1.选择你要创建项目的位置
说明:请确保 node.js 和 VUE 脚手架已经安装成功,如果没有安装成功,请参考前端开发-01-VUE.js脚手架安装
方式一:通过资源管理器已经打开需要创建 VUE 项目的文件夹,鼠标右键打开终端(Power Shell 或 Cmd),并确保权限为管理员。如下图:

方式二:
1.1直接通过开始菜单、win + s 搜索(Power Shell 或 Cmd)、win + s 搜索(Power Shell 或 Cmd)、win + r 输入(powershell 或 cmd),以管理员身份运行。
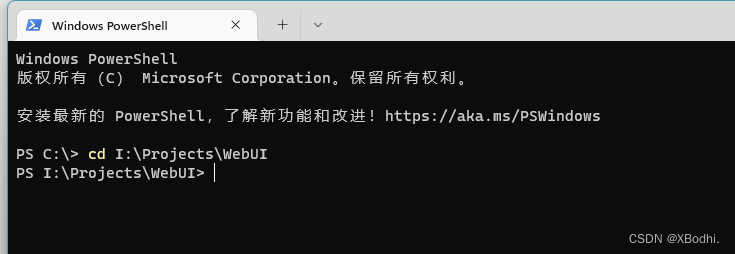
1.2输入 cd 文件夹目录,例如:cd I:\Projects\WebUI。如下图:

2.使用 vue 命令创建项目。
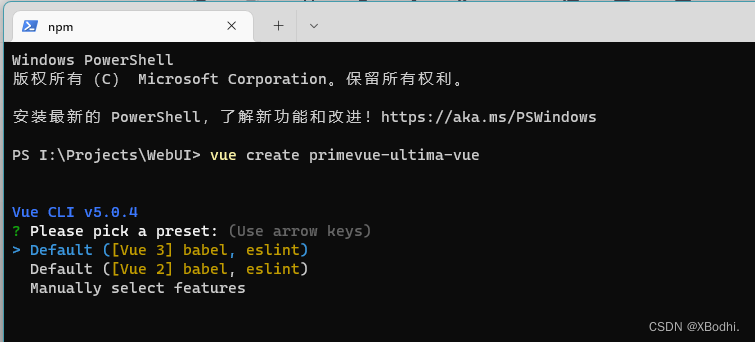
输入 vue create 项目名。如下图:

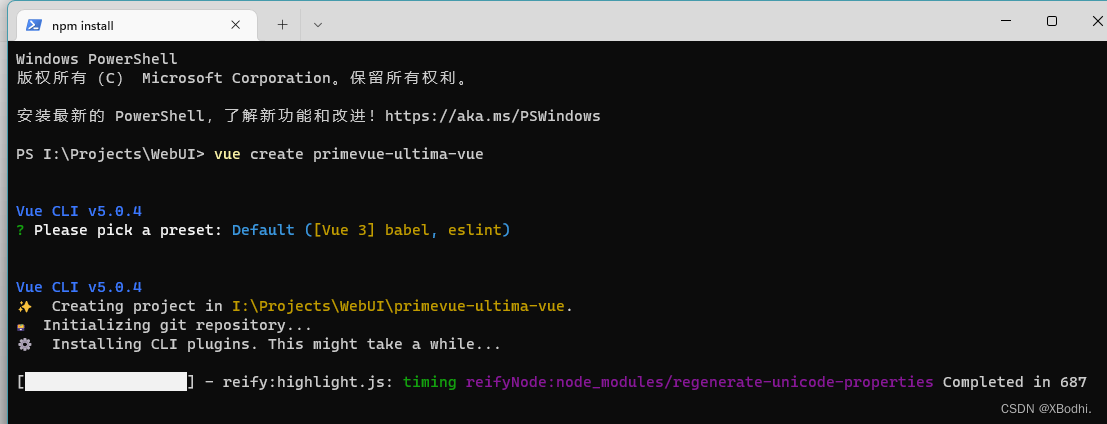
3.选择 vue 项目版本,这里选择 Default([Vue 3] babel,eslint)回车即可。如下图

安装完成,如下图:

