目录
语法
method:规定如何发送表单数据,常用值:get/post ,实际开发中常用post
action:表示将数据表单发送到何处
<form method="post" action="result.html">
...<!--各种表单元素-->
</form>一、十七个表单元素
1、文本框:
<input type="text">2、密码框:
<input type="password">3、单选框:
<input type="radio" name="gen" value="男"/>男
<input type="radio" name="gen" value="女"/>女备注:
使用场景:多个选项中只能选择一项
多个选项只选其中一项时,每个单选框的name值必须一致
必须要有value值
若某个选项默认选中时,需要给该项添加checked属性:
<input type="radio" name="gen" value="男" checked/>男
4、复选框:
<input type="checkbox" name="hobby" value-="篮球">篮球
<input type="checkbox" name="hobby" value-="足球">足球
<input type="checkbox" name="hobby" value-="羽毛球">羽毛球备注:
使用场景:多个选项可以选择多个
多个选项可以多选时,每个单选框的name值必须一致
必须要有value值
若某个选项为默认选中时,需要给该项添加checked属性:
<input type="checkbox" name="hobby" value="羽毛球" checked />羽毛球
5、文件域:
<input type="file"/>6、邮箱框:
<input type="email"/>注意:
若输入内容,当提交表单时,会自动校验内容是否符合邮箱格式
7、地址框:
<input type="url"/>备注:
若输入内容后,当提交表单时,会自动校验内容是否符合url地址格式
url地址需要包含http://或https://
8、数字框:
<input type="number"/>备注:只能输入数字以及表示数字的符号,比如小数点 . + -
9、滑块:
<input type="range"/>备注:使用场景:进度展示、长度展示
10、下拉列表
<select>
<option value="选项一">选项一</option>
<option value="选项二">选项二</option>
...
<option value="选项N">选项N</option>
</select>
使用场景:多个选项组合为一个结果时,使用下拉列表,如:年月日、地址、级联菜单等联合选项
<select>标签中必须要有<option>作为选项,否则是空下拉列表
<option>标签必须要有value属性,<option></option>中间必须要写文本值,且value值要与文本值一致
若下拉列表中某项默认被选中,需要在该项(option)中添加selected属性:
<select>
<option value="选项一">选项一</option>
<option value="选项二" selected>选项二</option>
...
<option value="选项N">选项N</option>
</select>11、日期框:
年月日:
<input type="date" />
年月日时分秒
<input type="datetime-local" />12、文本域:
<textarea></textarea>
13、普通按钮:
<input type="button" value="提交"/>备注:必须要有value值,否则按钮无提示
14、图片按钮:
<input type="image" src=""/>备注:
图片按钮必须要有src值,否则按钮不显示图片
图片按钮自带提交表单的效果
15、提交按钮:
<input type="submit"/>备注:
若不写value值,默认显示为“提交”
具有提交表单的效果
16、重置按钮:
<input type="reset"/>备注:
若不写value值,默认显示为“重置”
点击重置按钮会将表单内容恢复到初识状态
17、搜索框:
<input type="search"/>二、表单元素的属性:
| 属性 | 说明 |
| type | 指定元素的类型。text、password、checkbox、radio、submit、reset、file、hidden、image 和 button,默认为 text |
| size | 指定表单元素的初始宽度。当 type 为 text 或 password时,表单元素的大小以字符为单位。对于其他类型,宽度以像素为单位 |
| maxlength | type为text 或 password 时,输入的最大字符数 |
| checked | type为radio或checkbox时,指定按钮是否是被选中 |
| min | type为number、range时,表示输入/显示最小值 |
| max | type为number、range时,表示输入/显示最大值 |
| step | type为number、range时,表示在加减值时的步进量 |
标注:lable
<label for="id">标注的文本</label>
<input type="radio" name="gender" value="男" id="male"/>男增强鼠标的可用性、自动将焦点转移到与该标注相关的表单元素上
三、表单的高级应用:隐藏域、只读、禁用
隐藏域:
<input type="hidden" value=""/>备注:
不会显示在页面上
只读:readonly
<input name="name" type="text" value="张三" readonly>所有的输入内容以及日期元素可用,若单选框没有默认选项时也可生效
禁用:disabled
<input type="submit " disabled value="保存" >所有表单元素都可生效
四、表单的初级验证:提示语、必填/必选、正则表达式
提示语:placeholder
<input type="text" placeholder="请输入用户名"/>备注:
可以描述文本框期待用户输入何种内容
提示语默认显示,当文本框中输入内容时提示语消失
适合于input标签:text、search、url、email和password等输入类型表单元素、textarea标签也可适用
必填/必选:required
<input type="text" required/>规定文本框填写内容不能为空,否则不允许用户提交表单
备注:
当提交表单时,会验证含有required属性的表单元素,检查是否有内容,若无则不能提交
适合于input标签:text、search、url、email、password、number、checkbox、radio、file等类型
正则表达式:patten
<input type="text" pattern="^1[35789]\d{9}" /><!-- 要求只能输入手机号 -->用户输入的内容必须符合正则表达式所指的规则,否则就不能提交表单
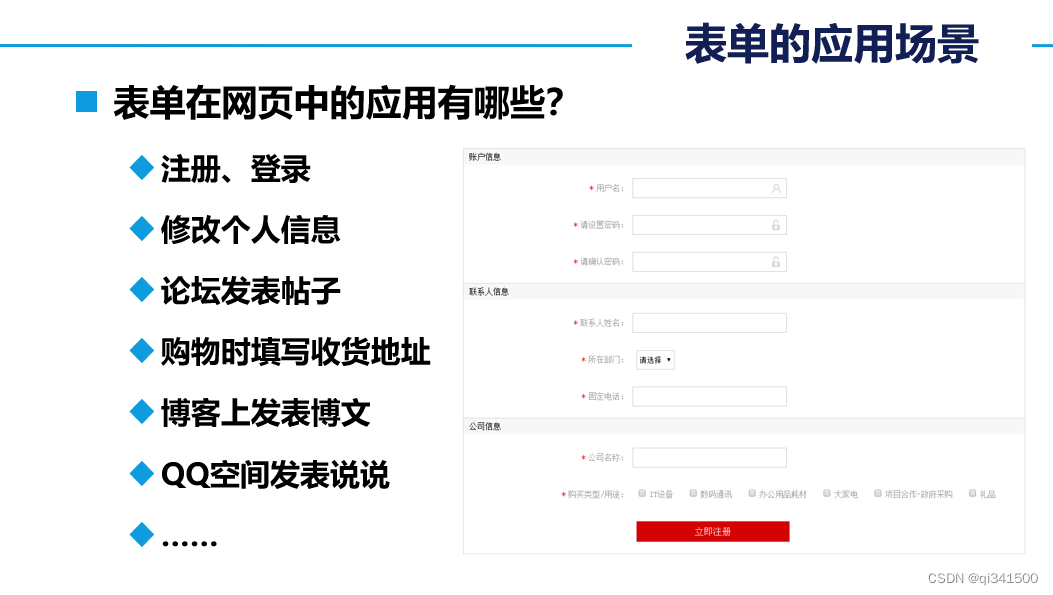
表单的使用场景

























 272
272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








