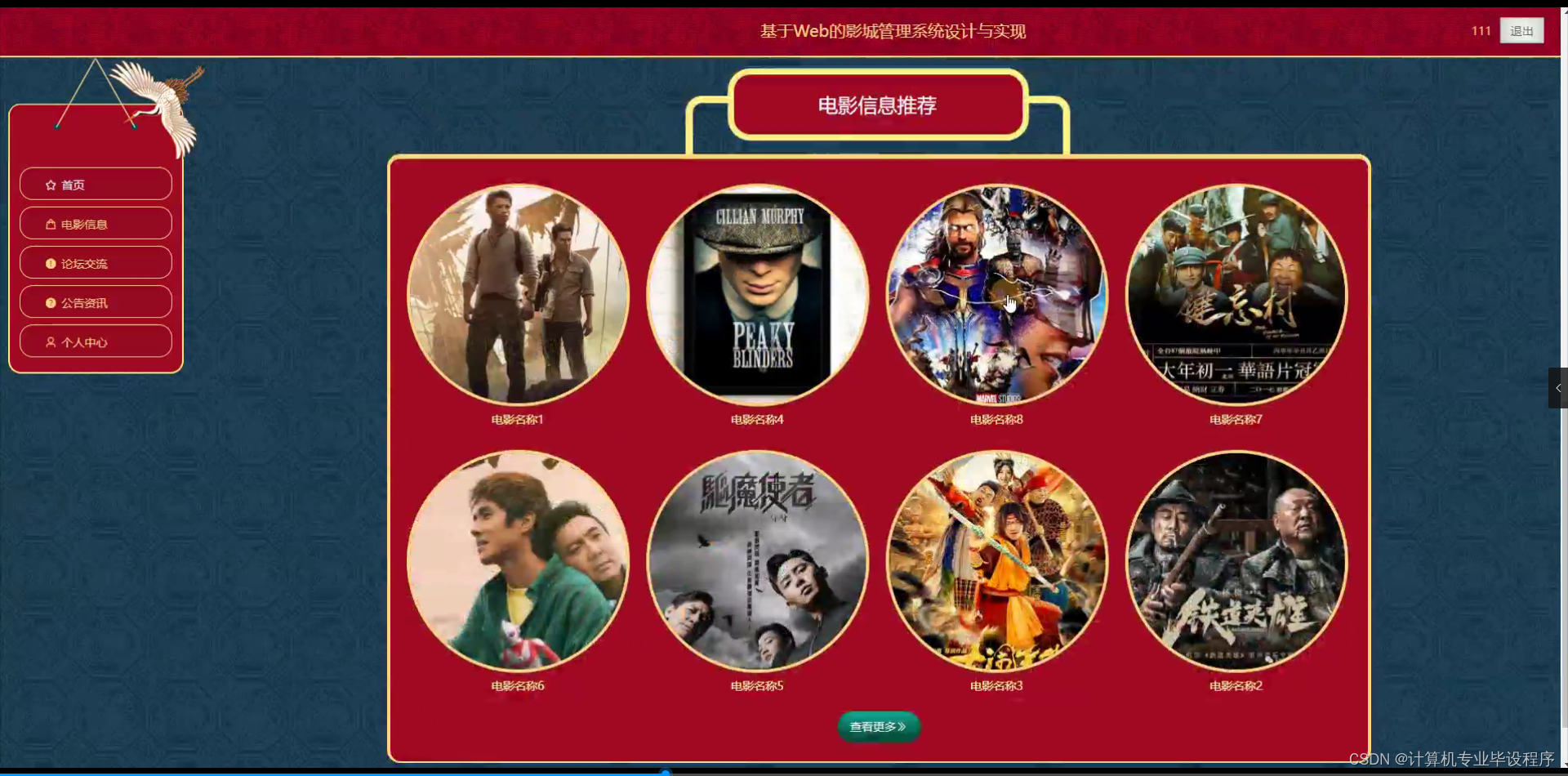
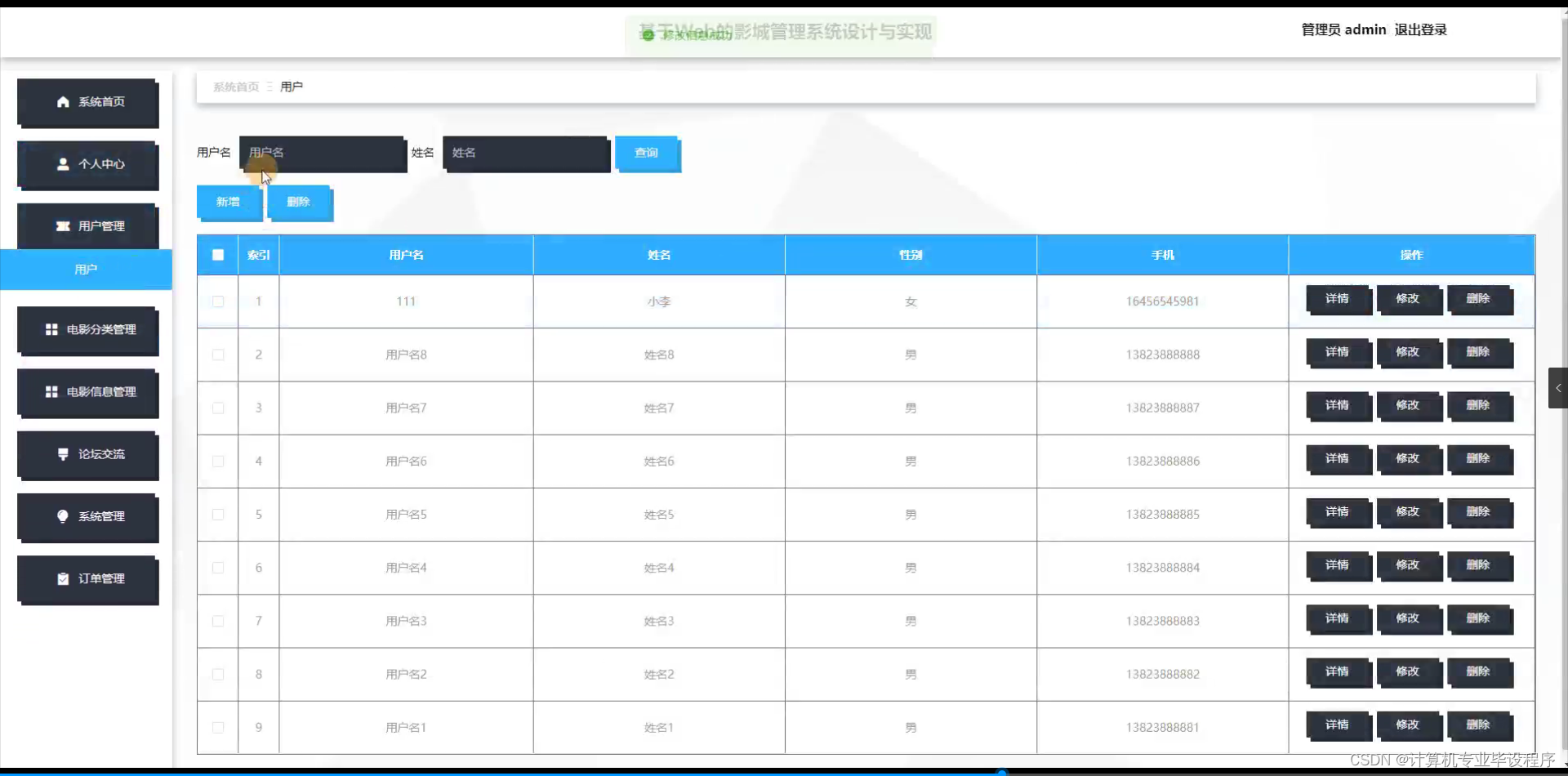
