Google的开发者团队专注于创建工具,为推动其他开发者学习Materials,他们于日前发布了一个符合Material Design规范用来构建网站的前端Web框架。
以下为官方博文摘译:
早在2014年,谷歌就发布了Material Design规范,为跨所有设备实现好的设计和漂亮的UI提供了一个标准。今天,我们经过不懈努力正式为网站带来了这个,可使用vanilla CSS、HTML和JavaScript,我们称之为Material Design Lite(MDL)。
MDL可以让你很容易地为你的网站添加一个Material Design外观和感觉。MDL的“Lite”有几个关键性的设计指标:MDL有很少的外部依赖,可轻易地实现安装和使用;它也和框架无关,这意味着MDL可以用于任何快速变化风格设计的前端工具链中;MDL的代码大小非常小(压缩状态下仅27KB)。
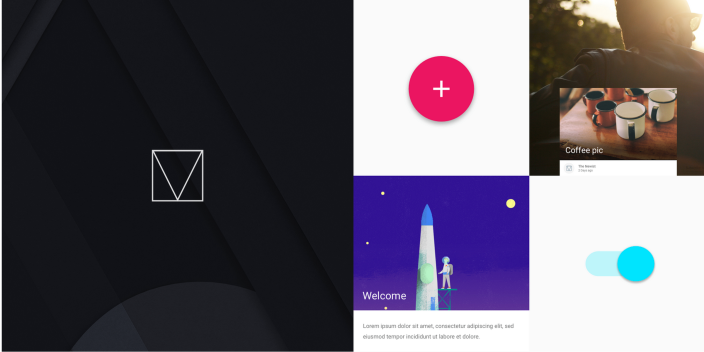
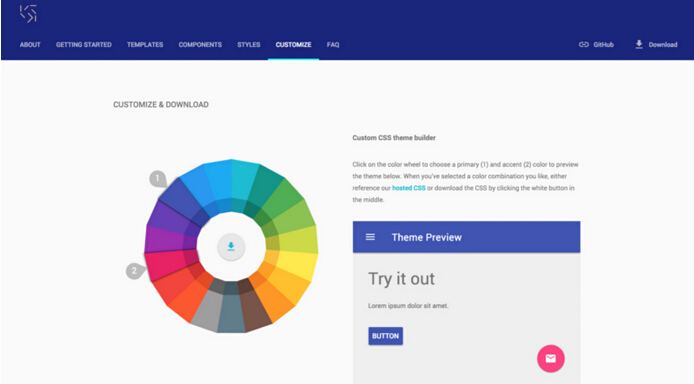
现在就开始一个spin或者在CodePen上尝鲜,我们的一些示例:
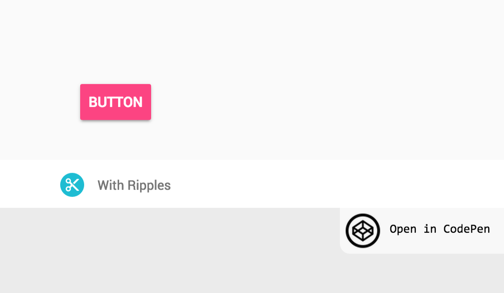
按钮的实现。
MDL可以用Polymer来互补实现一个Paper元素构建。
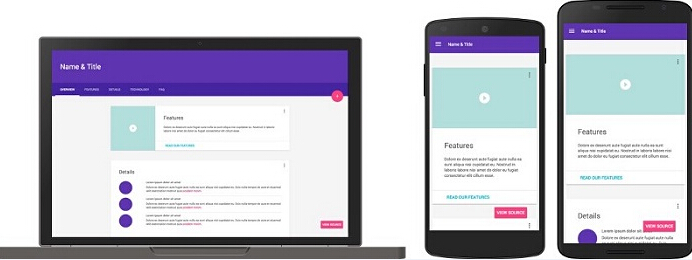
开箱即用(out-of-the-box)模板
MDL优化了网站在内容方面的重量,如:营销网页、文本文章和博客等。我们已经建立了一个响应模板来演示用MDL创建的网站的范围,可以从Templates页面下载。
