目录
一、项目介绍
物流物流中心信息化管理系统使用Java语言,采用基于B/S架构的SpringBoot技术进行开发,使用 IDEA编译器编写,数据方面主要采用的是MySQL关系型数据库来作为数据存储媒介,配合MyBatis、Redis等技术完成系统的开发。 本设计主要实现集人性化、高效率、便捷等优点于一身的物流物流中心信息化管理系统,完成物品信息、人员信息、车辆信息、订单信息、物流信息、公告信息、资讯信息、系统用户等功能模块。
二、项目主要技术
开发语言:Java
使用框架:spring boot
前端技术:JavaScript、Vue 、css3
开发工具:IDEA/MyEclipse/Eclipse、Visual Studio Code
数据库:MySQL 5.7/8.0
数据库管理工具:phpstudy/Navicat
JDK版本:jdk1.8
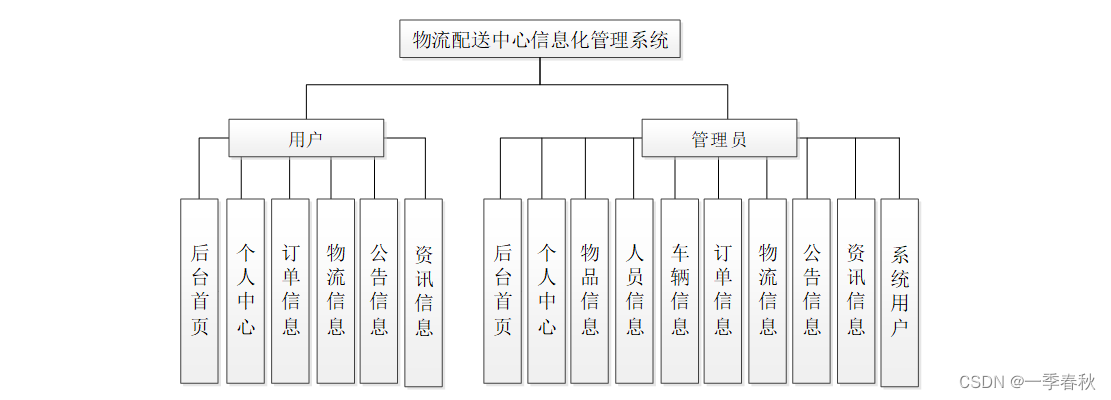
Maven: apache-maven 3.8.1-bin三、系统功能
本系统使用的角色分为管理员和普通用户两个角色。
(1) 用户模块功能如下
注册账号:用户填写个人信息,并验证手机号码。
登录:根据账号密码进行登录操作。
维护个人信息:用户因个人信息的变更可以随时修改自己注册信息。
新增、查询订单信息数据。
查询已支付订单的物流信息。
浏览公告信息数据。
浏览系统资讯信息。
(2)管理员功能模块
修改密码:管理员可以随时修改自己进入系统的登录密码,以保证系统的安全性。
维护普通用户,审核普通用户的账号,可以冻结普通用户的登录权限,或者删除普通用户账号。
发布系统公告信息,维护公告信息数据。
发布资讯信息,维护资讯信息数据。
发布物品信息,对物品信息进行新增,删除和修改操作。
新增人员信息,对人员信息进行新增,删除和修改操作。
管理车辆信息数据。
管理订单信息。对订单状态进行更新。
维护订单的物流信息。

四、系统论文参考

五、项目功能截图
5.1管理员系统模块
用户管理模块

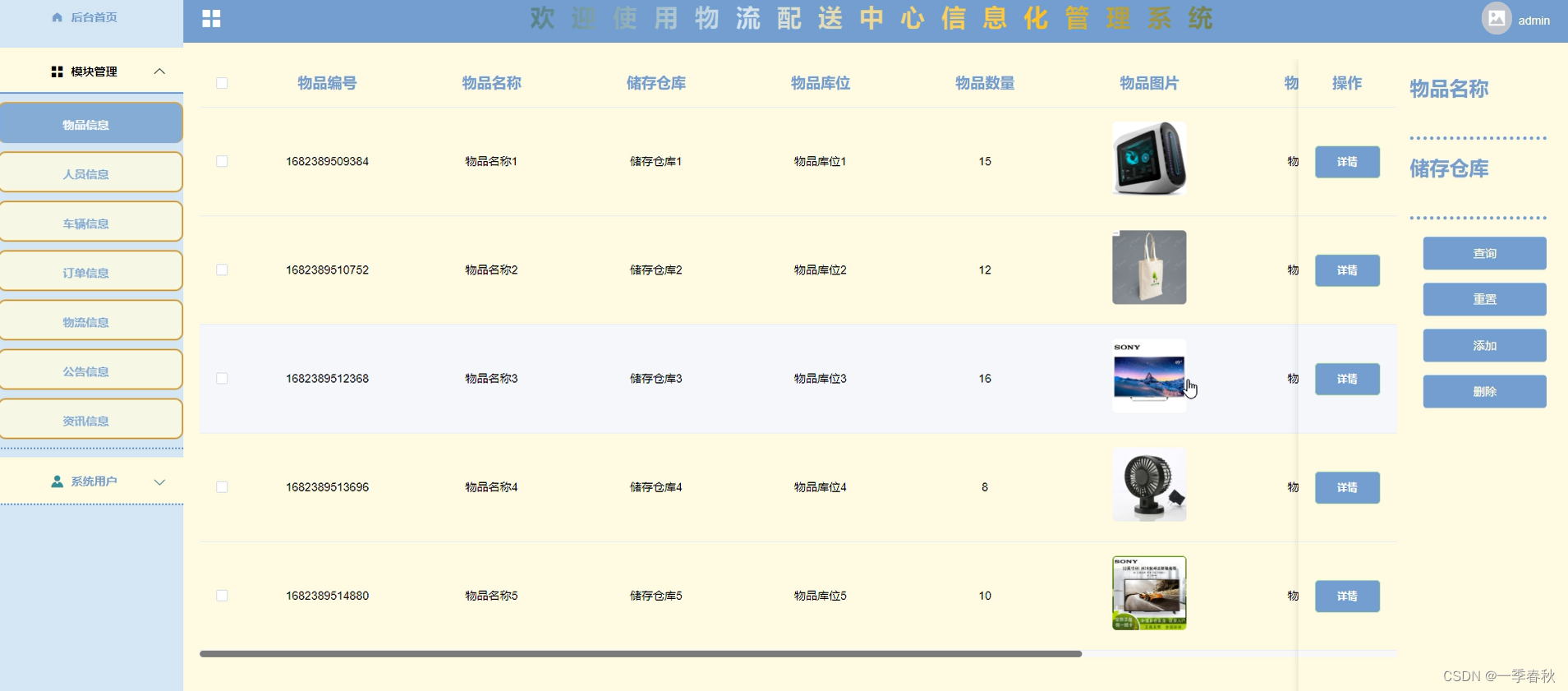
物品信息管理模块

