先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Java开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Java开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024b (备注Java)

正文
httpPost.setEntity(entity);
// 执行http请求
response = httpClient.execute(httpPost);
resultString = EntityUtils.toString(response.getEntity(), “utf-8”);
} catch (Exception e) {
e.printStackTrace();
} finally {
try {
response.close();
} catch (IOException e) {
e.printStackTrace();
}
}
return resultString;
}
}
第二个工具类,跟微信碰头验证用的,SignUtil.java:
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
import java.util.Arrays;
/**
-
@Author : JCccc
-
@CreateTime : 2019/8/2
-
@Description :
**/
public class SignUtil {
private static String token = “weixinCoursexxxxx”;//填你自己的
public static boolean checkSignature(String signature, String timestamp, String nonce) {
String[] paramArr = new String[] { token, timestamp, nonce };
Arrays.sort(paramArr);
String content = paramArr[0].concat(paramArr[1]).concat(paramArr[2]);
String ciphertext = null;
try {
MessageDigest md = MessageDigest.getInstance(“SHA-1”);
byte[] digest = md.digest(content.toString().getBytes());
ciphertext = byteToStr(digest);
} catch (NoSuchAlgorithmException e) {
e.printStackTrace();
}
return ciphertext != null ? ciphertext.equals(signature.toUpperCase()) : false;
