目录
常用插件一:终端命令自动补全插件 zsh-autosuggestions
常用插件二:语法高亮插件 zsh-syntax-highlighting
当前Mac默认使用的shell就是zsh。
zsh更新
Mac系统默认的shell是zsh,但是需要先进行更新
brew install zsh将zsh设置为默认的Shell
在 /etc/shells 文件中加入如下一行
/usr/local/bin/zsh
然后执行chsh -s /usr/local/bin/zsh
oh my zsh 安装
以下三种方法选择一种就行:
# curl 安装方法
sh -c "$(curl -fsSL https://raw.githubusercontent.com/ohmyzsh/ohmyzsh/master/tools/install.sh)"
# wget 安装方法
sh -c "$(wget -O- https://raw.githubusercontent.com/ohmyzsh/ohmyzsh/master/tools/install.sh)"
# fetch 安装方法
sh -c "$(fetch -o - https://raw.githubusercontent.com/ohmyzsh/ohmyzsh/master/tools/install.sh)"
主题安装
比较好看的主题有 agnoster 主题,直接使用下面命令进行下载:
git clone https://github.com/fcamblor/oh-my-zsh-agnoster-fcamblor.git
下载结束后,使用安装命令进行安装:
#依次执行下面命令
cd oh-my-zsh-agnoster-fcamblor/
./install
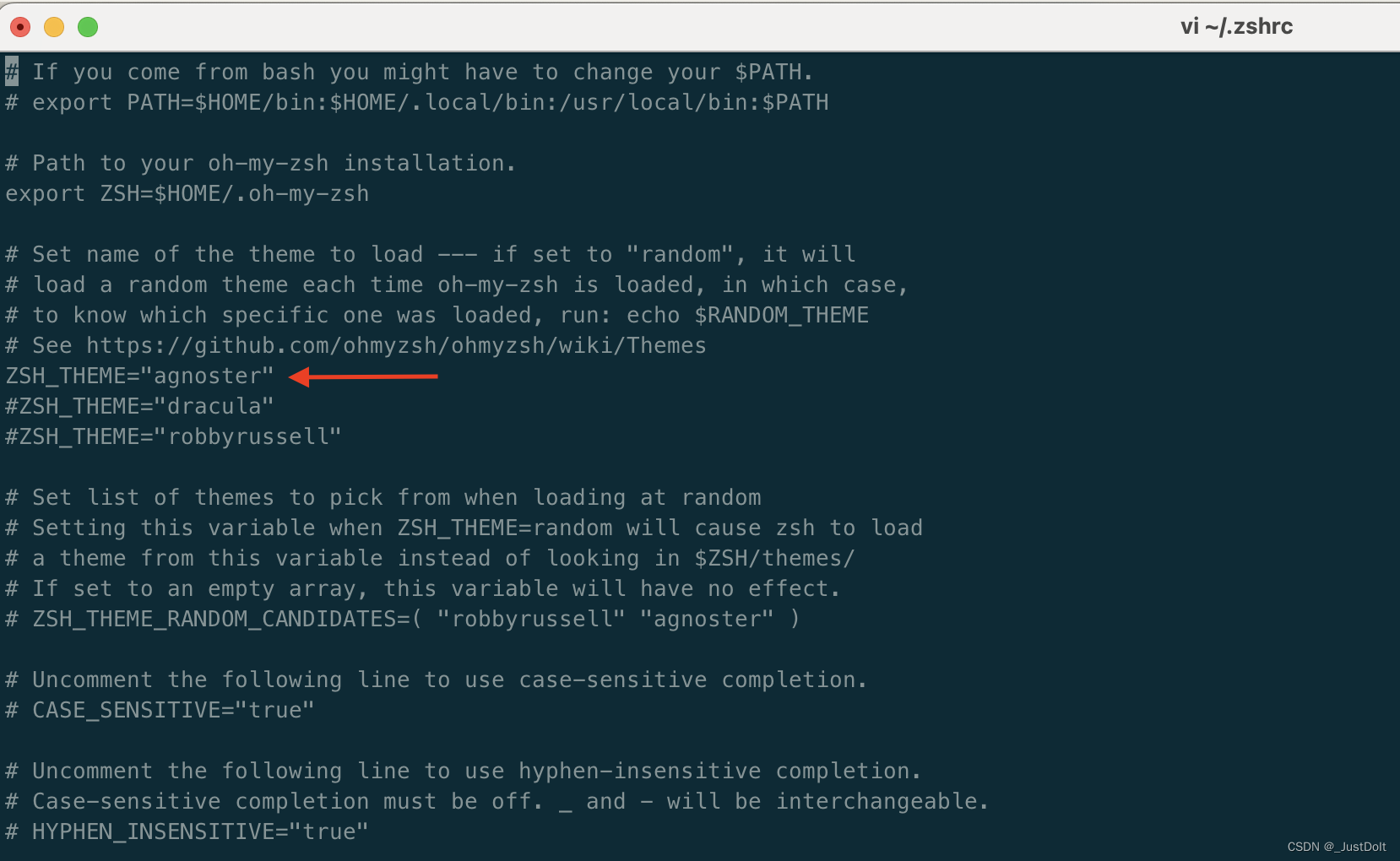
修改 zshrc 配置文件,将 ZSH_THEME 后面的字段改为 agnoster
vi ~/.zshrc

PowerFonts 字体库安装
输入 source ~/.zshrc 或退出item2重新进入,主题即生效,但此时会存在乱码,因为agnoster主题需要特殊字体,该字体包含在powerline-fonts字体库中,字体库安装方法:
#下载
git clone https://github.com/powerline/fonts.git --depth=1
#进入到对应的路径下执行脚本对字体进行安装
cd fonts
./install.sh注意!!!这里有个巨大的坑,clone字体库会失败(这里的路径失效啦),所以下面命令无法下载
git clone https://gitee.com/lewisliugl/powerline-fonts.git最后进行设置,设置iTem2来使用powerline字体。
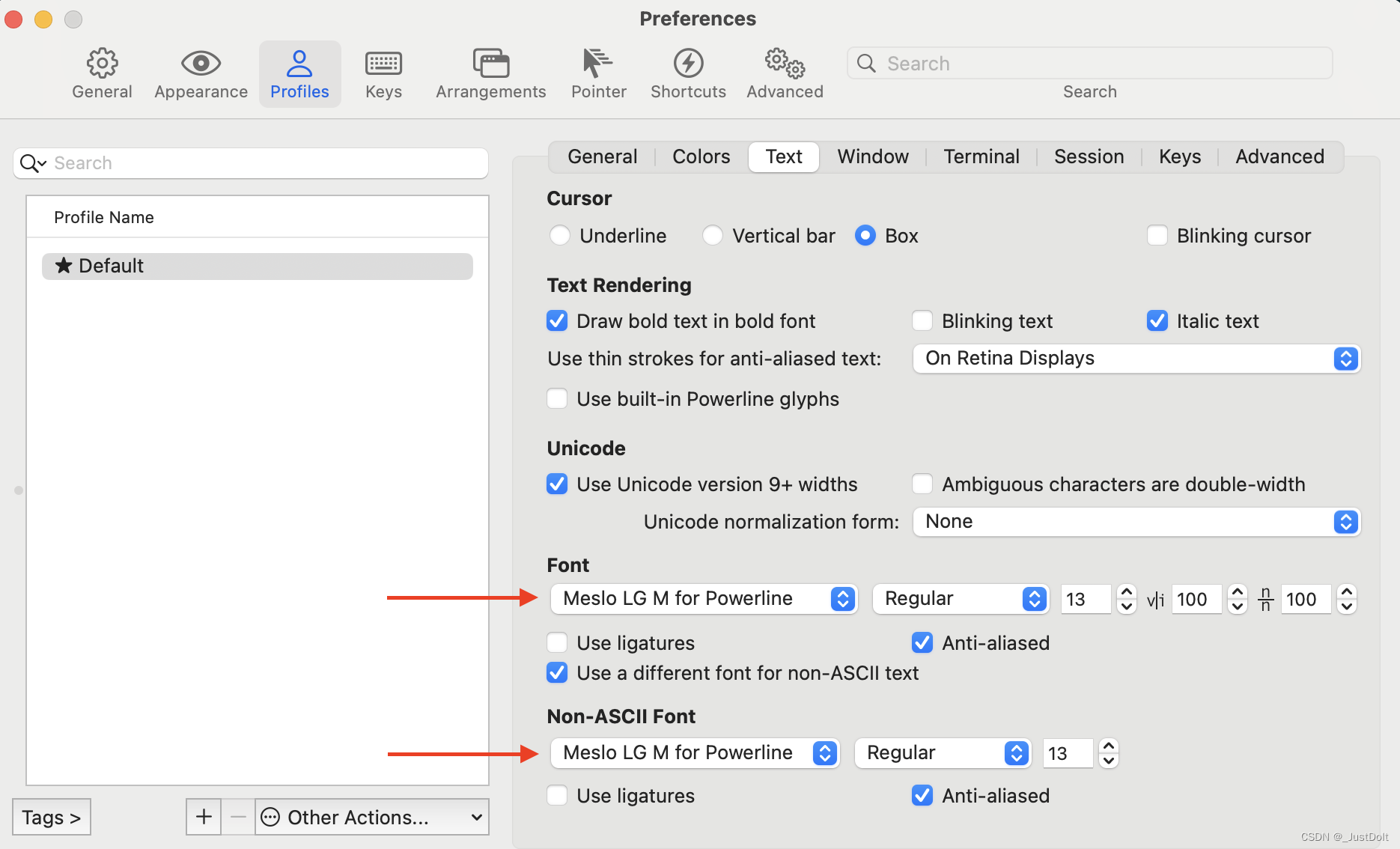
打开 iTerm2 -> Preferences -> Profiles -> Text,将 Font 和 Non-ASCII Font 都设置为 14pt 的 Meslo LG M Regular for Powerline,如下图:

插件下载