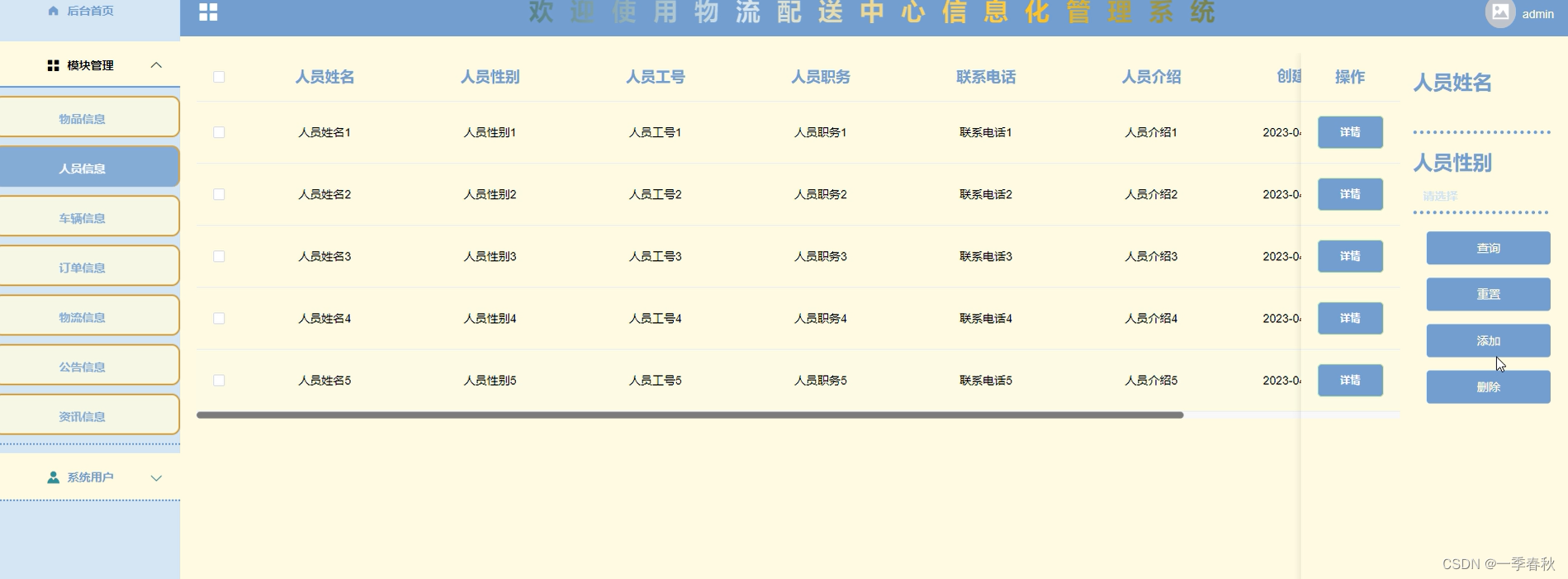
人员信息管理模块

车辆信息添加界面
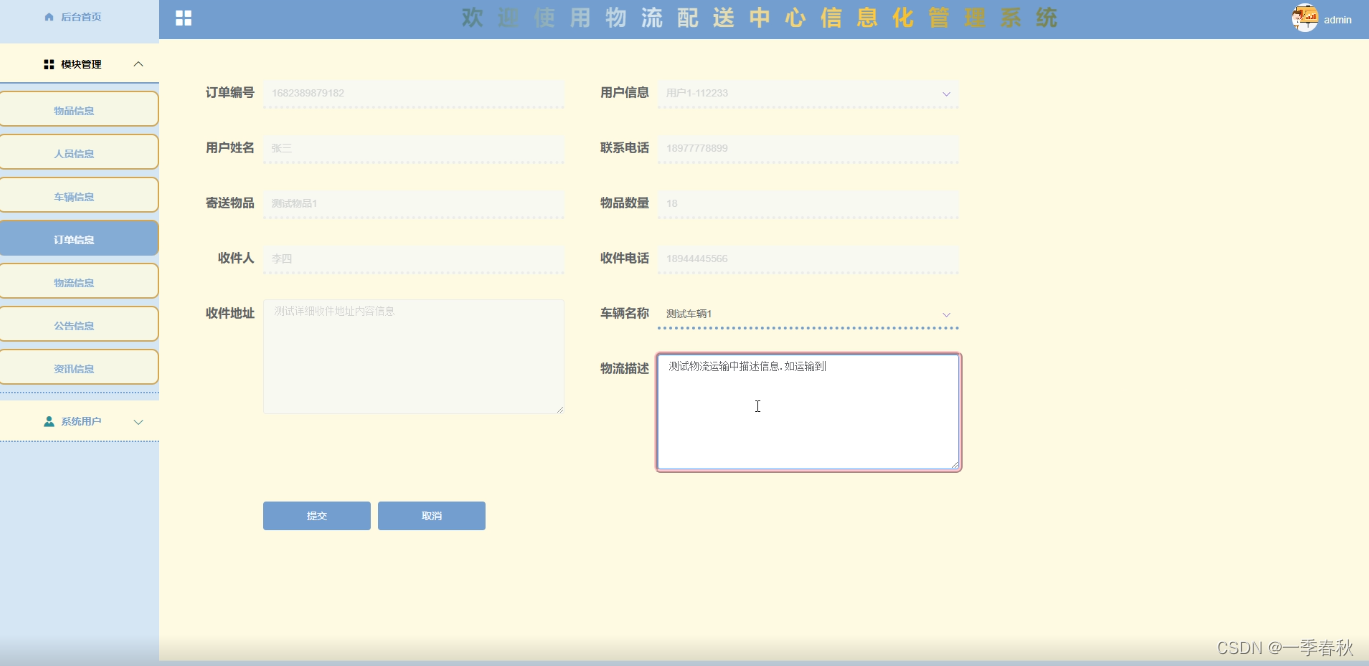
物流信息添加界面

5.2用户系统模块的实现
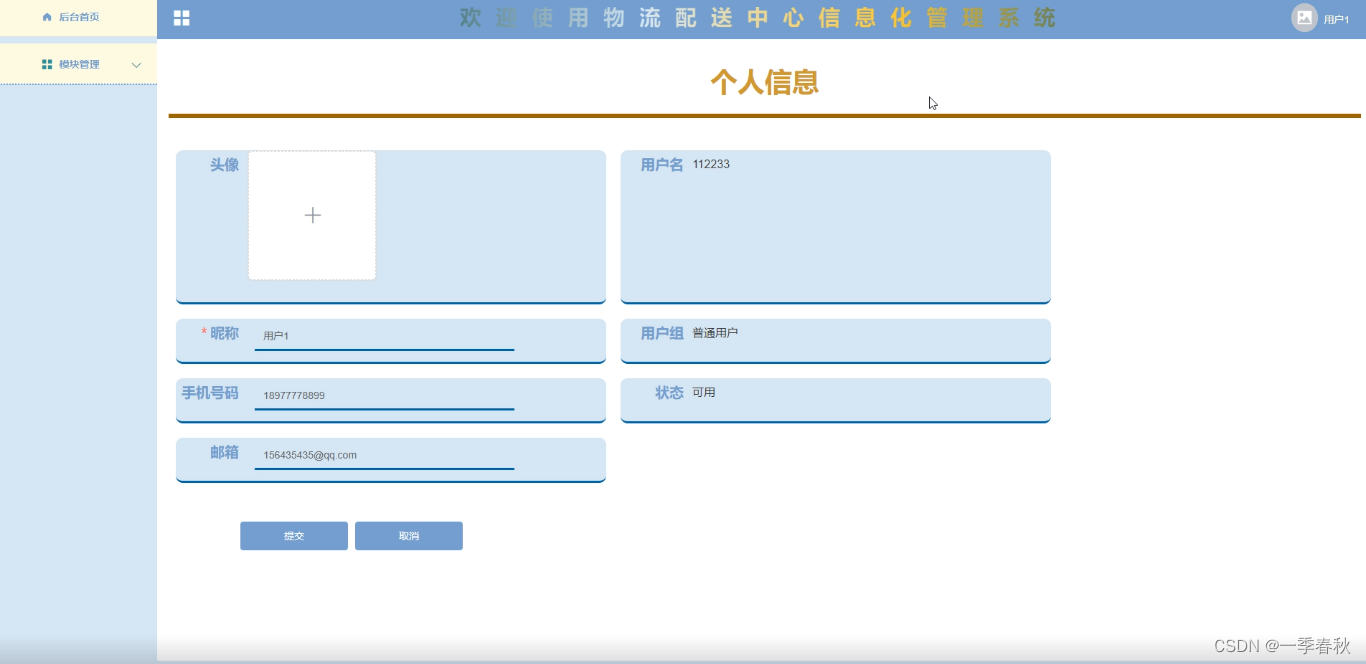
个人信息修改界面图

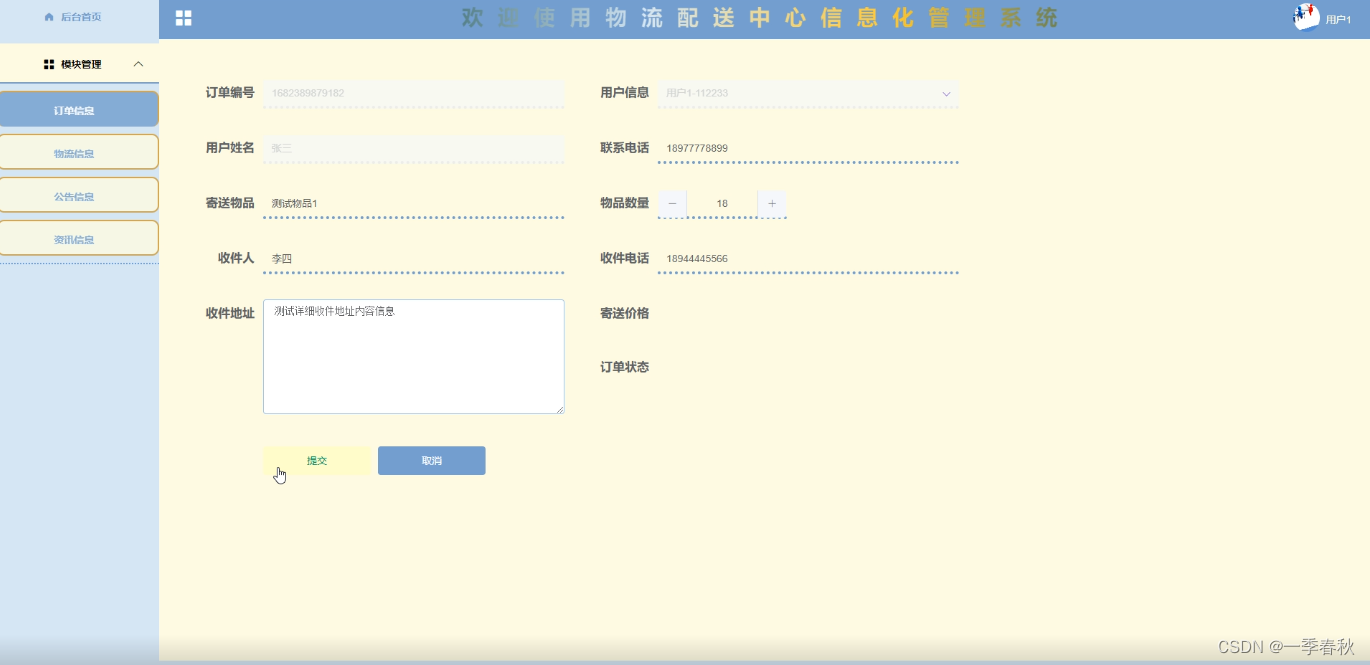
订单信息提交界面

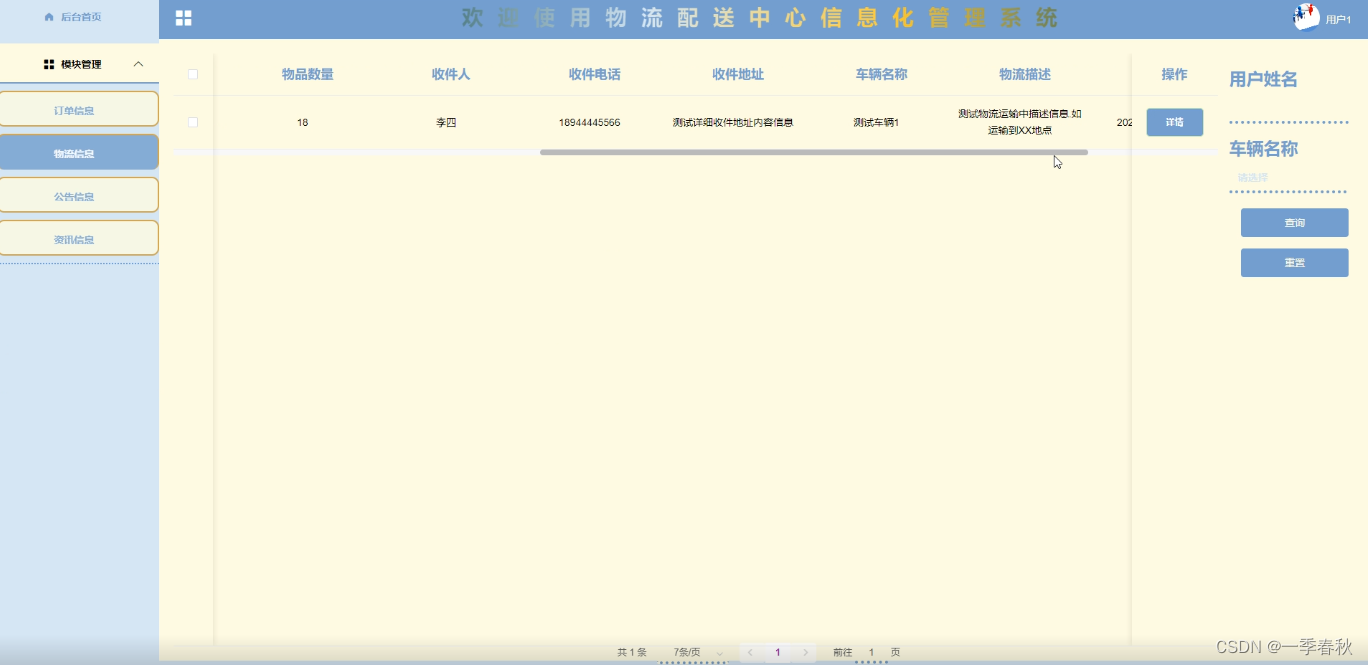
物流信息查询界面

六、实现代码
/**
* 用户账户:用于保存用户登录信息(User)表控制层
*/
@Slf4j
@RestController
@RequestMapping("user")
public class UserController extends BaseController<User, UserService> {
/**
* 服务对象
*/
@Autowired
public UserController(UserService service) {
setService(service);
}
/**
* Token服务
*/
@Autowired
private AccessTokenService tokenService;
@Autowired
private UserGroupService userGroupService;
/**
* 注册
* @param user
* @return
*/
@PostMapping("register")
public Map<String, Object> signUp(@RequestBody User user) {
// 查询用户
Map<String, String> query = new HashMap<>();
query.put("username",user.getUsername());
List list = service.select(query, new HashMap<>()).getResultList();
if (list.size()>0){
