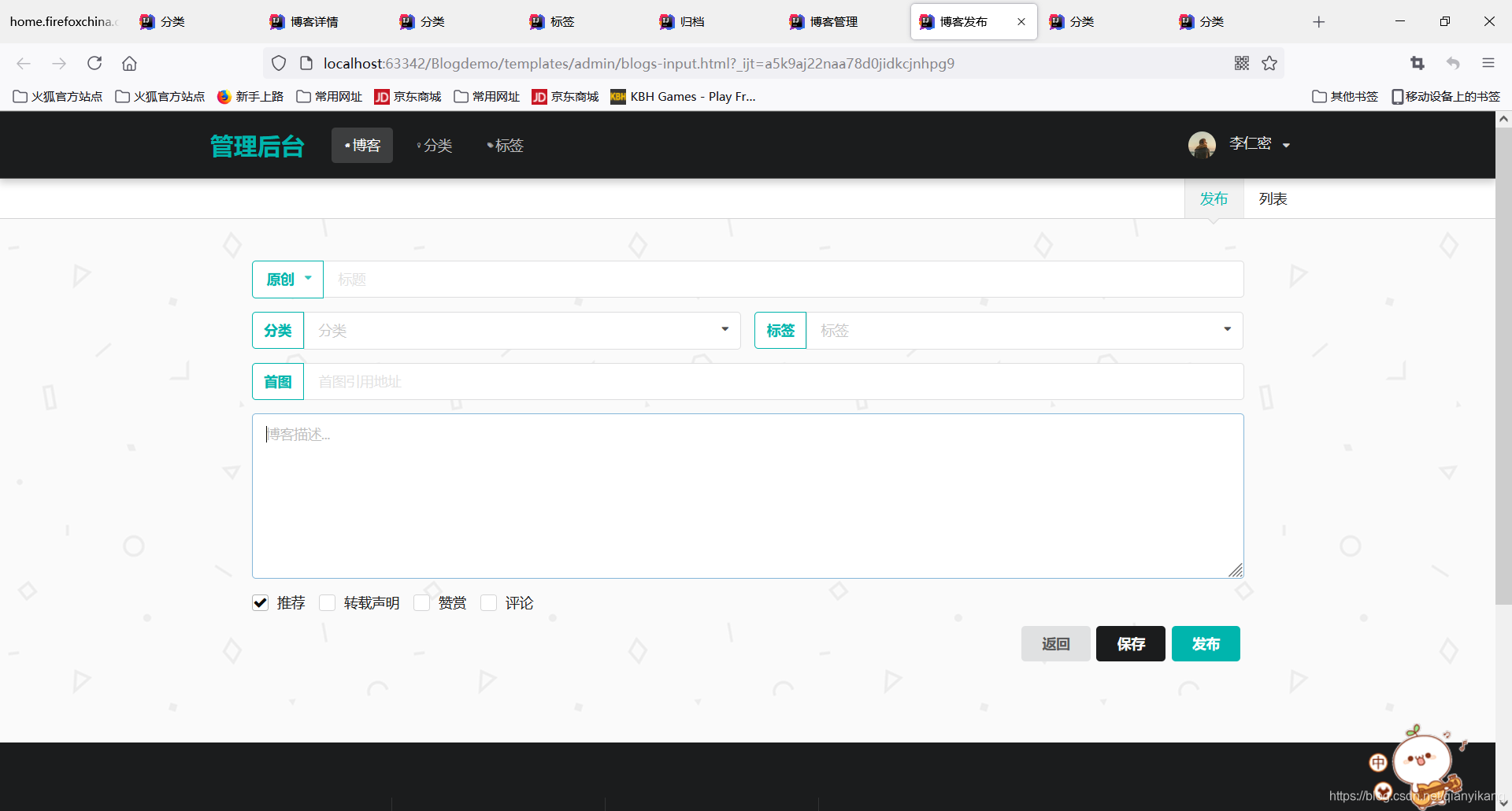
1、创建博客发布页
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<head th:replace="admin/_fragments :: head(~{::title})">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客发布</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/semantic-ui/2.2.4/semantic.min.css">
<link rel="stylesheet" href="../../static/lib/editormd/css/editormd.min.css">
<link rel="stylesheet" href="../../static/css/me.css">
</head>
<body>
<!--导航-->
<nav th:replace="admin/_fragments :: menu(1)" class="ui inverted attached segment m-padded-tb-mini m-shadow-small" >
<div class="ui container">
<div class="ui inverted secondary stackable menu">
<h2 class="ui teal header item">管理后台</h2>
<a href="#" class="active m-item item m-mobile-hide"><i class="mini home icon"></i>博客</a>
<a href="#" class=" m-item item m-mobile-hide"><i class="mini idea icon"></i>分类</a>
<a href="#" class="m-item item m-mobile-hide"><i class="mini tags icon"></i>标签</a>
<div class="right m-item m-mobile-hide menu">
<div class="ui dropdown item">
<div class="text">
<img class="ui avatar image" src="https://unsplash.it/100/100?image=1005">
李仁密
</div>
<i class="dropdown icon"></i>
<div class="menu">
<a href="#" class="item">注销</a>
</div>
</div>
</div>
</div>
</div>
<a href="#" class="ui menu toggle black icon button m-right-top m-mobile-show">
<i class="sidebar icon"></i>
</a>
</nav>
<div class="ui attached pointing menu">
<div class="ui container">
<div class="right menu">
<a href="#" th:href="@{/admin/blogs/input}" class="teal active item">发布</a>
<a href="#" th:href="@{/admin/blogs}" class="item">列表</a>
</div>
</div>
</div>
<!--中间内容-->
<div class="m-container m-padded-tb-big">
<div class="ui container">
<form id="blog-form" action="#" th:object="${blog}" th:action="@{/admin/blogs}" method="post" class="ui form">
<input type="hidden" name="published" th:value="*{published}">
<input type="hidden" name="id" th:value="*{id}">
<div class="required field">
<div class="ui left labeled input">
<div class="ui selection compact teal basic dropdown label">
<input type="hidden" value="原创" name="flag" th:value="*{flag}" >
<i class="dropdown icon"></i>
<div class="text">原创</div>
<div class="menu">
<div class="item" data-value="原创">原创</div>
<div class="item" data-value="转载">转载</div>
<div class="item" data-value="翻译">翻译</div>
</div>
</div>
<input type="text" name="title" placeholder="标题" th:value="*{title}">
</div>
</div>
<div class="required field">
<div id="md-content" style="z-index: 1 !important;">
<textarea placeholder="博客内容" name="content" style="display: none" th:text="*{content}"></textarea>
</div>
</div>
<div class="two fields">
