【摘要】 12月6日-7日,由阿里巴巴集团、阿里巴巴技术发展部、阿里云云栖社区联合主办,以“2016双11技术创新”为主题的阿里巴巴技术论坛(Alibaba Technology Forum,ATF)成功在线举办。在本次论坛中,2016双11前端总PM、天猫前端Team leader舒文亮分享了双11中前端的极限挑战。他主要介绍了双11中的前端栈,5个极致目标(从后到前的100%可用、秒开体验、AR和3D体验、可视的体验监控、人性化的无障碍端体验)的实现过程和方法,以及前端未来的发展。
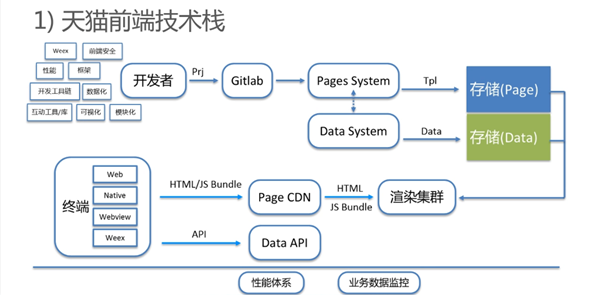
双11中的前端领域(栈)
上方是生产体系,从左到右是研发链。在开发者这一层,工程师主要在Weex、前端安全、性能、框架等领域做基础的准备工作,在实际开发阶段,会把工程提交到GitLab上。构建系统拿到提交上来的代码再索引到页面系统中。数据系统和页面系统产生页面的模板部分、数据部分分别存储到OSS的Page和Data中。下方是用户请求的链路,当请求发起时会直接抵达CDN,CDN判断如果页面存在就直接返回给终端,如果不存在则向渲染集群发送回源请求, 向OSS拉资源并将其渲染出来,再通过Page CDN返回。最下方是异步的接口,会有异步服务的接口向终端返回个性化数据。
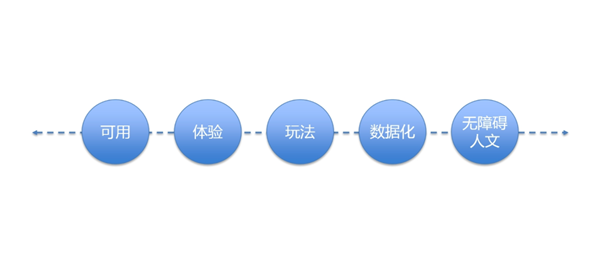
5个极致目标
这五个目标是按照逻辑往右追溯。首先必须确保可用,然后确保秒级体验,在这个基础上增加互动的玩法,这些都是开发者层。开发者工作结束之后,更多的工作是在数据可视化上来验证开发的确定性。在此基础上,更多涉及人文关怀方面的无障碍端体验。
从后到前的100%可用
标准:怎么来验证100%可用?服务端的异常均有灾备和预案,终端没有业务展示异常。切入点是整个系统/服务中的关键节点,以及节点之间的链路。
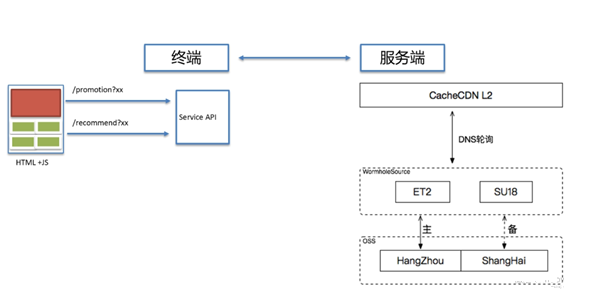
终端可能存在的异常和风险更多来自服务端API的压力。当扛不住蜂拥而来的流量时,服务会出现延迟甚至crash导致终端异常展示 。服务端主要是CDN - 源站 - 存储层的三层架构。
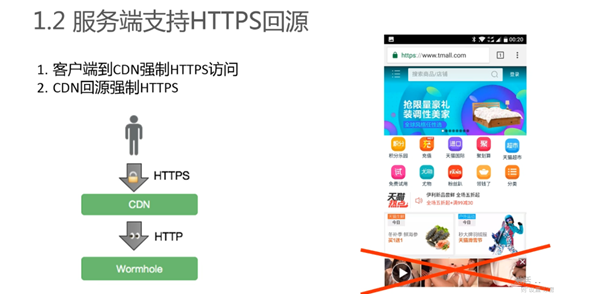
不支持HTTPS, 就会出现上图右侧的不和谐内容。要做到这一点不仅必须保证终端CDN的请求加密,还需要CDN到源站的请求同样实现加密态,全链路流量启用HTTPS。
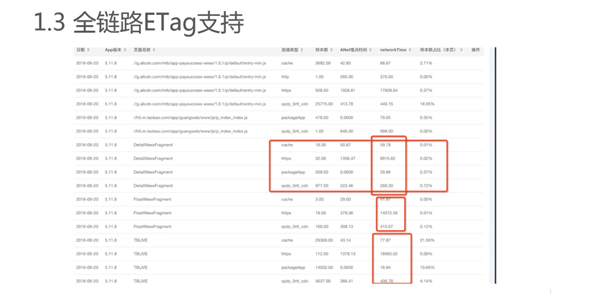
