该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5系统实现
系统实现是新系统开发工作的最后一个阶段。它是将结构化系统设计的成果变成可实际运行的系统的过程。这一部分主要对系统的主要功能模块的实现细节进行了详细的阐述。
5.1功能页面实现
按照不同功能模块,在此对系统所涉及的关键页面的实现细节进行阐述,包括页面功能描述,页面涉及功能分析,介绍以及界面展示。
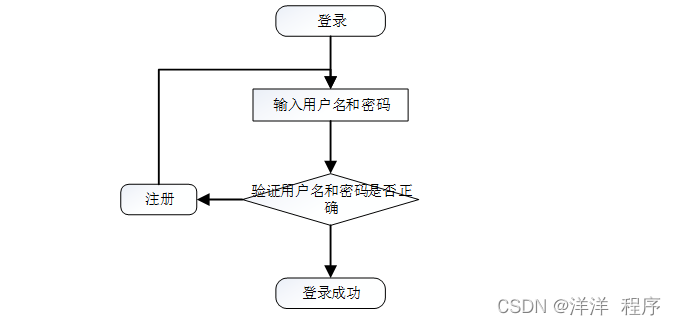
系统登录: 运行系统,首先进入登录界面,按照登录界面的要求填写相应的“账号”和“密码”以及用户类型,点击“登录”然后系统判断填写是否正确,若正确进入相应的界面,否则给出要求先注册信息。具体流程如图5-1所示。

图5-1 登录流程图
登录,通过输入账号,密码,选择角色并点击登录进行系统登录操作,如图5-2所示。

图5-2登录界面图
5.2系统功能模块
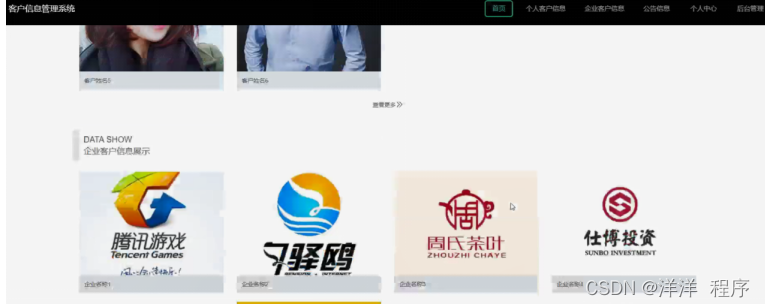
客户信息管理系统,在系统首页可以查看首页、个人客户信息、企业客户信息、公告信息、个人中心、后台管理等内容进行详细操作,如图5-3所示。

图5-3系统首页界面图
专员注册,在专员注册页面通过填写专员工号、专员姓名、密码、联系电话等信息完成专员注册操作,如图5-4所示。

图5-4专员注册界面图
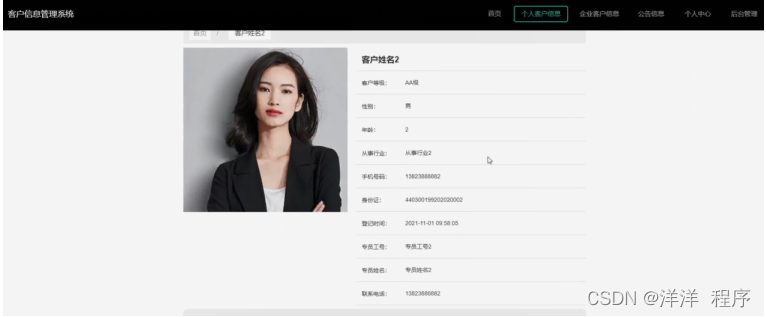
个人客户信息,在个人客户信息页面可以查看客户姓名、客户等级、性别、年龄、照片、从事行业、手机号码、身份证、登记时间、专员工号、专员姓名、联系电话等详细内容进行操作,如图5-5所示。

图5-5个人客户信息界面图
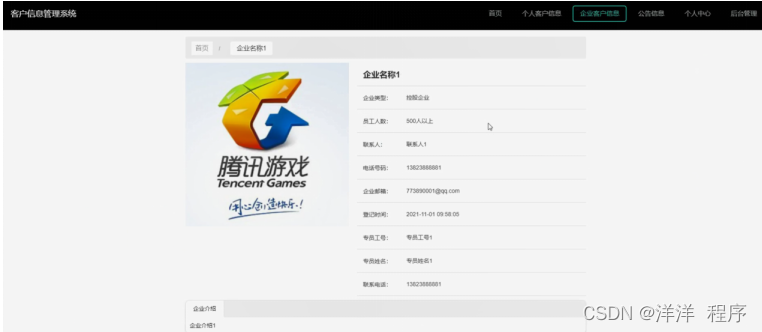
企业客户信息,在企业客户信息页面可以查看企业名称、企业类型、员工人数、图片、联系人、电话号码、企业邮箱、登记时间、专员工号、专员姓名、联系电话、企业介绍等详细内容进行操作,如图5-6所示。