return error(30000, "用户已存在");
}
user.setUserId(null);
user.setPassword(service.encryption(user.getPassword()));
service.save(user);
return success(1);
}
/**
* 找回密码
* @param form
* @return
*/
@PostMapping("forget_password")
public Map<String, Object> forgetPassword(@RequestBody User form,HttpServletRequest request) {
JSONObject ret = new JSONObject();
String username = form.getUsername();
String code = form.getCode();
String password = form.getPassword();
// 判断条件
if(code == null || code.length() == 0){
return error(30000, "验证码不能为空");
}
if(username == null || username.length() == 0){
return error(30000, "用户名不能为空");
}
if(password == null || password.length() == 0){
return error(30000, "密码不能为空");
}
// 查询用户
Map<String, String> query = new HashMap<>();
query.put("username",username);
Query select = service.select(query, service.readConfig(request));
List list = select.getResultList();
if (list.size() > 0) {
User o = (User) list.get(0);
JSONObject query2 = new JSONObject();
JSONObject form2 = new JSONObject();
// 修改用户密码
query2.put("user_id",o.getUserId());
form2.put("password",service.encryption(password));
service.update(query, service.readConfig(request), form2);
return success(1);
}
return error(70000,"用户不存在");
}
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map<String, Object> login(@RequestBody Map<String, String> data, HttpServletRequest httpServletRequest) {
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
Map<String, String> map = new HashMap<>();
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.select(map, new HashMap<>()).getResultList();
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map<String, String> groupMap = new HashMap<>();
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.select(groupMap, new HashMap<>()).getResultList();
