在这里介绍两种方式在页面中插入视频,一种是以前常用的flash方式,一种是近几年流行起来的html5方式。到底选择哪种方式就看你具体的项目:
- flash:兼容性比较好,视频会压缩,相比其他格式没有那么大,但是要知道的是视频越小质量就会越差的,而且flash方式插入的视频对移动端也不友好。如果要考虑移动端的话最好是用html5.
- html5:由于每个浏览器支持不同格式的视频,所以你必须在服务器放置好几个不同格式的视频,但是基本上公司都设有自己的服务器,硬盘的容量还是有保证的,毕竟可以还自己买硬盘加上。而在网络上传输的话由于视频的格式相比flash格式视频是大了些,占用带宽也会大,但是它的质量会更好些。
也许你需要对手上的视频进行编码
你用摄像机拍摄的视频最初文件格式是由摄像机或视频编辑器软件(如 Adobe Premiere Pro CS4)决定的。这些原始文件不适合在互联网上传播。它们太大了,因为它们本来是被设计成通过DVD或其他介质传播的。
- 一般的数码相机视屏文件格式为AVI
- 手机:3GP,AVI,RMVB
要想在互联网上发行,这些文件就必须转换成用户容易下载和观看的格式。
各种各样的视频文件可以互相转换,这里推荐几款转换工具:
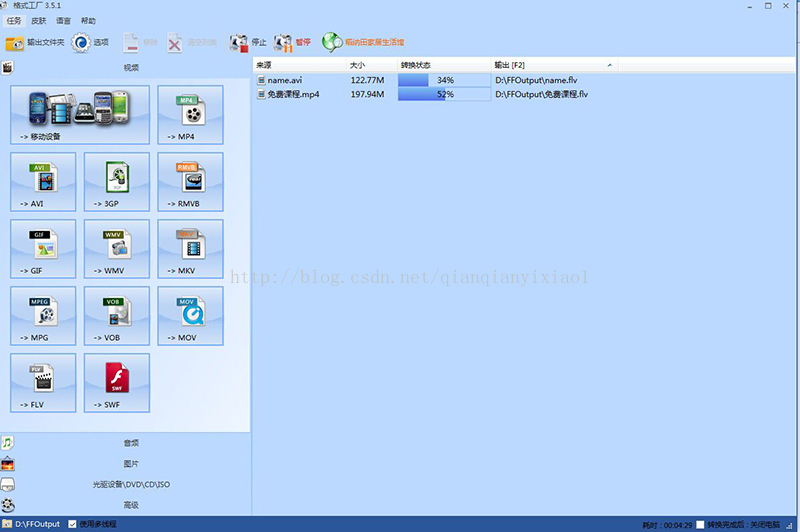
- 格式工厂
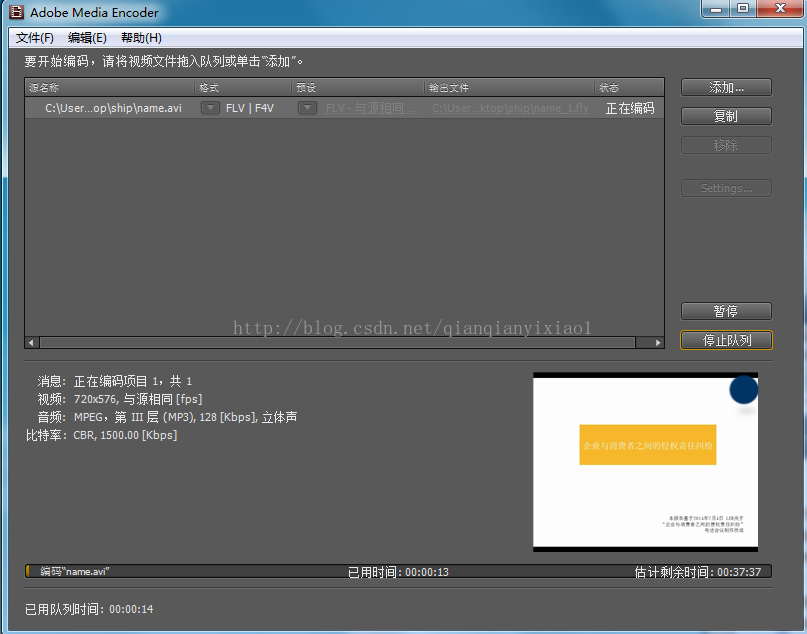
- Adobe Media Encoder CS4