<div class="required field">
<div class="ui left labeled action input">
<label class="ui compact teal basic label">分类</label>
<div class="ui fluid selection dropdown">
<input type="hidden" name="type.id" th:value="*{type}!=null ? *{type.id}">
<i class="dropdown icon"></i>
<div class="default text">分类</div>
<div class="menu">
<div th:each="type : ${types}" class="item" data-value="1" th:data-value="${type.id}" th:text="${type.name}">错误日志</div>
</div>
</div>
</div>
</div>
<div class=" field">
<div class="ui left labeled action input">
<label class="ui compact teal basic label">标签</label>
<div class="ui fluid selection multiple search dropdown">
<input type="hidden" name="tagIds" th:value="*{tagIds}" >
<i class="dropdown icon"></i>
<div class="default text">标签</div>
<div class="menu">
<div th:each="tag : ${tags}" class="item" data-value="1" th:data-value="${tag.id}" th:text="${tag.name}">java</div>
</div>
</div>
</div>
</div>
</div>
<div class="required field">
<div class="ui left labeled input">
<label class="ui teal basic label">首图</label>
<input type="text" name="firstPicture" th:value="*{firstPicture}" placeholder="首图引用地址">
</div>
</div>
<div class="required field">
<textarea name="description" th:text="*{description}" placeholder="博客描述..." maxlength="200"></textarea>
</div>
<div class="inline fields">
<div class="field">
<div class="ui checkbox">
<input type="checkbox" id="recommend" name="recommend" checked th:checked="*{recommend}" class="hidden">
<label for="recommend">推荐</label>
</div>
</div>
<div class="field">
<div class="ui checkbox">
<input type="checkbox" id="shareStatement" name="shareStatement" th:checked="*{shareStatement}" class="hidden">
<label for="shareStatement">转载声明</label>
</div>
</div>
<div class="field">
<div class="ui checkbox">
<input type="checkbox" id="appreciation" name="appreciation" th:checked="*{appreciation}" class="hidden">
<label for="appreciation">赞赏</label>
</div>
</div>
<div class="field">
<div class="ui checkbox">
<input type="checkbox" id="commentabled" name="commentabled" th:checked="*{commentabled}" class="hidden">
<label for="commentabled">评论</label>
</div>
</div>
</div>
<div class="ui error message"></div>
<div class="ui right aligned container">
<button type="button" class="ui button" onclick="window.history.go(-1)" >返回</button>
<button type="button" id="save-btn" class="ui secondary button">保存</button>
<button type="button" id="publish-btn" class="ui teal button">发布</button>
</div>
</form>
</div>
</div>
<br>
<br>
<!--底部footer-->
<footer th:replace="admin/_fragments :: footer" class="ui inverted vertical segment m-padded-tb-massive">