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String sql = "select examine_state from "+ userGroup.getSourceTable() +" WHERE user_id = " + byUsername.getUserId();
String res = String.valueOf(service.runCountSql(sql).getSingleResult());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
/**
* 修改密码
* @param data
* @param request
* @return
*/
@PostMapping("change_password")
public Map<String, Object> change_password(@RequestBody Map<String, String> data, HttpServletRequest request){
// 根据Token获取UserId
String token = request.getHeader("x-auth-token");
Integer userId = tokenGetUserId(token);
// 根据UserId和旧密码获取用户
Map<String, String> query = new HashMap<>();
String o_password = data.get("o_password");
query.put("user_id" ,String.valueOf(userId));
query.put("password" ,service.encryption(o_password));
Query ret = service.count(query, service.readConfig(request));
List list = ret.getResultList();
Object s = list.get(0);
int count = Integer.parseInt(list.get(0).toString());
if(count > 0){
// 修改密码
Map<String,Object> form = new HashMap<>();
form.put("password",service.encryption(data.get("password")));
service.update(query,service.readConfig(request),form);
return success(1);
}
return error(10000,"密码修改失败!");
}
/**
* 登录态
* @param request
* @return
*/
@GetMapping("state")
public Map<String, Object> state(HttpServletRequest request) {
JSONObject ret = new JSONObject();
// 获取状态
String token = request.getHeader("x-auth-token");
// 根据登录态获取用户ID
Integer userId = tokenGetUserId(token);
log.info("[返回userId] {}",userId);
if(userId == null || userId == 0){
return error(10000,"用户未登录!");
}
// 根据用户ID获取用户
Map<String,String> query = new HashMap<>();
query.put("user_id" ,String.valueOf(userId));
// 根据用户ID获取
Query select = service.select(query,service.readConfig(request));
List resultList = select.getResultList();
if (resultList.size() > 0) {
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(resultList.get(0)));
user.put("token",token);
ret.put("obj",user);
return success(ret);
} else {
return error(10000,"用户未登录!");
}
}
/**
* 获取登录用户ID
* @param token
* @return
*/
public Integer tokenGetUserId(String token) {
log.info("[获取的token] {}",token);
// 根据登录态获取用户ID
if(token == null || "".equals(token)){
return 0;
}
Map<String, String> query = new HashMap<>(16);
query.put("token", token);
AccessToken byToken = tokenService.findOne(query);
if(byToken == null){
return 0;
}
return byToken.getUser_id();
}
/**
* 重写add
* @return
*/
@PostMapping("/add")
@Transactional
public Map<String, Object> add(HttpServletRequest request) throws IOException {
Map<String,Object> map = service.readBody(request.getReader());
map.put("password",service.encryption(String.valueOf(map.get("password"))));
service.insert(map);
return success(1);
}
}七、获取源码
此源码非开源,若需要此源码可扫码添加微信或者qq:2214904953进行咨询!
2600多套项目欢迎咨询























 277
277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








