DrawerLayout的简单使用方法
重点是在布局方面几个比较重要的注意事项布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.administrator.drawerlayout.MainActivity">
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/id_drawerlayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<FrameLayout
android:id="@+id/id_framelayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#d6838c">
<Button
android:id="@+id/id_btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
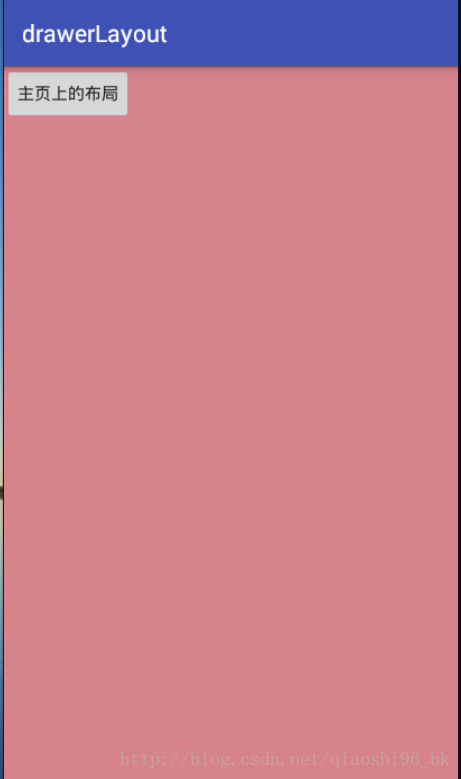
android:text="主页上的布局" />
</FrameLayout>
<LinearLayout
android:id="@+id/id_drawer"
android:layout_width="300dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="#E0EEE0"
android:orientation="vertical" >
<ListView
android:id="@+id/id_lv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:divider="#948475"
android:dividerHeight="1dp" >
</ListView>
</LinearLayout>
</android.support.v4.widget.DrawerLayout>
在java中的代码
package com.example.administrator.drawerlayout;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.ListView;
public class MainActivity extends AppCompatActivity {
private ListView listView;
private DrawerLayout drawerLayout;
private Fragment fragment;
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView= (ListView) findViewById(R.id.id_lv);
drawerLayout= (DrawerLayout) findViewById(R.id.id_drawerlayout);
// 给listview初始化几条测试的值
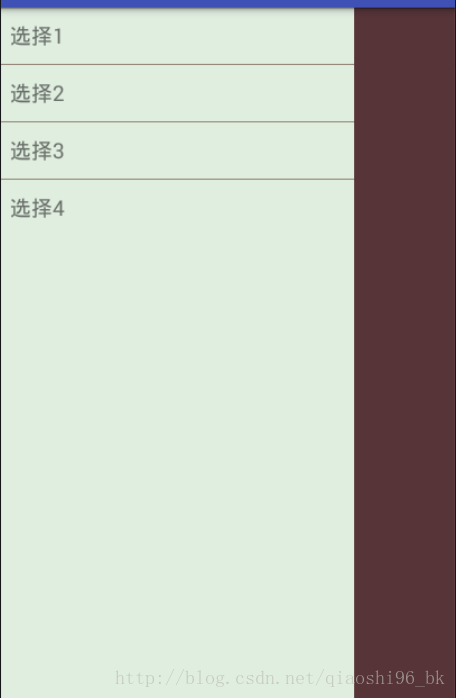
String ss[]=new String []{"选择1","选择2","选择3","选择4"};
ArrayAdapter<String> adapter = new ArrayAdapter<>(MainActivity.this, android.R.layout.simple_list_item_1, ss);
listView.setAdapter(adapter);
drawerLayout.setDrawerListener(new DrawerLayout.DrawerListener() {
@Override
public void onDrawerSlide(View drawerView, float slideOffset) {
Log.e("TAG", "抽屉被滑动时调用的方法-----而slideOffest是滑动参数0——1.0 ");
}
@Override
public void onDrawerOpened(View drawerView) {
Log.e("TAG", "抽屉被打开时调用的方法 ");
}
@Override
public void onDrawerClosed(View drawerView) {
Log.e("TAG", "抽屉被关闭时调用的方法 ");
}
/**
* 当抽屉滑动状态改变的时候被调用
* 状态值是STATE_IDLE(闲置--0), STATE_DRAGGING(拖拽的--1), STATE_SETTLING(固定--2)。
* 抽屉打开的时候,点击抽屉,drawer的状态就会变成STATE_DRAGGING,然后变成STATE_IDLE
*/
@Override
public void onDrawerStateChanged(int newState) {
Log.e("TAG", "当抽屉滑动状态改变的时候被调用 ");
Log.e("TAG","每次操作是newState的值"+newState);
}
});
// 这个也是drawerLayout的监听方法一般不用
drawerLayout.addDrawerListener(new DrawerLayout.SimpleDrawerListener() {
@Override
public void onDrawerSlide(View drawerView, float slideOffset) {
super.onDrawerSlide(drawerView, slideOffset);
}
});
}
}
以上就是基本实现的方法。思路和想法都比较简单也比较实用
























 269
269

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








