<head>
<meta charset="UTF-8">
<title>test</title>
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 100px;
height: 100px;
background: red;
border: 1px solid green;
position: absolute;
left: 0;
top: 0;
z-index: 1000;
}
textarea {
position: fixed;
left: 0;
top: 100px;
}
button {
position: fixed;
left: 0;
top: 300px;
width: 100px;
height: 30px;
}
span {
width: 1px;
height: 100px;
border-right: 1px solid black;
position: absolute;
left: 300px;
top: 0;
}
</style>
</head>
<body style="height:3000px;">
<textarea name="" id="" cols="30" rows="10"></textarea>
<div>div1</div>
<span></span>
<button>开始运动</button>
<script src="test.js"></script>
<script>
window.onload = function() {
var oDiv1 = document.getElementsByTagName('div')[0];
var oBtn = document.getElementsByTagName('button')[0];
oBtn.onclick = function() {
move(oDiv1, 300,7);
// console.log(2);
}
}
</script>
</body>
/**
* [getStyle 获取计算出来的样式]
* @param {[type]} obj [元素对象]
* @param {[type]} attr [属性名]
* @return {[type]} [对应属性名的值]
*/
function getStyle(obj, attr) {
if (obj.currentStyle) {
// IE
return obj.currentStyle[attr];
} else {
// 其他
return getComputedStyle(obj, false)[attr];
}
}
var timer = null;
var alpha = 38;
function move(obj, target, speed) {
// 解决重复触发定时器
clearInterval(timer);
timer = setInterval(function() {
var left = parseInt(getStyle(obj, 'left'));
if (Math.abs(left - target) < speed) {
// 这个时候因为现在的距离离目标的值,不足以用来相加speed
// 如果相加的话,会出现现在的距离 大于目标距离的情况
clearInterval(timer);
// 清楚定时器后,把运动的物体的left设置为目标值
// 这个时候的速度小于speed
obj.style.left = target + 'px';
} else {
obj.style.left = left + speed + 'px';
}
var oTextarea = document.getElementsByTagName('textarea')[0];
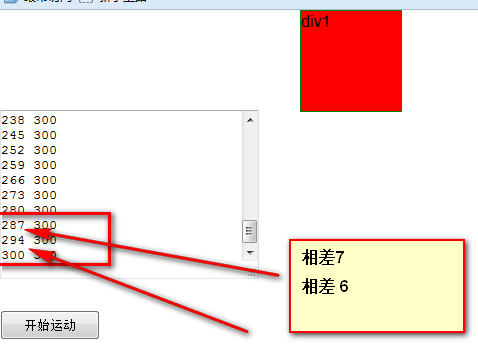
oTextarea.value += (parseInt(getStyle(obj, 'left')) + ' ' + target) + '\n';
}, 30);
}javascript运动框架---3--匀速运动
最新推荐文章于 2018-08-28 13:46:16 发布























 675
675











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








