在以前的文章中提到过 在template two 模板中Template Two Style类型的配置文件,(当时我们创建的名称为:webStyle.html)可以定义页面宽度、导航样式和其它网页内容各样式等,其中默认情况下有 四种风格的导航可以选择,如下四步操作即可为它增加一种自定义风格的导航。
1、打开Template Two Style类型文件的定义文件:/system/modules/org.opencms.frontend.templatetwo/schemas/style.xsd,找到<layout element="nav.main"…行,增加 | value='/system/modules/org.opencms.frontend.templatetwo/elements/menu/nav_opencms.jsp'option='${key.menu.main.opencmsstyle}' ,修改后如下所示:
(谢谢关注 OpenCms——中文资源第一博客 http://blog.csdn.net/qianxuncms/ ,欢迎与作者直接交流,共同进步。MSN: qianxuncms@hotmail.com ,QQ:9165456,转载请注明作者和出处。)
2、在/system/modules/org.opencms.frontend.templatetwo/elements/menu/ 下增加 nav_opencms.jsp 文件,此文件为导航的代码实现,可以参考同级的其它几个文件来实现你的导航内容;
3、设置 导航css文件:首先在 /system/modules/org.opencms.frontend.templatetwo/resources/menus /下 创建 opencms 目录,并在opencms目录下创建 style.css ,此文件用于设置导航文件的样式, 内容根据你的导航实现自己定义, 接下来 修改 /system/modules/org.opencms.frontend.templatetwo/elements/menu/nav_opencms.jsp文件的 style.layout 属性为: /system/modules/org.opencms.frontend.templatetwo/resources/menus/opencms/style.css
4、增加本地化文件,修改 /system/modules/org.opencms.frontend.templatetwo/classes/org/opencms/frontend/templatetwo/workplace.properties,并增加如下内容:
menu.main.opencmsstyle = OpenCms Style
如果做了汉化,则在 workplace_zh.properties中增加 menu.main.opencmsstyle = OpenCms 样式 即可;
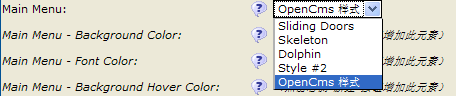
修改完成后不要忘记发布,因为修改了workplace.properties文件,所以要看到效果还需要执行“重新初始化工作区”或重启Tomcat,最后上图,看一下我修改的效果,是按官网的导航样式修改的。

在导航样式中多了一种选择:OpenCms 样式

这是实现后的效果
























 9773
9773

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








