1.Object.values/Object.entries

object.entries能够把对象的属性以数组形式返回,
object.values能够提取对象的属性值并以数组形式返回
但是,他们对 对象数组其实没有太大效果,可以自己试验一下
个人认为,在没有枚举类型的情况下,其实用for in更为实用。
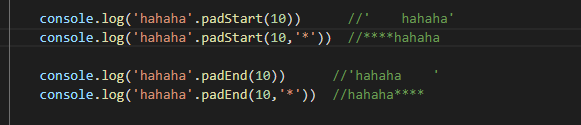
2.String.prototype.padStart / String.prototype.padEnd
其实就是字符串填充至指定长度,在开头/结尾

第二个参数指定填充的字符,默认为空格,若填充的长度小于原字符串的长度,则无效
3.Object.getOwnPropertyDescriptors
返回对象obj所有自身属性描述

具体可以这么用,实现一个浅拷贝(关于深拷贝和浅拷贝的区别在我博客里有写)。
4.异步函数async/await
重头戏来了,对于async和await大家应该都非常熟悉,简直好用的不要不要的,所以我这里就不再多介绍了,之后会详细写这个的原理滴。






















 758
758











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








