回顾
回顾之前学过的服务:
-
scope−
s
c
o
p
e
−
watch
-
apply−
a
p
p
l
y
−
rootScope
-
timeout−
t
i
m
e
o
u
t
−
interval
- $filter
$http服务
与原生JS中的Ajax作用非常类似;
已经帮我们封装好了很多方法,特别类似jQuery中的ajax方法。
ngHttp.html:
<pre>
<!DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/angular.min.js"></script>
<script >
var m1 = angular.module('myApp',[]);
m1.controller('Aaa',['$scope','$http',function($scope,$http){
//$http的成功或失败时通过promise的方式来实现,与jQuery中的非常相似
$http({
method: 'GET',//'JSONP','POST'...
url: 'data.php'
}).success(function(data,state,headers,config){
console.log(data);//hello
}).error(function(data){
console.log(data);//打印错误的页面内容
});
}]);
</script>
</head>
<body>
<div ng-controller= "Aaa"> </div>
</body>
</html>
</pre>
data.php
<pre>
<?PHP
echo 'hello';
?>
</pre>
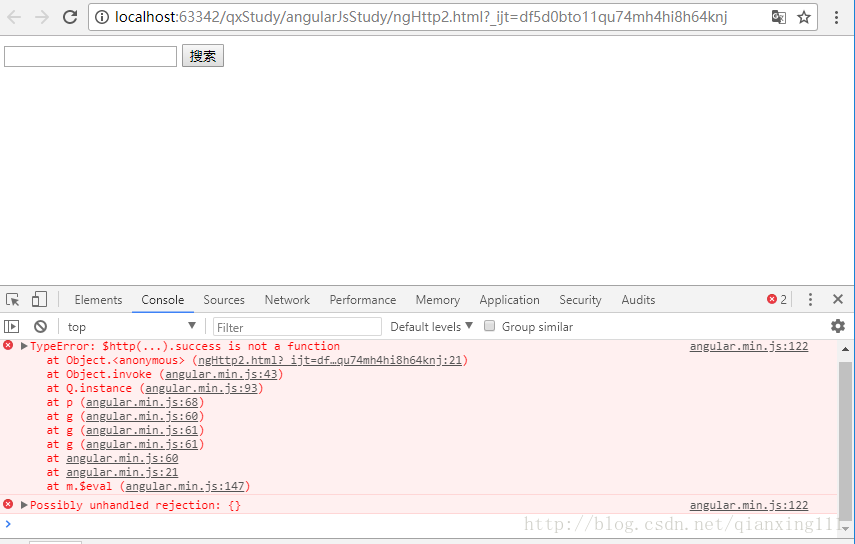
运行结果如下图所示:

报错原因:
看文档 https://docs.angularjs.org/ap…$http ,新版本的angular中取消了success 和 error方法。现在采用promise的写法。
故改成:
<pre>
$http({
method: 'GET',
url: 'data.php'
}).then(function(data,state,headers,config){
console.log(data);//hello
},function(data){
console.log(data);
});
</pre>
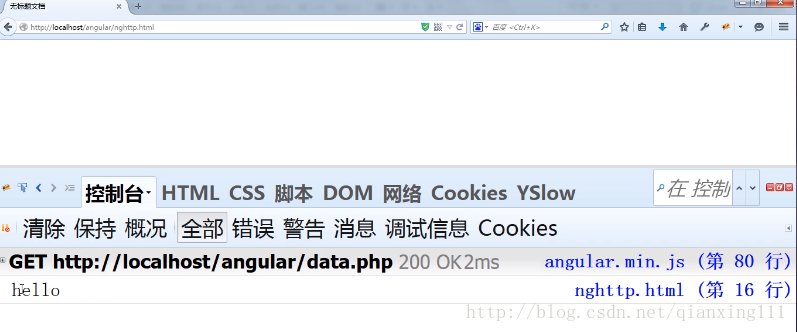
再次运行,得到结果如下:
method
请求方法:GET / POST /JSONP
success 与 error
请求成功或失败的回调函数。
success共有四个参数:
- data:数据
- state:请求结果的状态(200/…)
- headers
- config
$http.get()
$http.get() – get方式请求,其实是上述格式的一种简写方式。
$http.get('data.php')
.then(function(data,state,headers,config){
console.log(state);//200
});
运行效果与$http()写法的运行效果相同。
百度搜索实例
<pre>
<!DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/angular.min.js"></script>
<script >
var m1 = angular.module('myApp',[]);
m1.controller('Aaa',['$scope','$http','$timeout',function($scope,$http,$timeout){
$scope.data = [];
var timer=null;
$scope.change = function(name){
$timeout.cancel(timer);
//加入$timeout是为了避免在输入搜索关键词的时候,每输入一个字母会一直出发鼠标抬起事件从而
//导致发送http请求,这样会非常消耗性能;而是在输入停顿的时候发送http请求