}
private static String byteToStr(byte[] byteArray) {
String strDigest = “”;
for (int i = 0; i < byteArray.length; i++) {
strDigest += byteToHexStr(byteArray[i]);
}
return strDigest;
}
private static String byteToHexStr(byte mByte) {
char[] Digit = { ‘0’, ‘1’, ‘2’, ‘3’, ‘4’, ‘5’, ‘6’, ‘7’, ‘8’, ‘9’, ‘A’, ‘B’, ‘C’, ‘D’, ‘E’, ‘F’ };
char[] tempArr = new char[2];
tempArr[0] = Digit[(mByte >>> 4) & 0X0F];
tempArr[1] = Digit[mByte & 0X0F];
String s = new String(tempArr);
return s;
}
}
然后最关键的东西,接口,WxLoginController.java:
import com.alibaba.fastjson.JSON;
import com.alibaba.fastjson.JSONObject;
import com.springmvc.util.HttpClientUtil;
import com.springmvc.util.SignUtil;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.net.URLEncoder;
/**
-
@Author : JCccc
-
@CreateTime : 2019/8/2
-
@Description :
**/
@RestController
@RequestMapping(“/wxAuth”)
public class WxLoginController {
private static String APPID=“xxxxxx”;//填你自己的
private static String APPSECRET=“xxxxx”;//填你自己的
/**
-
用于给微信验证token
-
@param request
-
@param response
-
@return
-
@throws IOException
*/
@RequestMapping(“/checkToken”)
public String checkToken(HttpServletRequest request,HttpServletResponse response) throws IOException {
// 微信加密签名
String signature = request.getParameter(“signature”);
