创建文件夹admin

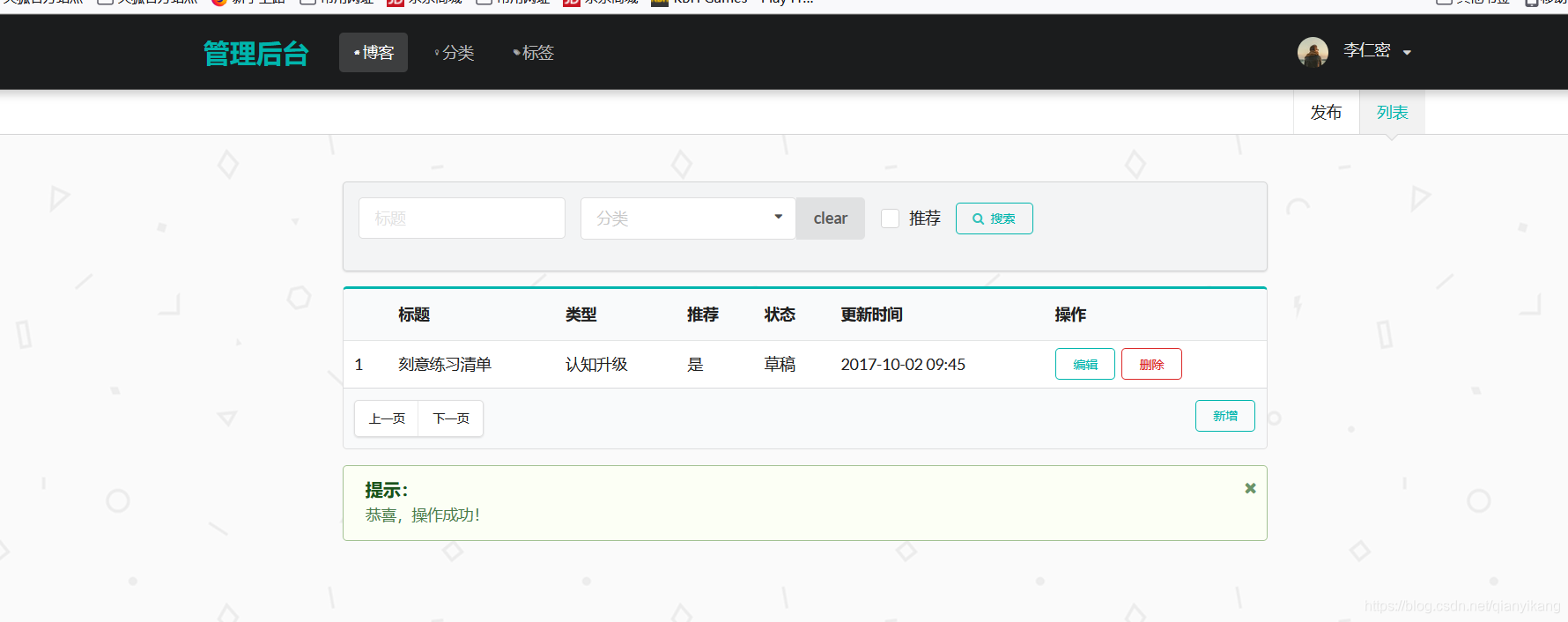
创建博客管理页面blogs
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<head th:replace="admin/_fragments :: head(~{::title})">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客管理</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/semantic-ui/2.2.4/semantic.min.css">
<link rel="stylesheet" href="../../static/css/me.css">
</head>
<body>
<!--导航-->
<nav th:replace="admin/_fragments :: menu(1)" class="ui inverted attached segment m-padded-tb-mini m-shadow-small" >
<div class="ui container">
<div class="ui inverted secondary stackable menu">
<h2 class="ui teal header item">管理后台</h2>
<a href="#" class="active m-item item m-mobile-hide"><i class="mini home icon"></i>博客</a>
<a href="#" class=" m-item item m-mobile-hide"><i class="mini idea icon"></i>分类</a>
<a href="#" class="m-item item m-mobile-hide"><i class="mini tags icon"></i>标签</a>
<div class="right m-item m-mobile-hide menu">
<div class="ui dropdown item">
<div class="text">
<img class="ui avatar image" src="https://unsplash.it/100/100?image=1005">
李仁密
</div>
<i class="dropdown icon"></i>
<div class="menu">
<a href="#" class="item">注销</a>
</div>
</div>
</div>
</div>
</div>
<a href="#" class="ui menu toggle black icon button m-right-top m-mobile-show">
<i class="sidebar icon"></i>
</a>
</nav>
<div class="ui attached pointing menu">
<div class="ui container">
<div class="right menu">
<a href="#" th:href="@{/admin/blogs/input}" class=" item">发布</a>
<a href="#" th:href="@{/admin/blogs}" class="teal active item">列表</a>
</div>
</div>
</div>
<!--中间内容-->
<div class="m-container-small m-padded-tb-big">
<div class="ui container">
<div class="ui secondary segment form">
<input type="hidden" name="page" >
<div class="inline fields">
<div class="field">
<input type="text" name="title" placeholder="标题">
</div>
<div class="field">
<div class="ui labeled action input">
<div class="ui type selection dropdown">
<input type="hidden" name="typeId">
<i class="dropdown icon"></i>
<div class="default text">分类</div>
<div class="menu">
<div th:each="type : ${types}" class="item" data-value="1" th:data-value="${type.id}" th:text="${type.name}">错误日志</div>
<!--/*-->
<div class="item" data-value="2">开发者手册</div>
<!--*/-->
</div>
</div>
<button id="clear-btn" class="ui compact button">clear</button>
</div>
</div>
<div class="field">
<div class="ui checkbox">
<input type="checkbox" id="recommend" name="recommend">
<label for="recommend">推荐</label>
</div>
</div>
<div class="field">
<button type="button" id="search-btn" class="ui mini teal basic button"><i class="search icon"></i>搜索</button>
</div>
</div>
</div>
<div id="table-container">
<table th:fragment="blogList" class="ui compact teal table">
<thead>
<tr>
<th></th>
<th>标题</th>
<th>类型</th>
<th>推荐</th>
<th>状态</th>
<th>更新时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr th:each="blog,iterStat : ${page.content}">
<td th:text="${iterStat.count}">1</td>
<td th:text="${blog.title}">刻意练习清单</td>
<td th:text="${blog.type.name}">认知升级</td>
<td th:text="${blog.recommend} ? '是':'否'">是</td>
<td th:text="${blog.published} ? '发布':'草稿'">草稿</td>
<td th:text="${blog.updateTime}">2017-10-02 09:45</td>
<td>
<a href="#" th:href="@{/admin/blogs/{id}/input(id=${blog.id})}" class="ui mini teal basic button">编辑</a>