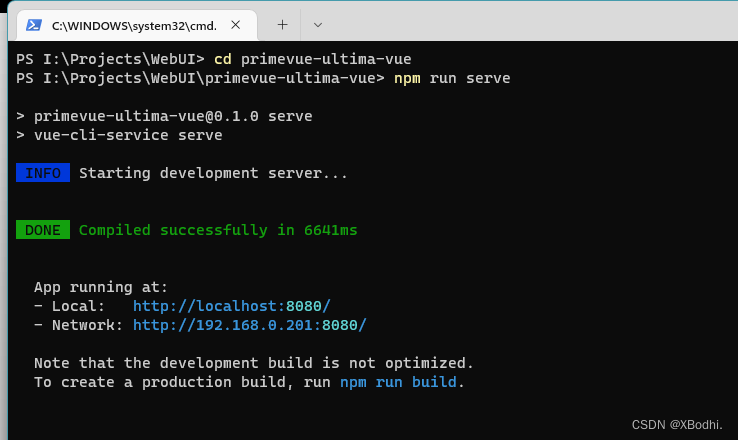
4.输入 npm run serve 命令进行编译,编译成功。如下图:

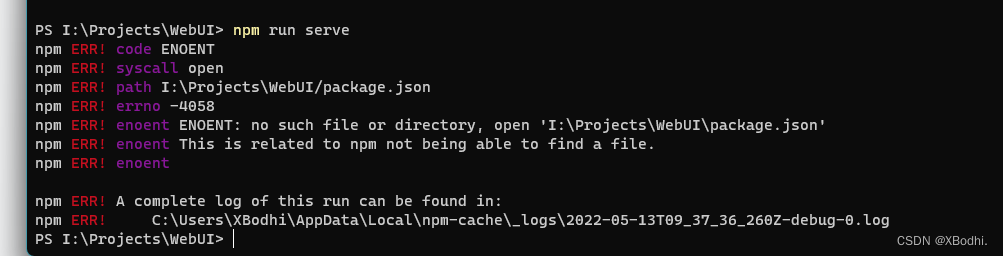
说明:如果出现如下图错误,请输入 cd 项目的名称后,在执行 npm run serve 命令即可。

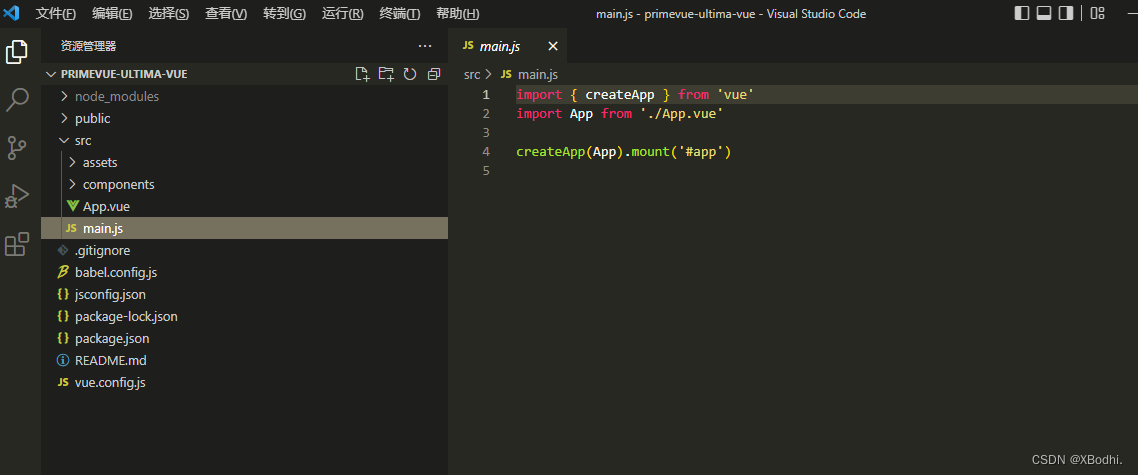
5.使用 VS Code 打开项目即可。如下图:
使用命令行打开即可,命令如下:
code ./
说明:如果没有进入当前项目目录的情况请写全项目路径即可,当前目录用 ./ 打开整个文件夹。























 2005
2005











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








