原文:ES8 was Released and here are its Main New Features
作者: Dor Moshe
翻译:黑色巧克力
译者注:EcmaScript第8版已经发布,下面来看看它的一些新特性。

EcmaScript 8或EcmaScript 2017将于6月底由TC39正式发布。我们在去年似乎讨论了很多关于EcmaScript的事情,那不是毫无价值的。目前的标准是每年发布一个新的ES规范版本。ES6发布于2015年,ES7发布于2016年,但有人记得ES5发布的时间吗?那还是在2009年,在JavaScript的神奇崛起之前。
因此,EcmaScript作为一种稳定的语言跟随JavaScript的发展而变化,现在我们需要将ES8输入到词典中。
说明书网页或PDF版本。在本文中,我们将通过代码示例介绍ES8的主要新特性。
字符串填充
本节向字符串对象添加两个函数:padStart和padEnd。
正如它们的名称一样,这些函数的目的是填充字符串的开始或结束,以便产生的字符串达到给定的长度。可以使用特定的字符或字符串来填充它,或者默认设置空格。下面是方法声明:
str.padStart(targetLength [, padString])
str.padEnd(targetLength [, padString])这些函数的第一个参数是targetLength,这是结果字符串的总长度。第二个参数是用于填充源字符串的可选的padString。默认值是空格。
'es8'.padStart(2); // 'es8'
'es8'.padStart(5); // ' es8'
'es8'.padStart(6, 'woof'); // 'wooes8'
'es8'.padStart(14, 'wow'); // 'wowwowwowwoes8'
'es8'.padStart(7, '0'); // '0000es8'
'es8'.padEnd(2); // 'es8'
'es8'.padEnd(5); // 'es8 '
'es8'.padEnd(6, 'woof'); // 'es8woo'
'es8'.padEnd(14, 'wow'); // 'es8wowwowwowwo'
'es8'.padEnd(7, '6'); // 'es86666'
Object.values 和 Object.entries
Object.values方法返回给定对象自己的可枚举属性值的数组,与for in循环所提供的顺序相同。这个函数的声明是非常简单的。
Object.values(obj)obj参数是操作的源对象。它可以是一个对象或数组(一个具有索引的对象,如[10、20、30]- > { 0:10,1:20,2:30 })。
const obj = { x: 'xxx', y: 1 };
Object.values(obj); // ['xxx', 1]
const obj = ['e', 's', '8']; // same as { 0: 'e', 1: 's', 2: '8' };
Object.values(obj); // ['e', 's', '8']
// when we use numeric keys, the values returned in a numerical
// order according to the keys
const obj = { 10: 'xxx', 1: 'yyy', 3: 'zzz' };
Object.values(obj); // ['yyy', 'zzz', 'xxx']
Object.values('es8'); // ['e', 's', '8']
Object.entries方法返回一个给定对象的可枚举属性[key, value]键值对的数组,与object.values的顺序相同。这个函数的声明也很简单。
const obj = { x: 'xxx’, y: 1 };
Object.entries(obj); // [[’x’, 'xxx’], [’y’, 1]]
const obj = [’e’, 's’, '8’];
Object.entries(obj); // [[’0’, 'e’], [’1’, 's’], [’2’, '8’]]
const obj = { 10: 'xxx’, 1: 'yyy’, 3: 'zzz' };
Object.entries(obj); // [[’1’, 'yyy’], [’3’, 'zzz’], [’10’, 'xxx’]]
Object.entries('es8'); // [['0', 'e'], ['1', 's'], ['2', '8']]
Object.getOwnPropertyDescriptors
getOwnPropertyDescriptors方法返回所有的属性描述符指定的对象。一个对象的属性描述符是直接在对象上定义的,并不是从对象的原型继承的。该函数的声明如下。
Object.getOwnPropertyDescriptors(obj)obj是源对象。返回的描述符对象的可能键是可配置的、可枚举的、可写的、可获取和设置值。
const obj = {
get es7() { return 777; },
get es8() { return 888; }
};
Object.getOwnPropertyDescriptors(obj);
// {
// es7: {
// configurable: true,
// enumerable: true,
// get: function es7(){}, //the getter function
// set: undefined
// },
// es8: {
// configurable: true,
// enumerable: true,
// get: function es8(){}, //the getter function
// set: undefined
// }
// }描述符数据对于像装饰器这样的高级特性非常重要。