在页面中插入格式为FLA的视频
几乎所有的网民都安装了 Flash Player 多媒体播放器,所以可以放心使用地在页面中插入fla视频。
步骤:
- 使用Adobe Media Encoder CS4/格式工厂软件把原始视频转换成FLV格式文件,这是一种压缩的格式,因此适用用于网络传输。
- 使用Dreamweaver把处理后的视频文件添加到web中。
1:选择能适用于 Flash Player的输出格式,Adobe Media Encoder CS4中选择 FLV|F4V,格式工厂中选择FLV。
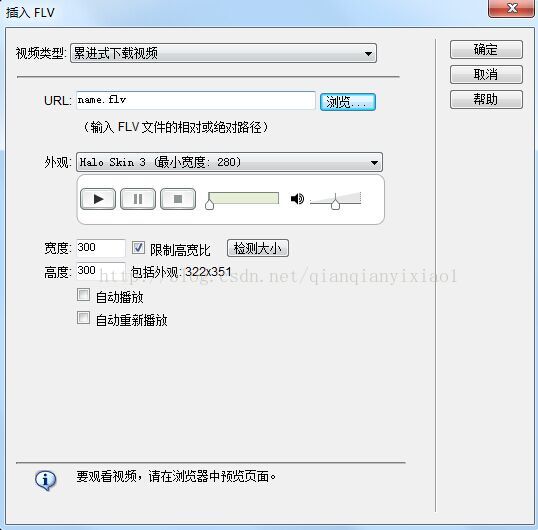
2:打开Dreamweaver点击插入------媒体-------插入FLV,选择你要添加的FLV视频。当把视频文件添加到web页面中时,Dreamweaver在页面中添加一个flash影片控制下载和播放(称为视频播放器)。页面中需要有足够的空间显示视频和视频播放器。
Dreamweaver中有两种不同的发布视频的方式(视频类型“选项),下面分别介绍。
累进式下载视频:首先将FLV文件下载到访问者的硬盘上,当下载了足够多的视频文件后就开始播放,它允许下载完成之前就开始播放视频文件。
- ”url“:flv文件地址;
- ”外观“:指定视频组件的外观,选择某项后,会在下面显示它的预览效果
- ;“宽度”,“高度”分别设置FLV的宽和高,单位是像素。你也可以点击后面的“检测大小”按钮来检测视频本来的大小;
- “限制高宽比”:保持FLV文件的宽度和高度比例不变;
- ”自动播放“:加载页面时会自动播放FLV文件;
- ”自动重新播放“:FLV文件循环播放;
- “确定”:将FLV文件插入到页面中。
- 服务器上不需要安装除了web服务器(apache或iis)以外的软件。
- 只要跟其他WEB资源一样,把视频传到服务器上即可。
- 无法认证用户,不能管理和报告视频被下载的总量,也不能降低单个用户的可用带宽。
- 视频文件会被web浏览器缓存到用户电脑上,用户可以找到缓存里的视频文件并另存,这样就很难限制视频文件的传播。
然后打开你的站点会多出一个名为“Scripts"文件夹里面分别有两个文件夹








 本文探讨了在网页中插入视频的两种主要方式:Flash和HTML5。Flash虽然兼容性好,但对移动端支持不佳且视频质量受限。HTML5则需要考虑不同浏览器对视频格式的支持,但提供更好的质量。介绍了如何使用Dreamweaver插入FLV视频,以及HTML5视频的兼容性问题。推荐使用video.js作为HTML5视频播放器。
本文探讨了在网页中插入视频的两种主要方式:Flash和HTML5。Flash虽然兼容性好,但对移动端支持不佳且视频质量受限。HTML5则需要考虑不同浏览器对视频格式的支持,但提供更好的质量。介绍了如何使用Dreamweaver插入FLV视频,以及HTML5视频的兼容性问题。推荐使用video.js作为HTML5视频播放器。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 481
481

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