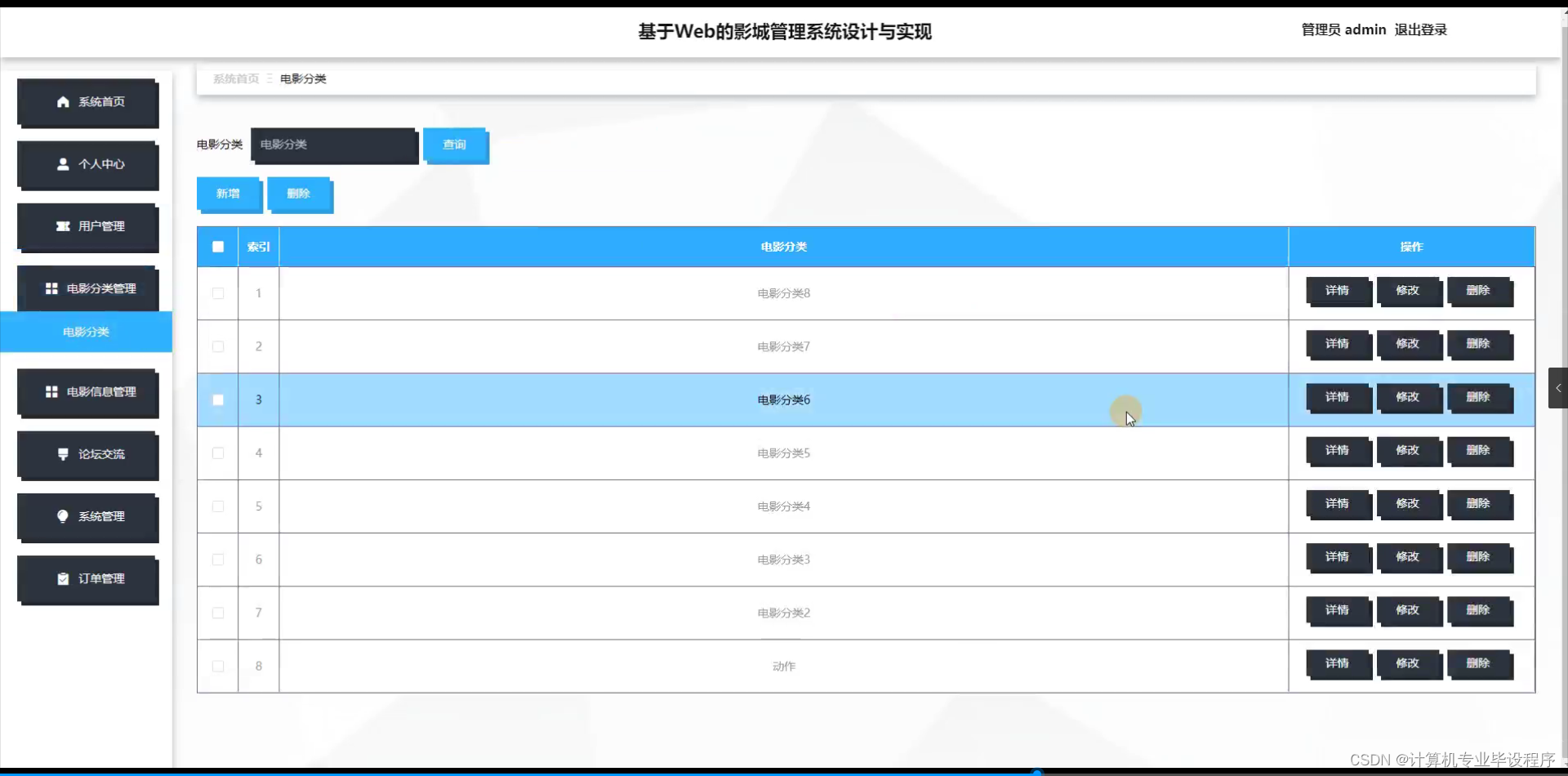
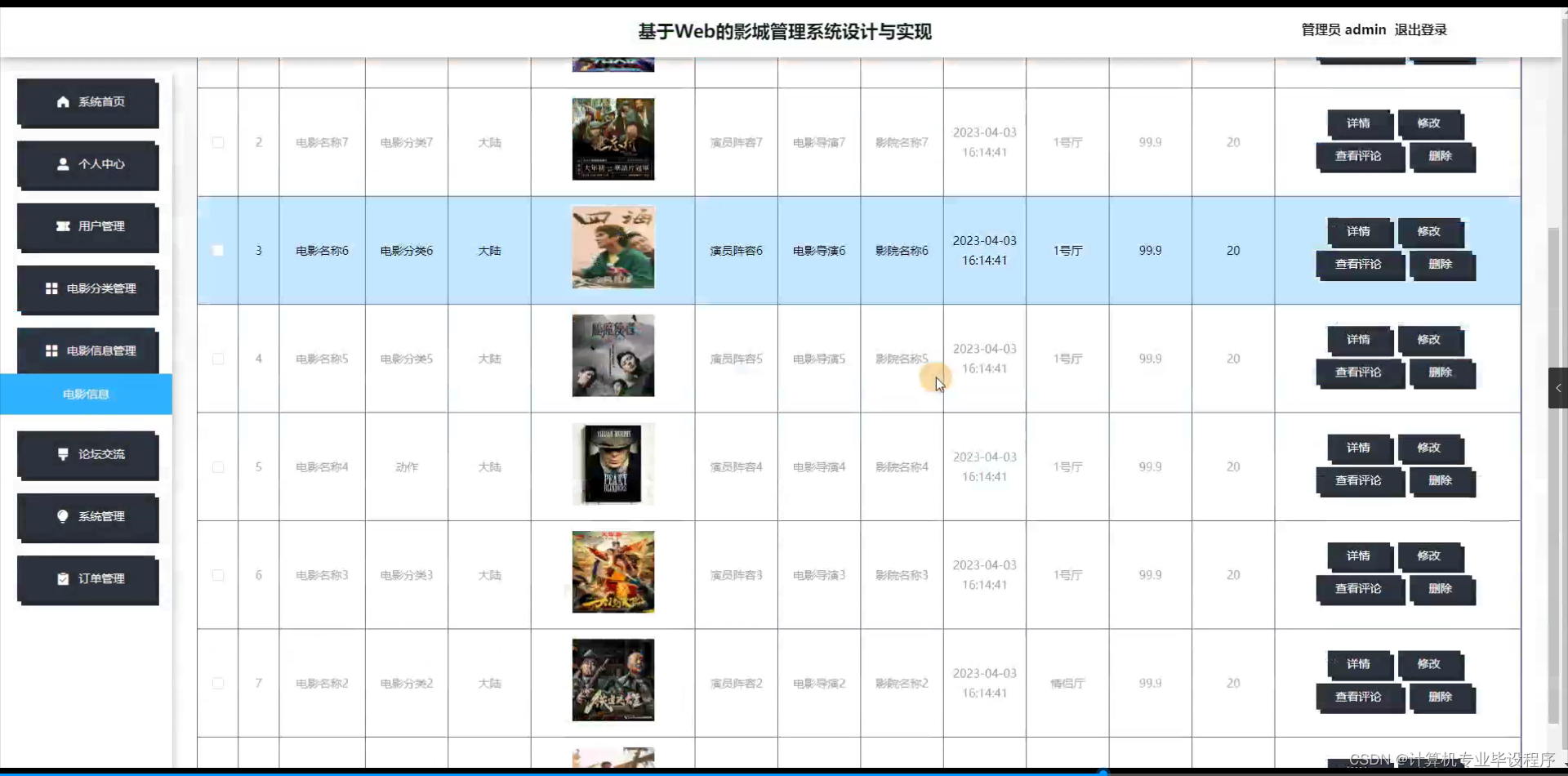
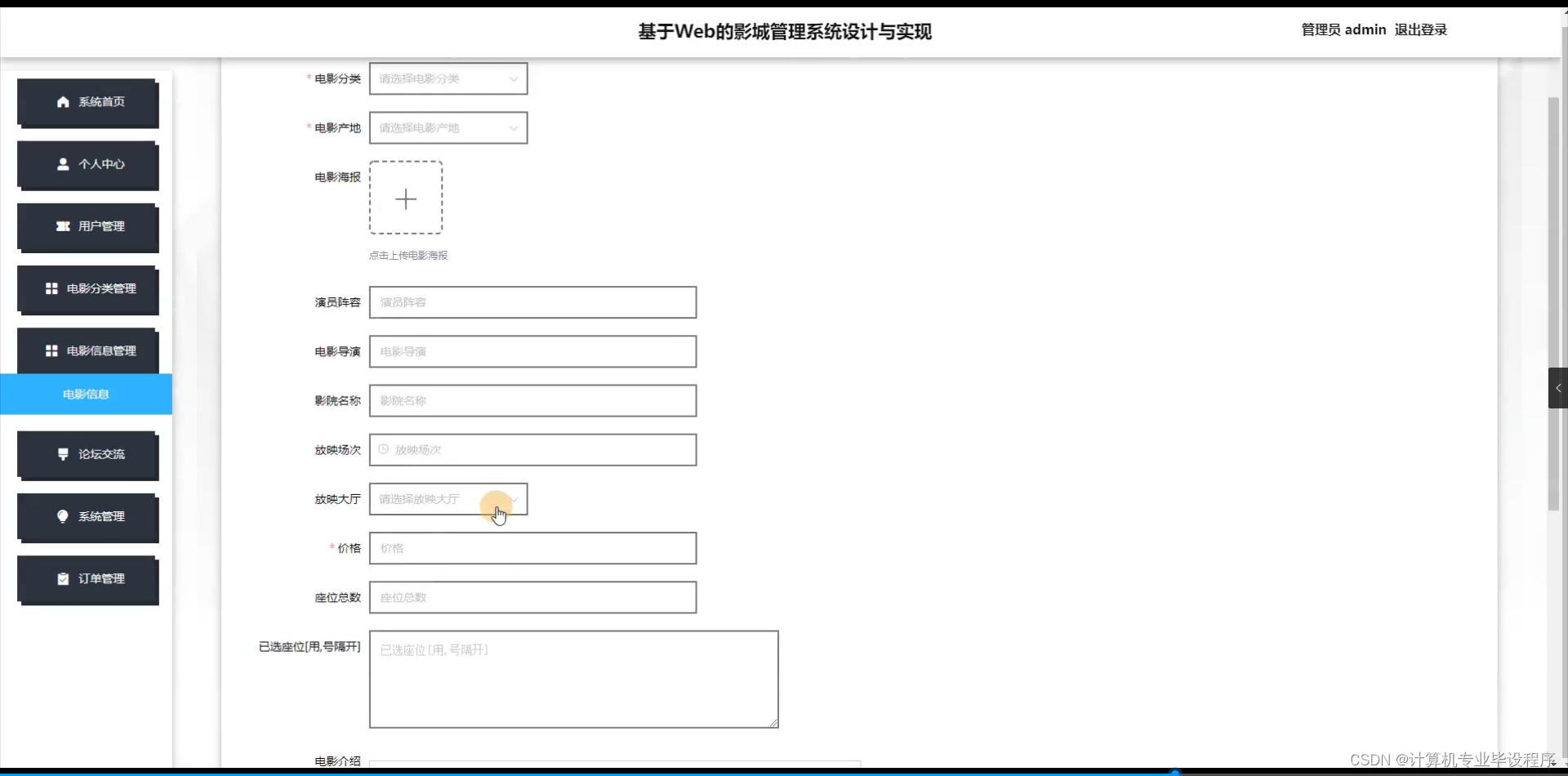