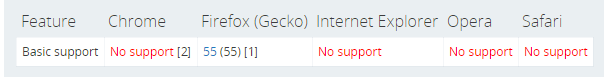
在函数参数列表和调用中允许尾部逗号
在函数参数中允许尾部逗号是编译器在列表末尾添加不必要的逗号时不抛出错误(语法错误)的能力:
function es8(var1, var2, var3,) {
// ...
}作为函数声明,可以应用于函数的调用如下。
es8(10, 20, 30,);这个特性起源于对象常量和数组常量(10、20、30、)和{ x:1、}的逗号结尾。
异步函数
async function声明定义了一个异步函数,它返回一个AsyncFunction对象。在内部,异步函数与生成器很相似,但是它们没有被转换为生成器函数。
function fetchTextByPromise() {
return new Promise(resolve => {
setTimeout(() => {
resolve("es8");
}, 2000);
});
}
async function sayHello() {
const externalFetchedText = await fetchTextByPromise();
console.log(`Hello, ${externalFetchedText}`); // Hello, es8
}
sayHello();调用sayHello方法,2秒后将会打印Hello,es8。
console.log(1);
sayHello();
console.log(2);现在输出是这样的:
1 // immediately
2 // immediately
Hello, es8 // after 2 seconds这是因为函数调用不会阻塞流。
注意,async function总是返回一个应答,而一个wait关键字只能在用async关键字标记的函数中使用。

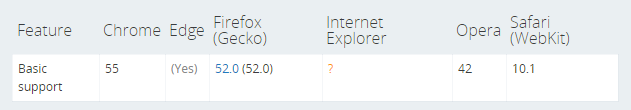
共享内存和原子
在共享内存时,多个线程可以在内存中读取和写入相同的数据。原子操作确保编写和读取可预测的值,原子操作时有序的并且不会被中断。本节介绍了一个新的构造函数SharedArrayBuffer和使用静态方法的命名空间对象Atomics。
Atomic对象是静态方法(如Math)的对象,因此不能将其用作构造函数。该对象中的静态方法示例如下:
- add / sub —— 在一个特定的位置添加或减去一个值
- and / or / xor —— 按位与、按位或、按位异或
- load —— 在特定位置获取值

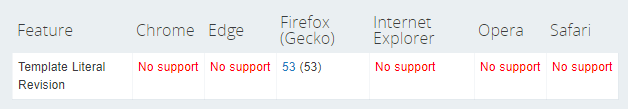
明年的ES9 -取消模板字符串限制
使用带标记的模板字符串(ES6),我们可以做一些事情,例如声明一个模板解析函数,并根据逻辑返回一个值:
const esth = 8;
helper`ES ${esth} is `;
function helper(strs, ...keys) {
const str1 = strs[0]; // ES
const str2 = strs[1]; // is
let additionalPart = '';
if (keys[0] == 8) { // 8
additionalPart = 'awesome';
}
else {
additionalPart = 'good';
}
return `${str1} ${keys[0]} ${str2} ${additionalPart}.`;
}返回值是“ES 8 is awesome”。
对于esth 7返回值是“ES 7 is good”。
对于包含例如\u或\x的子字符串的模板有一个限制,ES9将处理这个限制问题。可以在MDN网站或TC39文件中阅读更多信息。

总结
JavaScript总是在不断更新。对规范采用新特性的过程是有计划地和平稳推进的。在最后阶段,TC39委员会确认了这些特性,并由核心开发人员实现。它们中的大多数已经是类型脚本语言、浏览器或其他的填充物的一部分,所以可以现在就去尝试使用它们。





















 753
753

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