// 时间戳
String timestamp = request.getParameter(“timestamp”);
// 随机数
String nonce = request.getParameter(“nonce”);
// 随机字符串
String echostr = request.getParameter(“echostr”);
if (SignUtil.checkSignature(signature, timestamp, nonce)) {
System.out.println(“校验token成功”);
return echostr;
}else{
System.out.println(“校验token不成功”);
return null;
}
}
/**
-
用于获取出回调地址 (引导用户调用此接口,成功后自动调取回调地址然后取出用户信息)
-
@param response
-
@throws IOException
*/
@RequestMapping(“/login”)
public void wxLogin(HttpServletResponse response) throws IOException {
//请求获取code的回调地址
//用线上环境的域名或者用内网穿透,不能用ip
String callBack = “http://3xXXXXXXXi.natappfree.cc/wxAuth/callBack”;//域名填你自己的
//请求地址
String url = “https://open.weixin.qq.com/connect/oauth2/authorize” +
“?appid=” + APPID +
“&redirect_uri=” + URLEncoder.encode(callBack) +
“&response_type=code” +
“&scope=snsapi_userinfo” +
“&state=STATE#wechat_redirect”;
System.out.println(url);
//重定向
response.sendRedirect(url);
}
/**
-
回调方法
-
@param request
-
@param response
-
@throws IOException
*/
// 回调方法
@RequestMapping(“/callBack”)
public String wxCallBack(HttpServletRequest request, HttpServletResponse response) throws IOException {
String code = request.getParameter(“code”);
//获取access_token
String url = “https://api.weixin.qq.com/sns/oauth2/access_token” +
