本文主要介绍的是如何利用天气预报的api,在前台显示天气预报,有时候在开发某系统时,可能需要查看未来几天的天气情况,不用利用爬虫技术,也可以轻松的获取到未来几天的天气情况,通过气象局的接口http://wthrcdn.etouch.cn/weather_mini?citykey=101280101(citykey是指城市代码,我这里用的是广州),由于接口返回响应的数据是json字符串(注意看到响应的数据,不要马上以为是json对象,后面demo会介绍到),所以我们可以就能对获取到的天气预报的信息进行处理,填入表格或者其他组件的位置。
1、首先直接用浏览器查看接口返回的天气预报数据,将获取的数据整理之后:
{"data":
{"yesterday":
昨天:{"date":"8日星期四",
"high":"高温 13℃",
"fx":"北风",
"low":"低温 9℃",
"fl":"<![CDATA[4-5级]]>",
"type":"阵雨"},
"city":"广州",
"aqi":"47",
"forecast":[
今天: {"date":"9日星期五","high":"高温 19℃","fengli":"<![CDATA[3-4级]]>","low":"低温 7℃","fengxiang":"北风","type":"晴"},
{"date":"10日星期六","high":"高温 21℃","fengli":"<![CDATA[<3级]]>","low":"低温 9℃","fengxiang":"无持续风向","type":"晴"},
{"date":"11日星期天","high":"高温 22℃","fengli":"<![CDATA[<3级]]>","low":"低温 13℃","fengxiang":"无持续风向","type":"晴"},
{"date":"12日星期一","high":"高温 24℃","fengli":"<![CDATA[<3级]]>","low":"低温 15℃","fengxiang":"无持续风向","type":"多云"},
{"date":"13日星期二","high":"高温 25℃","fengli":"<![CDATA[3-4级]]>","low":"低温 16℃","fengxiang":"东南风","type":"多云"}
],
"ganmao":"昼夜温差很大,易发生感冒,请注意适当增减衣服,加强自我防护避免感冒。",
"wendu":"19"
},
"status":1000,
"desc":"OK"}2.当你看到这些数据的时候是不是很激动啊,这不就是json吗?但是,你以为就可以自己用data.yesterday.date等方法获取到相应的数据了,那你就天真了,本人通过测试直接这样获取的结果的undefined的,这是响应的数据只是json字符串,而不是json对象,所以无法直接利用上面的方法,必须利用json.parse()将json字符串转换成json对象,才行。
3.转换成json对象之后,你就可以利用json.属性的的方法,获取到你想要的的数据了,我是利用ajax异步请求,天气预报的接口,然后处理回调函数的相应数据。具体如下代码:
$(function() {
$.ajax({
url : "http://wthrcdn.etouch.cn/weather_mini?citykey=101280101",
type : "GET",
success : function(result) {
console.log(result);
alert(result);
//由于响应的结果不是json对象,所以先转换成寄送对象
var resultJson = JSON.parse(result);
}
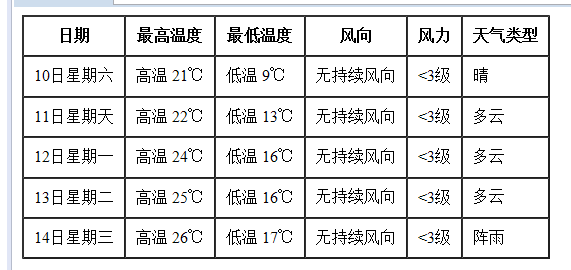
});4.将天气预报的信息,获取到前端页面,显示在表格中,如图
具体demo代码,需要参看的可以下载:
https://download.csdn.net/download/qi_ming88/10278750























 205
205

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