timer = $timeout(function(){
$http({
method: 'JSONP',
url: 'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd='+name+'&cb=JSON_CALLBACK'
}).then(function(data,state,headers,config){
console.log(data);
$scope.data= data.s;
},function(data){
console.log(data);
});
},500);
};
}]);
</script>
</head>
<body>
<div ng-controller= "Aaa">
<input type="text" ng-model="name" ng-keyup="change(name)"/>
<input type="button" name="submit" ng-click="change(name)" value="搜索">
<ul>
<li ng-repeat="d in data">{{d}}</li>
</ul>
</div>
</body>
</html>
</pre>
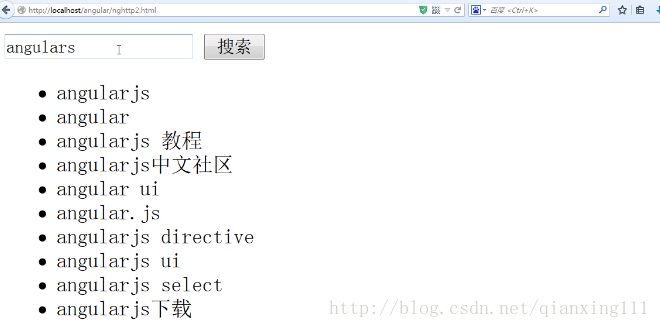
运行结果,如下所示:
$location服务
$location服务实际上是对Javascript原生的loaction(网址信息)进行二次封装,优化出很多好用的方法。
absUrl()
获得网址信息的绝对地址(而且是编码好了的)
<pre>
<!DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/angular.min.js"></script>
<script >
var m1 = angular.module('myApp',[]);
m1.controller('Aaa',['$scope','$location',function($scope,$location){
var a = $location.absUrl();
console.log(a);
}]);
</script>
</head>
<body>
<div ng-controller= "Aaa">
</div>
</body>
</html>
</pre>
运行结果如下:
path()
获取或设置路径。
这里的“路径”是angularJs特别设置的一种方式,有利于后期的路由操作。
- 获取路径
var p = $location.path();
console.log(p);
运行结果如下:
- 设置路径
$location.path('aaa');
var p = $location.path();
console.log(p);
运行结果如下:

打印结果,path即为”/aaa”;并且发现,在浏览器的地址栏中自动加入了”#/aaa”。
这样看来,这个路径是通过设置hash值来设置的。
再通过同样的操作,将path设置为“/aa/bb/cc”,此时浏览器可用过“后退”按钮回到之前的“/aaa”路径,即有了历史管理。
所以,这个路径的好处是有历史管理“前进”“后退”,再配合路由就可实现但页面的跳转操作。
replace()
代表不会出现历史管理和路由方式的路径,此方法一般用不上。
$location.path('aaa').replace();
var p = $location.path();
console.log(p);
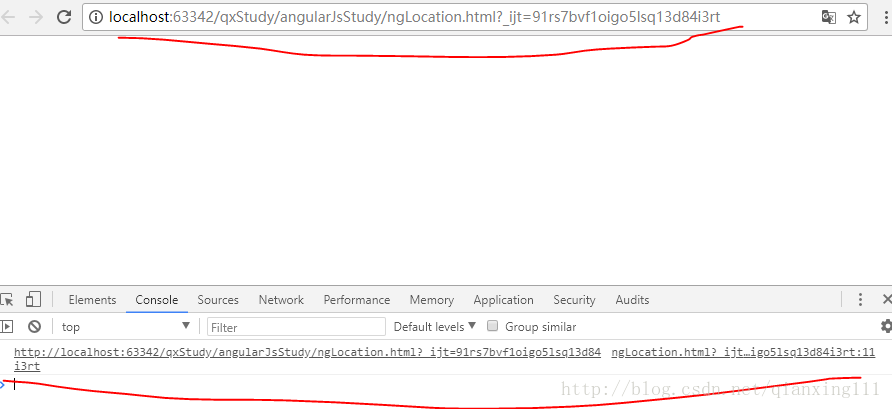
再次如上文所述一样操作,此时点击“后退”按钮,并不能回到之前的“/aaa”路径,如下图所示:
hash()
可设置,可获取
$location.path('aaa/bbb/ccc').replace();
$location.hash('hello');
var p = $location.hash();
console.log(p);//此时打印出"hello"
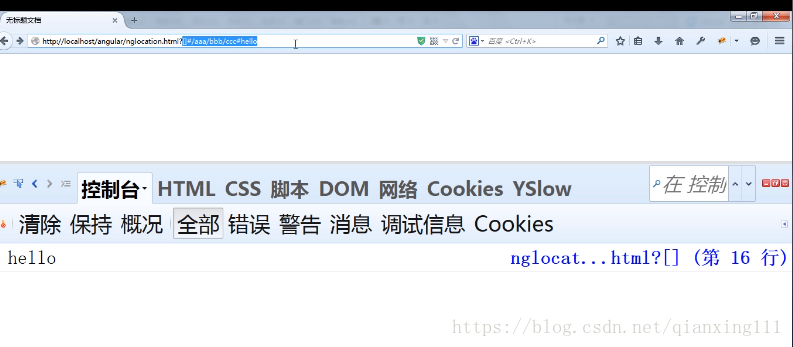