图5-6企业客户信息界面图
5.3管理员功能模块
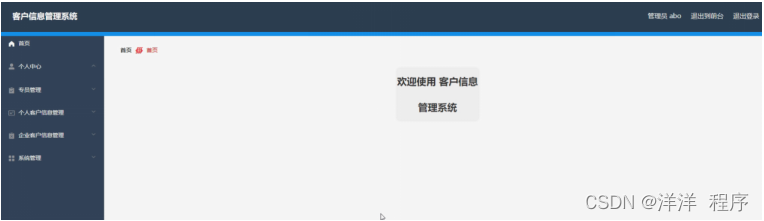
管理员登录系统后,可以对首页、个人中心、专员管理、个人客户信息管理、企业客户信息管理、系统管理等功能进行相应操作,如图5-7所示。

图5-7管理员功能界图面
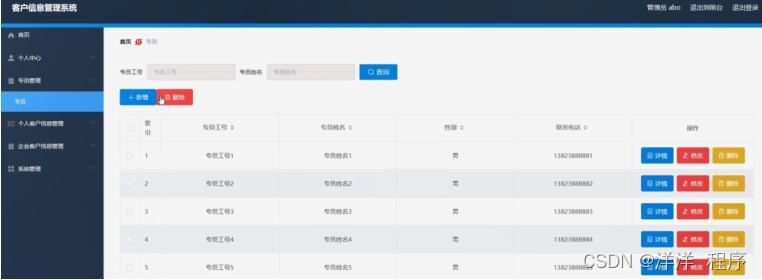
专员管理,在专员管理页面可以查看索引、专员工号、专员姓名、性别、联系电话等内容,并根据需要进行详情,修改或删除等操作,如图5-8所示。

图5-8专员管理界面图
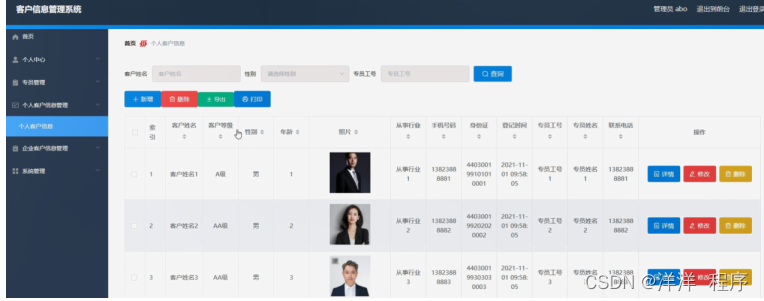
个人客户信息管理,在个人客户信息管理页面可以查看索引、客户姓名、客户等级、性别、年龄、照片、从事行业、手机号码、身份证、登记时间、专员工号、专员姓名、联系电话等内容,并根据需要进行详情,修改或删除等操作,如图5-9所示。

图5-9个人客户信息管理界面图
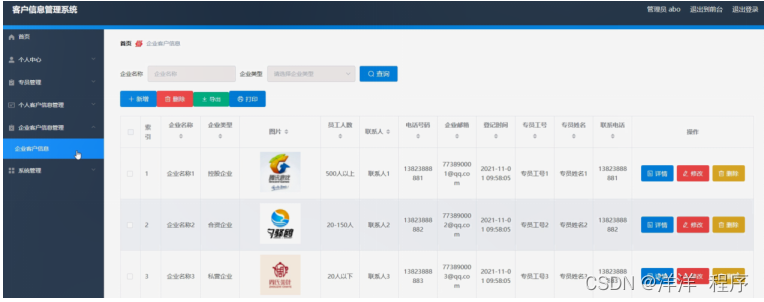
企业客户信息管理,在企业客户信息管理页面可以查看索引、企业名称、企业类型、图片、员工人数、联系人、电话号码、企业邮箱、登记时间、专员工号、专员姓名、联系电话等内容,并根据需要进行详情,修改或删除等操作,如图5-10所示。