常用插件一:终端命令自动补全插件 zsh-autosuggestions
#下载
git clone https://github.com/zsh-users/zsh-autosuggestions ~/.oh-my-zsh/zsh-autosuggestions
#安装
vim ~/.zshrc
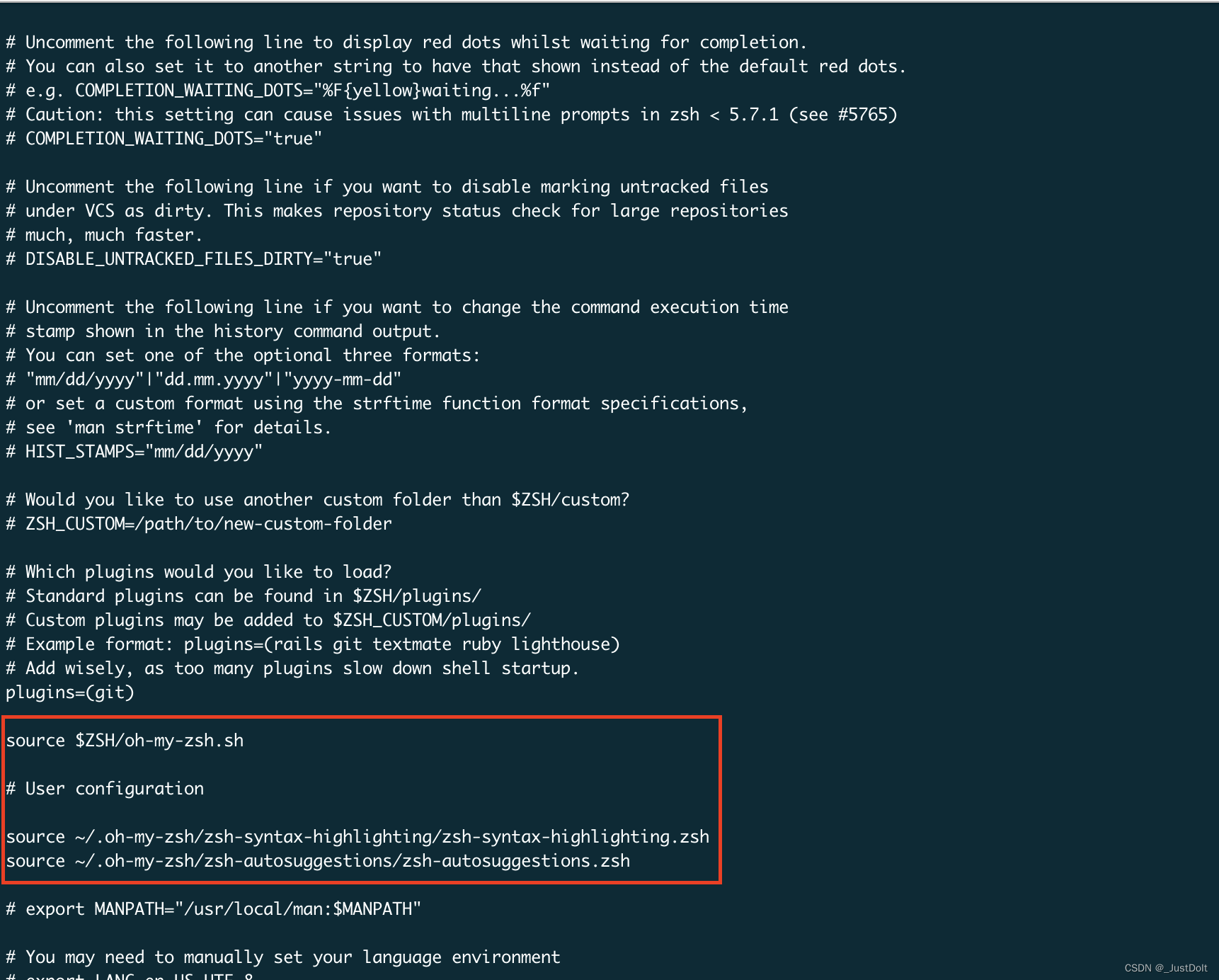
source ~/.oh-my-zsh/zsh-autosuggestions/zsh-autosuggestions.zsh常用插件二:语法高亮插件 zsh-syntax-highlighting
#下载
git clone https://github.com/zsh-users/zsh-syntax-highlighting ~/.oh-my-zsh/zsh-syntax-highlighting
#安装
vim ~/.zshrc
source ~/.oh-my-zsh/zsh-syntax-highlighting/zsh-syntax-highlighting.zsh