<a href="#" th:href="@{/admin/blogs/{id}/delete(id=${blog.id})}" class="ui mini red basic button">删除</a>
</td>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan="7">
<div class="ui mini pagination menu" th:if="${page.totalPages}>1" >
<a onclick="page(this)" th:attr="data-page=${page.number}-1" class="item" th:unless="${page.first}">上一页</a>
<a onclick="page(this)" th:attr="data-page=${page.number}+1" class=" item" th:unless="${page.last}">下一页</a>
</div>
<a href="#" th:href="@{/admin/blogs/input}" class="ui mini right floated teal basic button">新增</a>
</th>
</tr>
</tfoot>
</table>
<div class="ui success message" th:unless="${#strings.isEmpty(message)}">
<i class="close icon"></i>
<div class="header">提示:</div>
<p th:text="${message}">恭喜,操作成功!</p>
</div>
</div>
</div>
</div>
<br>
<br>
<!--底部footer-->
<footer th:replace="admin/_fragments :: footer" class="ui inverted vertical segment m-padded-tb-massive">
<div class="ui center aligned container">
<div class="ui inverted divided stackable grid">
<div class="three wide column">
<div class="ui inverted link list">
<div class="item">
<img src="../../static/images/wechat.jpg" class="ui rounded image" alt="" style="width: 110px">
</div>
</div>
</div>
<div class="three wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced " >最新博客</h4>
<div class="ui inverted link list">
<a href="#" class="item m-text-thin">用户故事(User Story)</a>
<a href="#" class="item m-text-thin">用户故事(User Story)</a>
<a href="#" class="item m-text-thin">用户故事(User Story)</a>
</div>
</div>
<div class="three wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced ">联系我</h4>
<div class="ui inverted link list">
<a href="#" class="item m-text-thin">Email:lirenmi@163.com</a>
<a href="#" class="item m-text-thin">QQ:865729312</a>
</div>
</div>
<div class="seven wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced ">Blog</h4>
<p class="m-text-thin m-text-spaced m-opacity-mini">这是我的个人博客、会分享关于编程、写作、思考相关的任何内容,希望可以给来到这儿的人有所帮助...</p>
</div>
</div>
<div class="ui inverted section divider"></div>
<p class="m-text-thin m-text-spaced m-opacity-tiny">Copyright © 2016 - 2017 Lirenmi Designed by Lirenmi</p>
</div>
</footer>
<!--/*/<th:block th:replace="admin/_fragments :: script">/*/-->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.2/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/semantic-ui/2.2.4/semantic.min.js"></script>
<!--/*/</th:block>/*/-->
<script>
$('.menu.toggle').click(function () {
$('.m-item').toggleClass('m-mobile-hide');
});
$('.ui.dropdown').dropdown({
on : 'hover'
});
//消息提示关闭初始化
$('.message .close')
.on('click', function () {
$(this)
.closest('.message')
.transition('fade');
});
$('#clear-btn')
.on('click', function() {
$('.ui.type.dropdown')
.dropdown('clear')
;
})
;
function page(obj) {
$("[name='page']").val($(obj).data("page"));
loaddata();
}
$("#search-btn").click(function () {
$("[name='page']").val(0);
loaddata();
});
function loaddata() {
$("#table-container").load(/*[[@{/admin/blogs/search}]]*/"/admin/blogs/search",{
title : $("[name='title']").val(),
typeId : $("[name='typeId']").val(),
recommend : $("[name='recommend']").prop('checked'),
page : $("[name='page']").val()
});
}
</script>
</body>
</html>





















 444
444











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