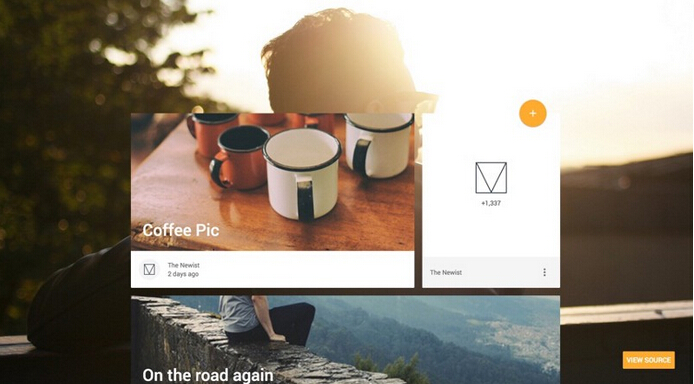
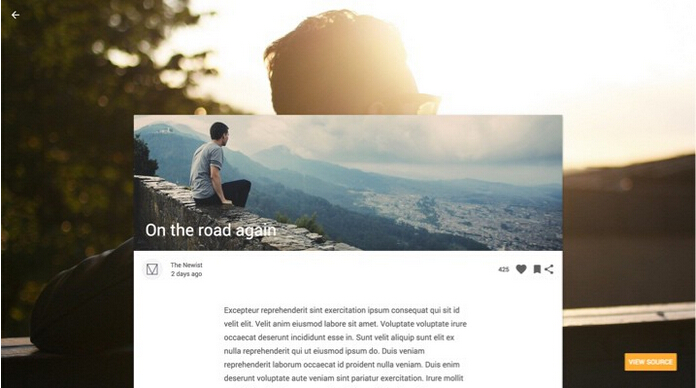
博客:
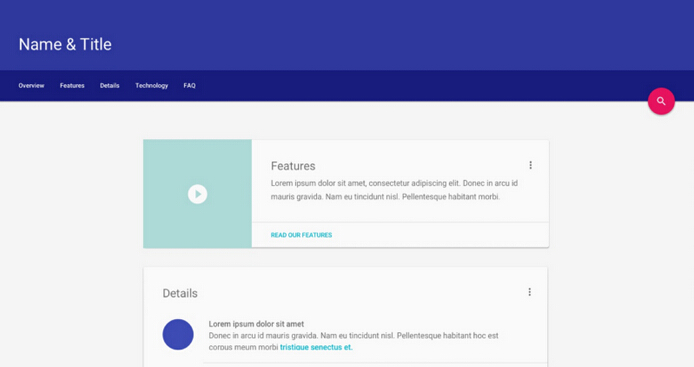
文字为主的内容网站:
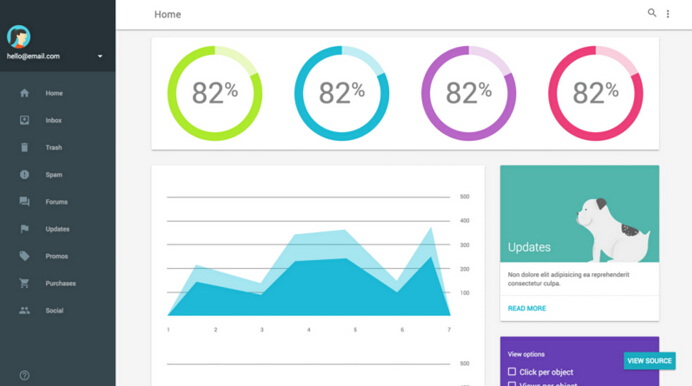
Dashboards:
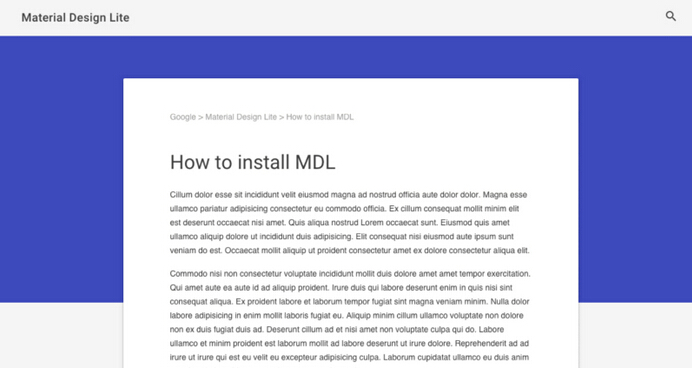
单独的文章:
技术细节和浏览器支持
MDL有大量的组件套,包括Material Design按钮、文本字段、工具提示和spinners等。它还有一个响应的grid和breakpoints(遵守新的Material Design adaptive UI指南)。
MDL资源是用BEM写在Sass中,虽然我们希望你使用我们的定制主题和预建的CSS,你也可以从GitHub上下载MDL资源来构建你的版本。使用MDL最简单的方式是采用我们的CDN,但你也可以从npm或Bower下载CSS或进口MDL。
MDL可适用于所有当今的流行浏览器,包括Chrome、Firefox、Opera、Microsoft Edge和Safari。点击这里了解更多。
其它
Material Design Lite主页:http://www.getmdl.io/
常见问题:http://www.getmdl.io/faq/index.html
反馈和交流:GitHub或Stack Overflow。






























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