具体修改的地方:

终端更换背景图片
更换背景图片方式:iTem2 -> Preferennces -> Profiles -> Window -> BackGround Image -> 勾选图片

修改名字和主机名(提高可读性)
#进入主题目录
cd ~/.oh-my-zsh/themes
#打开 agnoster 主题,按后面的提示的编辑保存完退出就好了
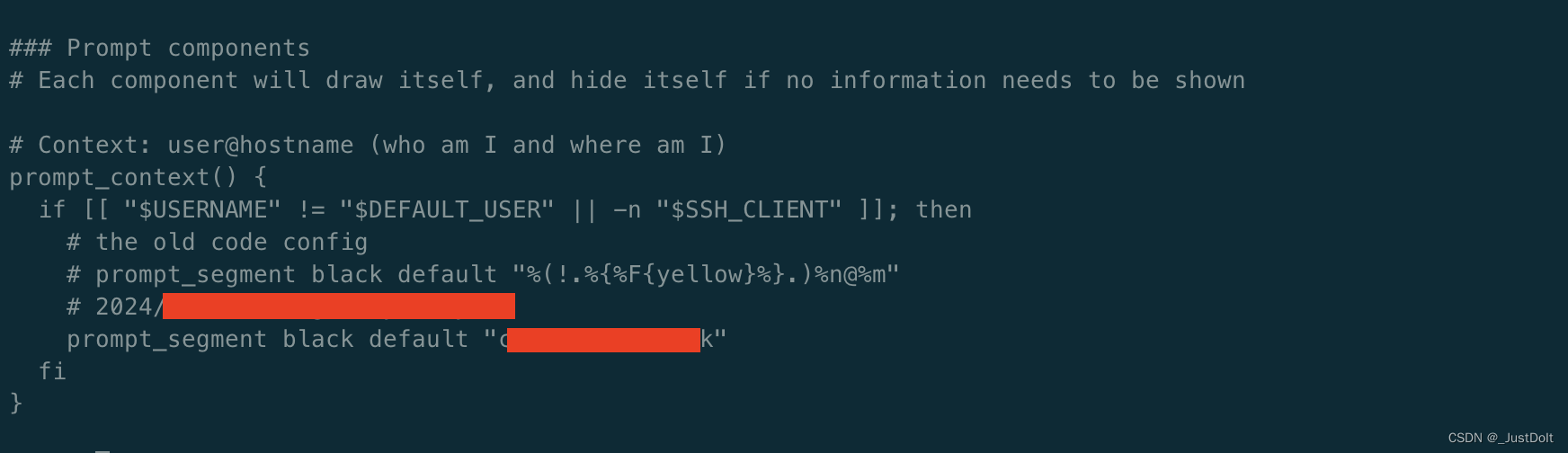
vim agnoster.zsh-theme进入后修改前后,注意看注释,old code config下面的代码是原始代码,已经被注释掉,新的代码是2024下面的代码

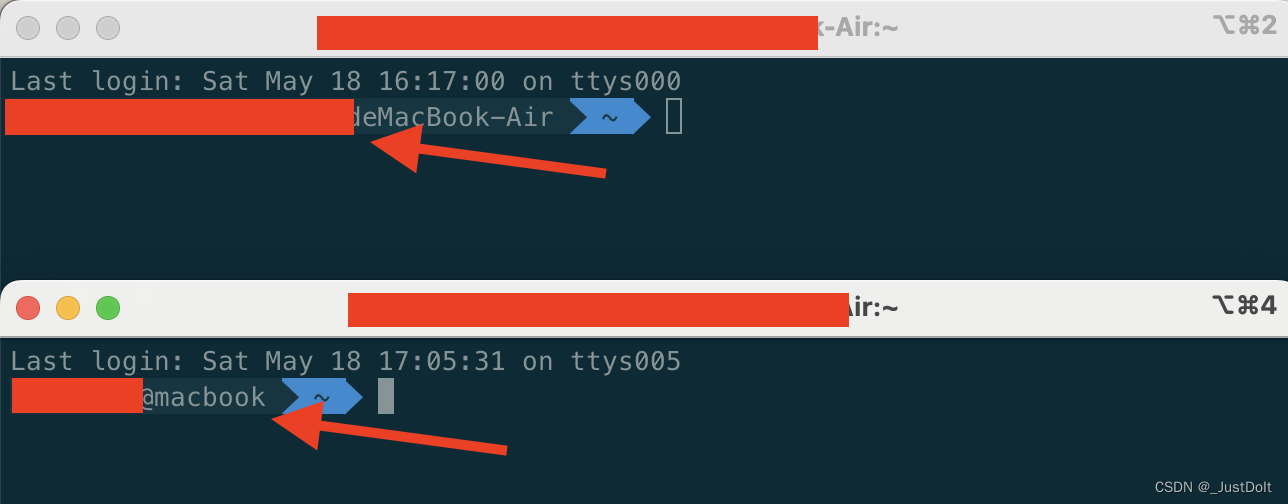
修改后,明显名字和主机名已经被修改
























 4534
4534

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