“?appid=” + APPID +
“&secret=” + APPSECRET +
“&code=” + code +
“&grant_type=authorization_code”;
String result = HttpClientUtil.doGet(url);
System.out.println(“请求获取access_token:” + result);
//返回结果的json对象
JSONObject resultObject = JSON.parseObject(result);
//请求获取userInfo
String infoUrl = “https://api.weixin.qq.com/sns/userinfo” +
“?access_token=” + resultObject.getString(“access_token”) +
“&openid=” + resultObject.getString(“openid”) +
“&lang=zh_CN”;
String resultInfo = HttpClientUtil.doGet(infoUrl);
//此时已获取到userInfo,再根据业务进行处理
System.out.println(“请求获取userInfo:” + resultInfo);
return “hello!”;
}
}
好了,到这里,我们其实已经准备就绪了。 就这么点代码足够了。那么接下来我们回去补全刚刚需要填的东西。
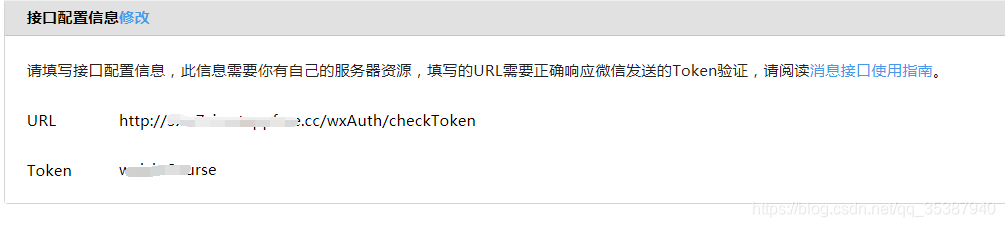
第一部分:
URL http://+域名+代码里面的验证接口URI
Token 自己随便写,但是要跟SignUtil.java里面的token值保持一致
(!!记得把项目跑起来,这里填完提交是会调项目接口的!!)

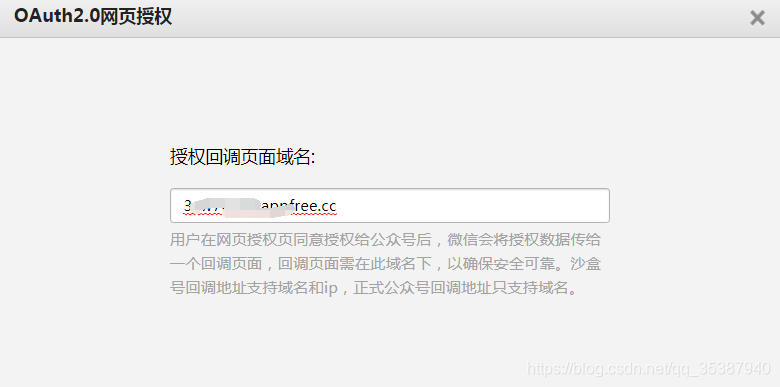
第二部分:
http://+域名

第三部分:
域名

OK,到此已经完全接入完毕了,接下来就是测试了。
先确定,项目已经跑起来了。
测试之前,这是怎么获取用户微信号信息的。
首先你需要做的是,引导用户在微信端,记得是微信端,必须在微信端,去调用我们写的http://3xXXXXX.natappfree.cc/wxAuth/login 接口 。
也就是说用户点击了我们公众号某个按钮,或者说是在微信客户端不知道在哪里点击了某个东西, 对应调用的接口是我们的
http://3xXXXXX.natappfree.cc/wxAuth/login 接口。
接下来会发生什么(建议结合代码看),
一.我们接口会带上我们微信公众号(测试号)的APPID,以及按照规则进行接口URL拼接,访问接口。
二.访问完之后,微信会自动从我们拼接的参数里面获取出我们的回调接口,callback,去调用我们的接口(带着code值)。
三.我们的回调接口里面获取出微信送过来的code值又进行接口URL拼接,访问接口,去获取access_token和用户的openid等;