ETag是HTTPS的一个标准支持。当请求到达服务端,服务器判断该请求是否被更新,如果已经被更新就直接返回一个304的头,不再把内容传输过去。从图中可看出,优化完后,建链的时间大概在60-100ms之间,大大节省了请求时间。
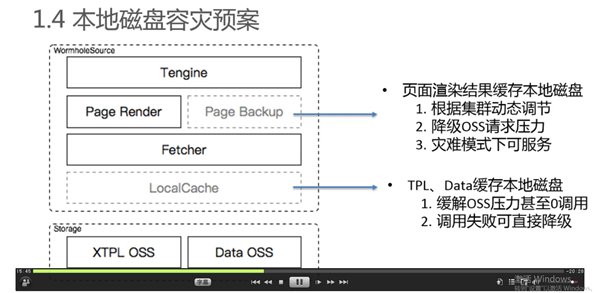
本地磁盘容灾预案是所有预案中优先级别最高的。
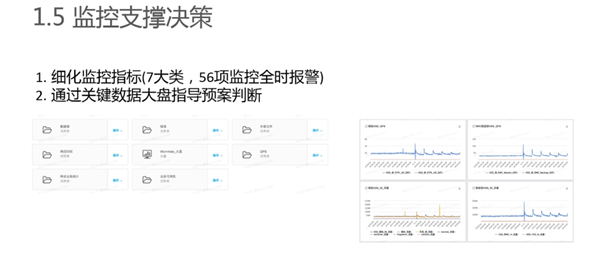
由于有些预案是不开启的,所以需要用监控支撑决策。因此,需要更细化的监控指标,通过关键数据大盘指导预案判断。
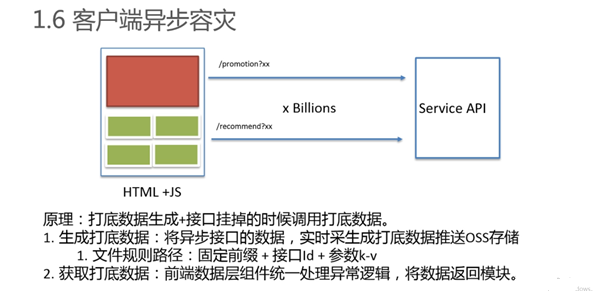
客户端最大的风险在于,当服务端的接口无法支撑数以十亿计的流量时,它会返回异常,前端的展示就会出现问题。解决策略是,把服务端的每一个请求存储在一个OSS源里,当异步的接口挂掉时,我们会从OSS获取存成静态的缓存的数据接口。
秒开体验
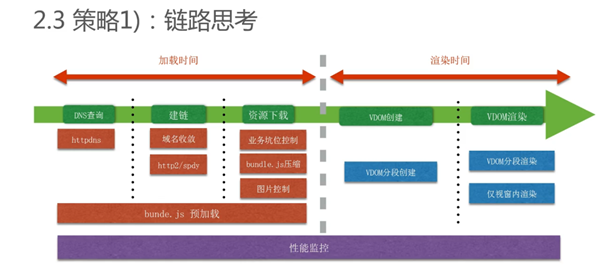
针对15年出现的白屏状态,做了两个分解和思考。把整个时间分为两部分,加载时间(DNS查询、建链、资源下载)和渲染时间(VDOM的创建和渲染),整体配备了全链路的性能监控。
在方案之初引入了Weex,能够在底层级来优化渲染。
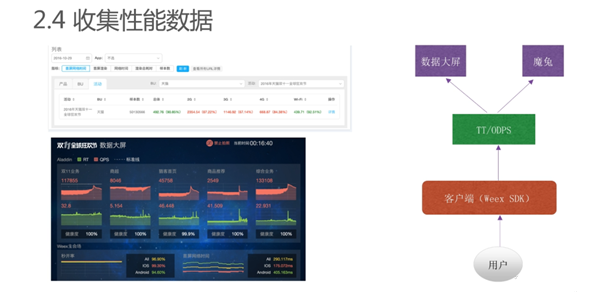
优化前,通过收集性能数据保证工作的可靠有用。在客户端启用数据上报的能力推送到后端的系统,通过在线系统分析把它呈现在数据大屏上。当一个优化完成之后,理论上应该在线上看到结果,如果没有看到,说明这个优化是无效的。
在所有的资源下载里面,图片Size是最大的。在前端设计了一个校验方式来管控无效的、超大的图片。在运营提交好正确的图片之后,让用户信息在合适的环境下来加载当前环境最合适的图片。
AR和3D体验
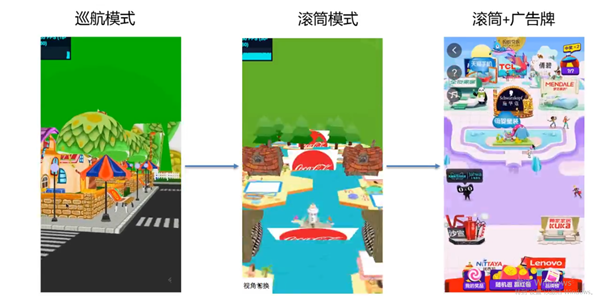
3D狂欢城其实是在原来2D的基础上做的3D效果的互动场景。滚筒模式最大的坏处在于这些场景下面某一个品牌露出的区域和空间比较小,最后,结合滚筒和广告牌使得品牌有更大的曝光时间和面积。
其实,CSS 3D也可以实现这样的效果,不仅仅是WebGL/OpenGL。但是CSS 3D在实际的开发过程中,会出现以下问题:地皮带来的Dom数量增加;地皮和Dom一一对应面对需求迭代成本不可控;环状的Transform效果引发黑屏、闪烁等问题。
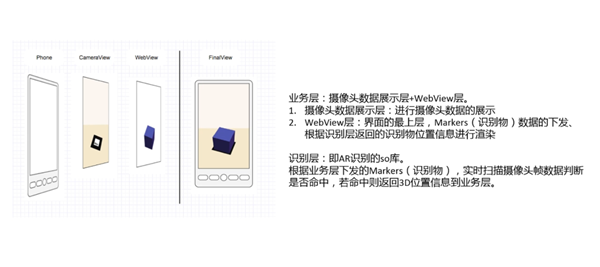
