直接上图上代码
代码如下 这是vue中的一块script标签的代码 我比较懒就直接复制过来了
<script>
export default {
name: "mymail",
,methods:{
change:function(e){
console.log(123)
console.log(e.target.innerText)
this.page=e.target.innerText
},
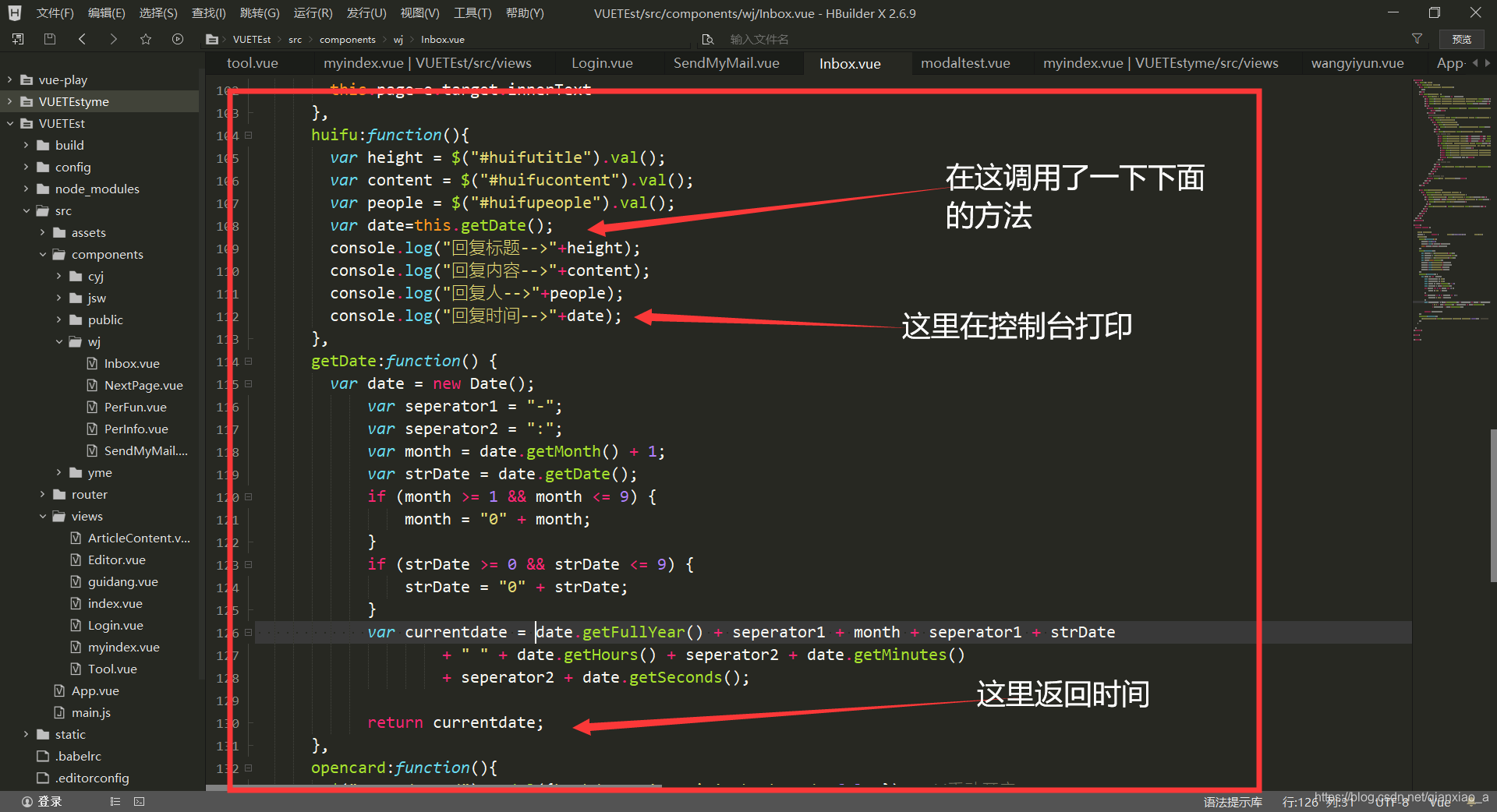
huifu:function(){
var height = $("#huifutitle").val();
var content = $("#huifucontent").val();
var people = $("#huifupeople").val();
var date=this.getDate(); //这里调用方法
consol







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 452
452











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