四.最后再进行接口URL拼接,访问接口,去获取出用户的各种信息,昵称、openid、头像地址等等。
好像说了这么多,我相信很多人还是不会怎么弄,那么我们来模拟一个场景顺便来测试下最终结果(很多人看不到用户信息获取的一瞬间还是会有疑虑的,那么我们一起来测试下)。
我们来在我们的公众号上面,建一个菜单,菜单里面放入我们的 ‘引导接口‘, 然后我们用微信关注下公众号,点击下,就明白了了。
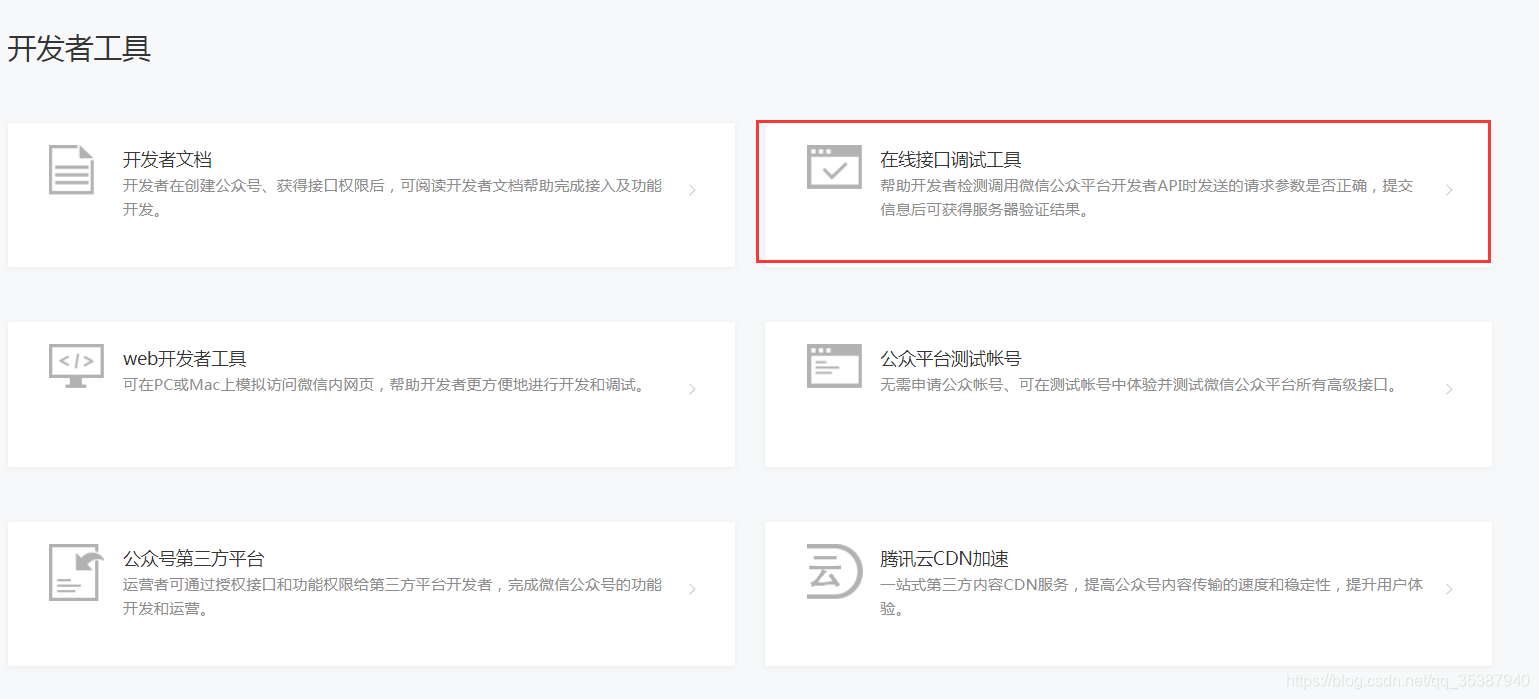
我们用在线接口调试工具,去在微信公众号测试号上面建一个菜单(当然那些用自己已有公众号的伙伴不需要这样,直接建个菜单,配置下链接就行)

然后,

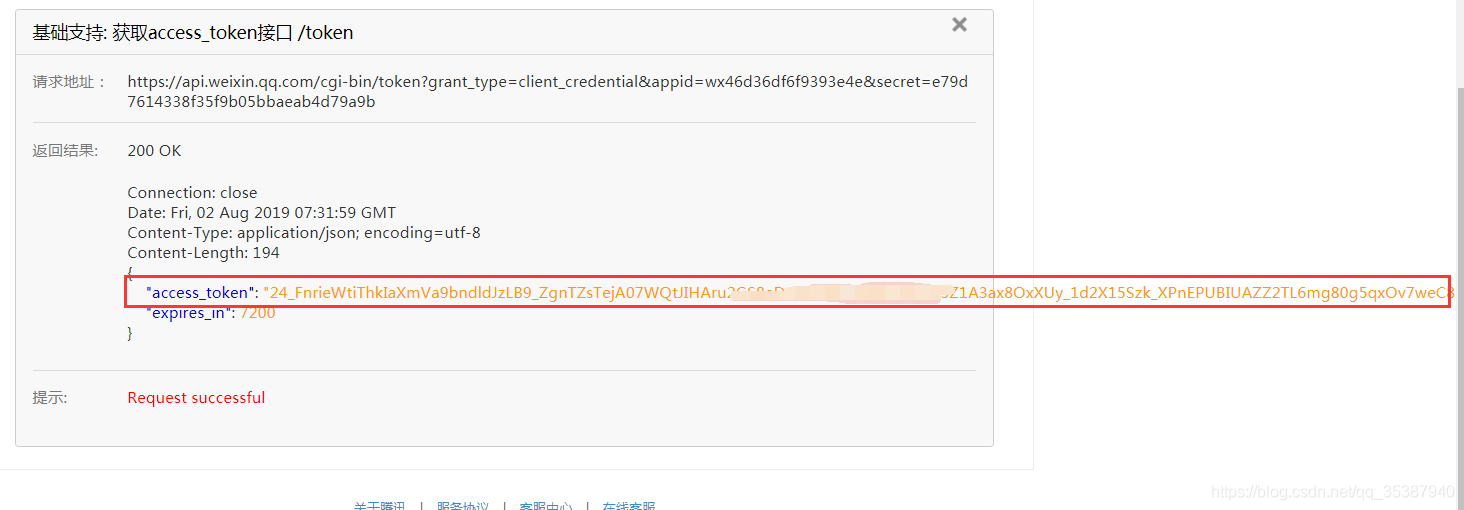
把access_token复制下,
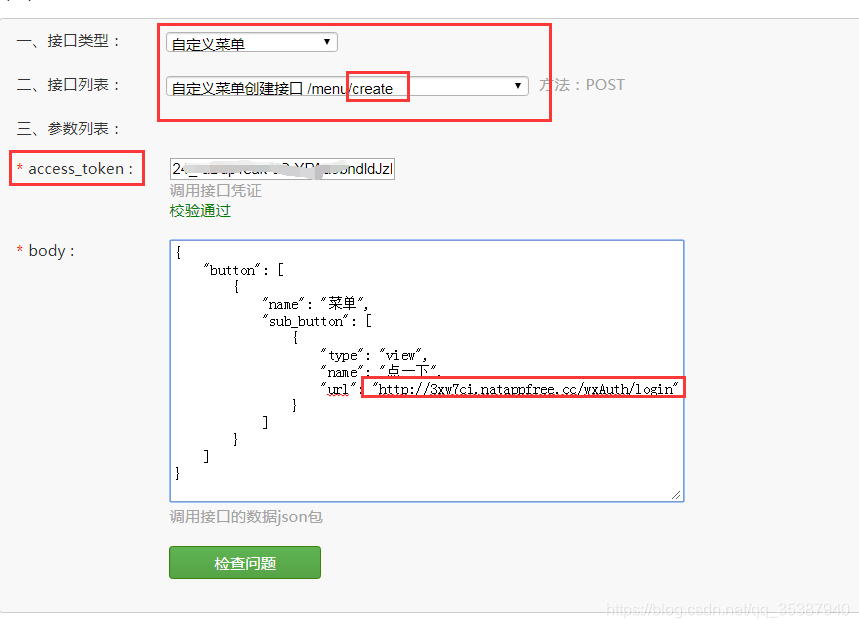
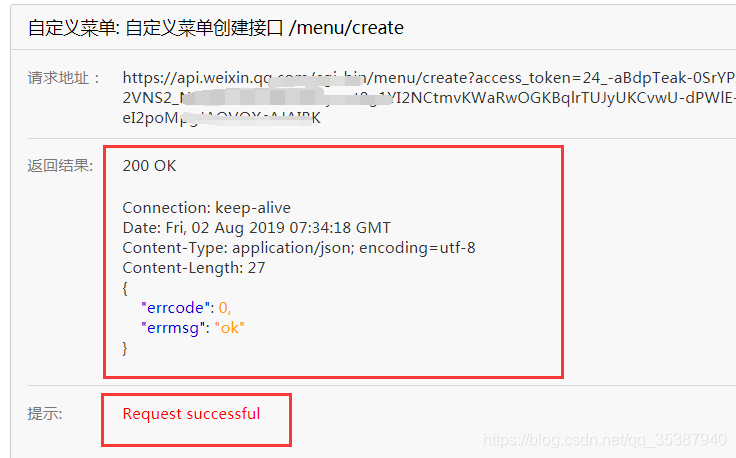
接着,创一个菜单,把我们的引导接口放在一个二级菜单里面,点击


OK,我们的公众测试号,菜单已经创建完了,用微信关注下公众号(测试号在页面扫描关注):
写在最后
很多人感叹“学习无用”,实际上之所以产生无用论,是因为自己想要的与自己所学的匹配不上,这也就意味着自己学得远远不够。无论是学习还是工作,都应该有主动性,所以如果拥有大厂梦,那么就要自己努力去实现它。
最后祝愿各位身体健康,顺利拿到心仪的offer!
由于文章的篇幅有限,所以这次的蚂蚁金服和京东面试题答案整理在了PDF文档里



网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024b (备注Java)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
无用”,实际上之所以产生无用论,是因为自己想要的与自己所学的匹配不上,这也就意味着自己学得远远不够。无论是学习还是工作,都应该有主动性,所以如果拥有大厂梦,那么就要自己努力去实现它。
最后祝愿各位身体健康,顺利拿到心仪的offer!
由于文章的篇幅有限,所以这次的蚂蚁金服和京东面试题答案整理在了PDF文档里
[外链图片转存中…(img-YaNdIMQN-1713476691257)]
[外链图片转存中…(img-SjejzVXF-1713476691257)]
[外链图片转存中…(img-8I4MOhcD-1713476691258)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024b (备注Java)
[外链图片转存中…(img-Mvbr92Wj-1713476691258)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