图5-10企业客户信息管理界面图
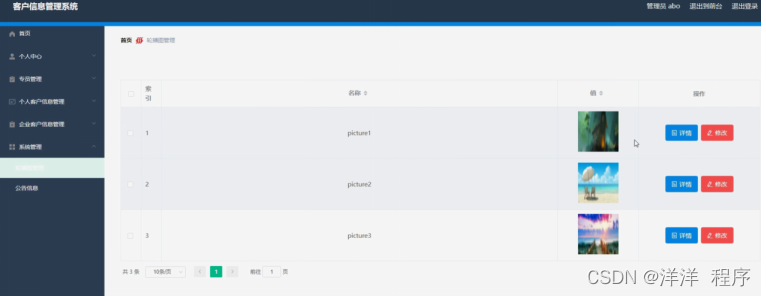
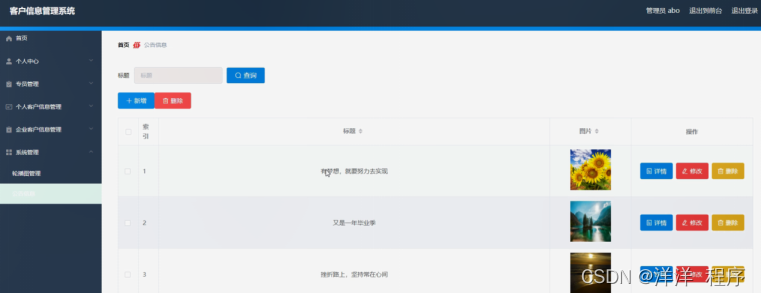
系统管理,在轮播图管理页面可以对索引、名称、值等内容进行详情和修改操作,如图5-11所示。在公告信息页面可以对索引、标题、图片内容进行详情,修改和修改操作,如图5-12所示。

图5-11轮播图管理界面图

图5-12公告信息界面图
5.4专员后台功能模块
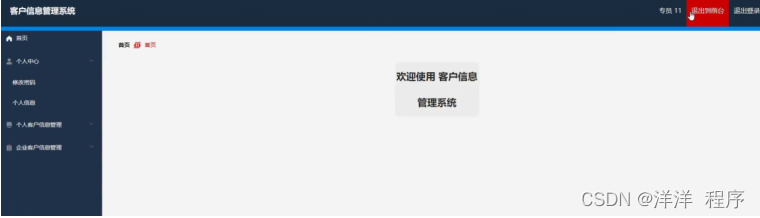
专员登录进入系统后台,可以对首页、个人中心、个人客户信息管理、企业客户信息管理等功能进行相应操作,如图5-13所示。

图5-13专员后台功能界面图
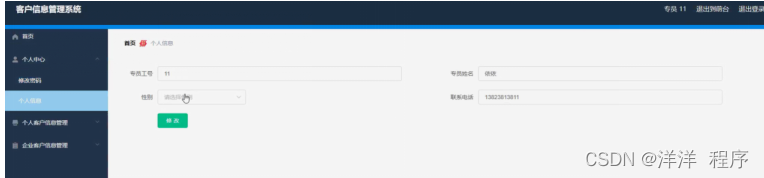
个人中心,在个人中心页面通过填写专员工号、专员姓名、性别、联系电话等内容,并根据需要进行个人信息修改操作,如图5-14所示。

图5-14个人中心界面图
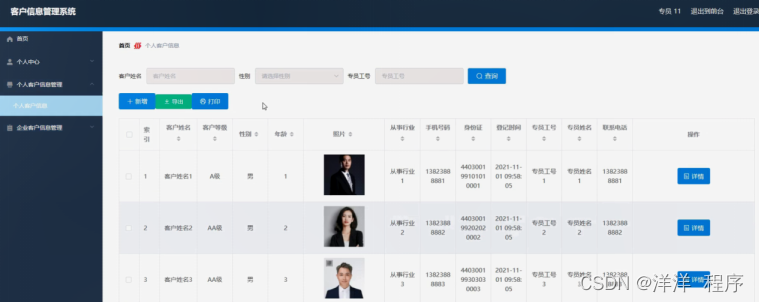
个人客户信息管理,在个人客户信息管理页面可以查看索引、客户姓名、客户等级、性别、年龄、照片、从事行业、手机号码、身份证、登记时间、专员工号、专员姓名、联系电话等内容,并根据需要进行详情操作,如图5-15所示。

图5-15个人客户信息管理界面图
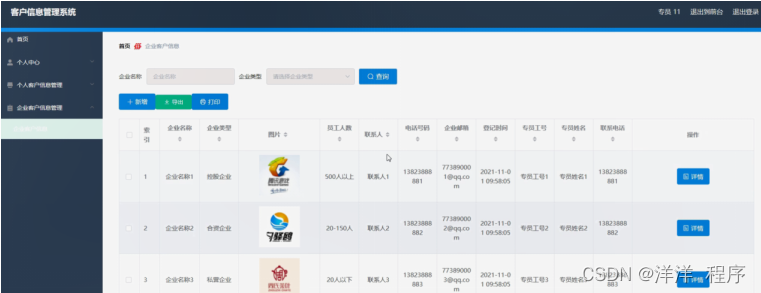
企业客户信息管理,在企业客户信息管理页面可以查看索引、企业名称、企业类型、图片、员工人数、联系人、电话号码、企业邮箱、登记时间、专员工号、专员姓名、联系电话等内容,并根据需要进行详情操作,如图5-16所示。

图5-16企业客户信息管理界面图





















 1299
1299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