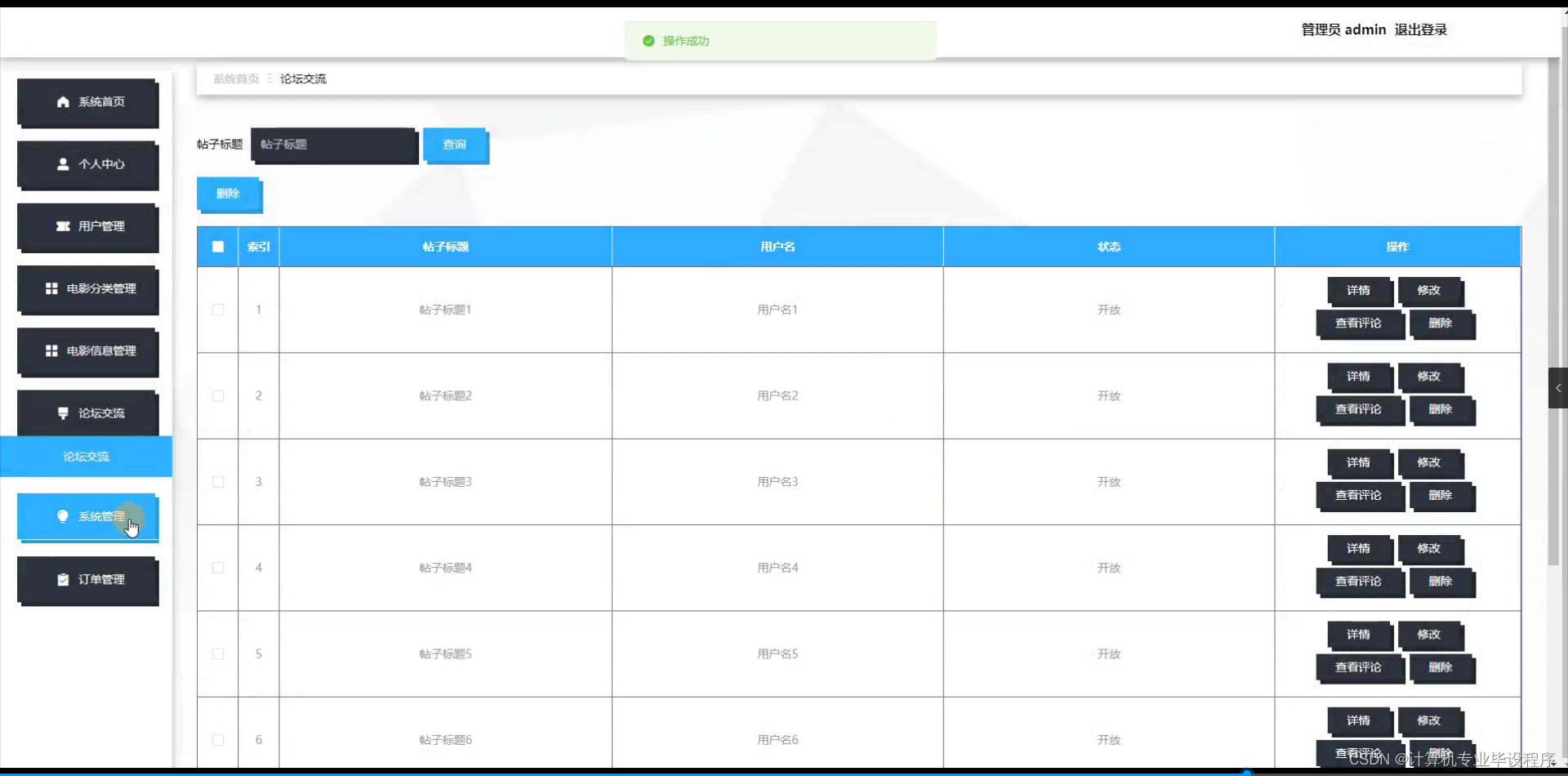
程序界面:















 本文探讨了基于Web的影城管理系统的设计与实现,涉及前端技术如Vue.js和后端技术Flask,以及数据库MySQL。文章描述了开发环境、技术栈选择、数据库管理,以及详细的开发流程,旨在提升观影体验和影院管理效率。
本文探讨了基于Web的影城管理系统的设计与实现,涉及前端技术如Vue.js和后端技术Flask,以及数据库MySQL。文章描述了开发环境、技术栈选择、数据库管理,以及详细的开发流程,旨在提升观影体验和影院管理效率。














 3599
3599











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