运行结果如下图所示:
从图中可以发现,浏览器地址栏中的url变成:
“localhost/angular/nglocation.html#/aaa/bbb/ccc#hello”
path值和hash值都存在。
search()
$location.path('aaa/bbb/ccc').replace();
$location.hash('hello');
$location.search({'age':'20'});
var p = $location.hash();
console.log(p);
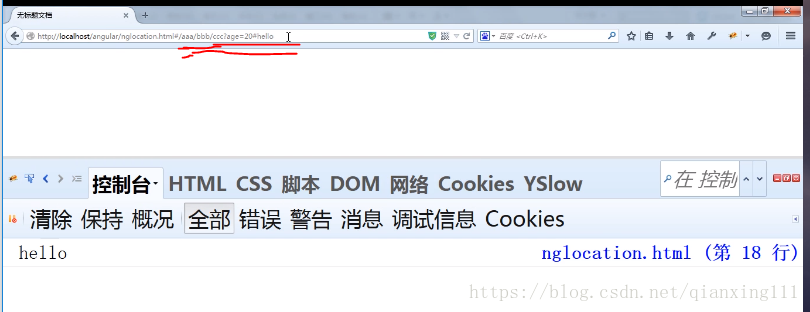
运行结果如下图所示:
从图中可以发现,浏览器地址栏中的url变成:
“localhost/angular/nglocation.html#/aaa/bbb/ccc?age=20#hello” 。
path值、search值和hash值都存在。
总结:
search和hash与传统网址是类似的,而path(路径)可以算作是angularJS独有的方式,可做路由的操作。
url()
可得到网址信息,但是得到的并不是绝对地址。
$location.path('aaa/bbb/ccc').replace();
$location.hash('hello');
$location.search({'age':'20'});
var p = $location.url();
console.log(p);//打印出"/aaa/bbb/ccc?age=20#hello"
host()、port()、protocol()
location.host();//localhost
l
o
c
a
t
i
o
n
.
h
o
s
t
(
)
;
/
/
l
o
c
a
l
h
o
s
t
location.port();//80
$location.protocol();//http
$q服务
是promise的一种事项方式。
类似于jQuery中的defer–延迟对象
- defer()
创建一个延迟对象; - resolve()
成功时触发的方法; - reject()
失败时触发的方法; - notify()
实时进行通知处理 - then()
提供的一种监听成功或失败的回调方法
说明:$q并没有实现jQuery中的defer对象的全部功能,只实现了其中的常用部分功能。
<pre>
<!DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#parent div{width:300px;height: 300px;border:1px #000 solid;margin:20px;}
#parent ul{width:200px;position:fixed;top:0;right:0;}
</style>
<script src="js/angular.min.js"></script>
<script >
var m1 = angular.module('myApp',[]);
m1.controller('Aaa',['$scope','$q',function($scope,$q){
var dfd = $q.defer();//该方法返回一个延迟对象
function show(){
setTimeout(function(){
dfd.resolve();
},2000);
return dfd.promise;//返回promise对象
}
show().then(function(){
alert("成功");
},function(){
alert("失败");
});
}]);
</script>
</head>
<body>
<div id="parent" ng-controller= "Aaa">
</div>
</body>
</html>
</pre>
运行代码,发现2秒之后页面会弹出以下对话框,如下图所示:






























 2886
2886











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