跨屏抢星衣的活动:当用户看直播时,明星在电视端丢出衣服,主持人提示用户打开手淘/猫客摄像头对准屏幕。APP通过AR技术识别和定位,成功后手机端会有衣服从电视浮出。这个实现的方案从逻辑上分为业务层和识别层。
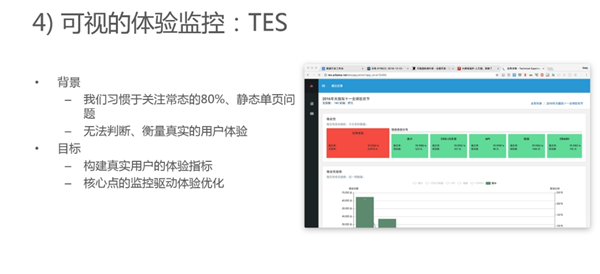
可视的体验监控
我们怎样评价确定性?平时习惯于关注常态80%的问题(比如图片是否显示?),很少有能力判断业务达到用户的真实体验。我们的目标是构建用户的真实体验指标,基于核心的监控来驱动体验优化。
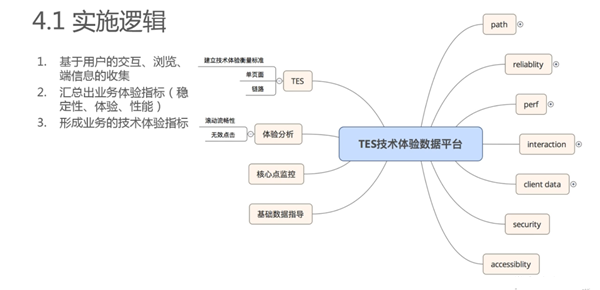
上图最右侧是终端可以搜集到的信息,左上方是设定的判断体验的衡量标准。将其结合在一起,基于逻辑来设计可以产出体验分析报告,在此基础上能够做针对核心点的监控和基础数据的指导。
这个技术未来可以解决实际的体验、性能、确定性的数据化诉求。更有意义的是,以更全的界定标准进入,可以全局量化分析产品(组)的业务体验。
人性化的无障碍端体验
为了能够更好地服务视力有缺陷的人,成立了天猫信息无障碍项目,负责对APP和WEB站点进行信息无障碍改进。
已到的未来
从双11的视角来看前端,前端工程师的未来不应该仅是框架/类库/组件/模块化等解决方案。端层有无数的方向被延伸:跨Native&Web、3D/VR/AR、服务层 、性能、数据可视化都是未来的方向。新技术方案的出现是为了满足现实中的渴求(AR互动)。双11这种场景是技术未来的一种投射,现在的亮点将会是未来的日常。
相关阅读:
- 双11的极限挑战——5个极致目标教你玩转前端栈
- 千人千面、个性化推荐:解读数据赋能商家背后的AI技术
- 阿里超大规模Docker化之路
- 双11媒体大屏背后的数据技术与产品
- 手机端创新体验——手把手教你搭建VR&AR架构
- 双11背后的网络自动化技术
声明:本文阿里巴巴技术论坛整理文章,首发于CSDN,未经许可,禁止任何形式的转载。
作者:舒文亮,阿里巴巴2016双11前端总PM、天猫前端Team leader。
责编:钱曙光,关注架构和算法领域,寻求报道或者投稿请发邮件qianshg@csdn.net,另有「CSDN 高级架构师群」,内有诸多知名互联网公司的大牛架构师,欢迎架构师加微信qianshuguangarch申请入群,备注姓名+公司+职位。





































 280
280

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