<div class="ui center aligned container">
<div class="ui inverted divided stackable grid">
<div class="three wide column">
<div class="ui inverted link list">
<div class="item">
<img src="../../static/images/wechat.jpg" class="ui rounded image" alt="" style="width: 110px">
</div>
</div>
</div>
<div class="three wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced " >最新博客</h4>
<div class="ui inverted link list">
<a href="#" class="item m-text-thin">用户故事(User Story)</a>
<a href="#" class="item m-text-thin">用户故事(User Story)</a>
<a href="#" class="item m-text-thin">用户故事(User Story)</a>
</div>
</div>
<div class="three wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced ">联系我</h4>
<div class="ui inverted link list">
<a href="#" class="item m-text-thin">Email:lirenmi@163.com</a>
<a href="#" class="item m-text-thin">QQ:865729312</a>
</div>
</div>
<div class="seven wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced ">Blog</h4>
<p class="m-text-thin m-text-spaced m-opacity-mini">这是我的个人博客、会分享关于编程、写作、思考相关的任何内容,希望可以给来到这儿的人有所帮助...</p>
</div>
</div>
<div class="ui inverted section divider"></div>
<p class="m-text-thin m-text-spaced m-opacity-tiny">Copyright © 2016 - 2017 Lirenmi Designed by Lirenmi</p>
</div>
</footer>
<!--/*/<th:block th:replace="admin/_fragments :: script">/*/-->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.2/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/semantic-ui/2.2.4/semantic.min.js"></script>
<!--/*/</th:block>/*/-->
<script>
//初始化Markdown编辑器
var contentEditor;
$(function() {
contentEditor = editormd("md-content", {
width : "100%",
height : 640,
syncScrolling : "single",
// path : "../static/lib/editormd/lib/"
path : "/lib/editormd/lib/"
});
});
$('.menu.toggle').click(function () {
$('.m-item').toggleClass('m-mobile-hide');
});
$('.ui.dropdown').dropdown({
on : 'hover'
});
$('#save-btn').click(function () {
$('[name="published"]').val(false);
$('#blog-form').submit();
});
$('#publish-btn').click(function () {
$('[name="published"]').val(true);
$('#blog-form').submit();
});
$('.ui.form').form({
fields : {
title : {
identifier: 'title',
rules: [{
type : 'empty',
prompt: '标题:请输入博客标题'
}]
},
content : {
identifier: 'content',
rules: [{
type : 'empty',
prompt: '标题:请输入博客内容'
}]
},
typeId : {
identifier: 'type.id',
rules: [{
type : 'empty',
prompt: '标题:请输入博客分类'
}]
},
firstPicture : {
identifier: 'firstPicture',
rules: [{
type : 'empty',
prompt: '标题:请输入博客首图'
}]
},
description : {
identifier: 'description',
rules: [{
type : 'empty',
prompt: '标题:请输入博客描述'
}]
}
}
});
</script>
</body>
</html>





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








