一、Code Split(代码分割)
多入口
为什么使用:
打包代码时会将所有 js 文件打包到一个文件中,体积太大了。我们如果只要渲染首页,就应该只加载首页的 js 文件,其他文件不应该加载。所以我们需要将打包生成的文件进行代码分割,生成多个 js 文件,渲染哪个页面就只加载某个 js 文件,这样加载的资源就少,速度就更快。
代码分割(Code Split)主要做了两件事:
- 分割文件:将打包生成的文件进行分割,生成多个 js 文件。
- 按需加载:需要哪个文件就加载哪个文件。

把需要的包下载了:
npm i webpack webpack-cli html-webpack-plugin -Dwebpack.config.js配置文件
const path=require('path')
const HtmlWebpackPlugin = require("html-webpack-plugin")
module.exports = {
//entry:'./src/main.js',//只有一个入口文件,单入口
entry:{ //有多个入口文件,多入口
app:'./src/app.js',
main:'./src/main.js'
},
output:{
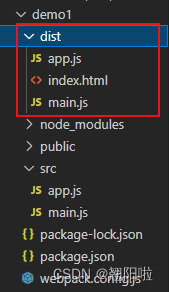
path:path.resolve(__dirname,"dist"),
filename:"[name].js",//webpack命名方式,[name]以文件名自己命名
},
plugins:[
new HtmlWebpackPlugin({
template:path.resolve(__dirname,"public/index.html"),
})
],
mode:"production",
}然后npx webpack打包

多入口提取公共模块
为什么使用:
如果多入口文件中都引用了同一份代码,我们不希望这份代码被打包到两个文件中,导致代码重复,体积更大。我们需要提取多入口的重复代码,只打包生成一个 js 文件,其他文件引用它就好。


app.js和main.js都引用了math.js,打包完都有一样的重复的代码:


在webpack.config.js文件中继续配置:
optimization: {
// 代码分割配置
splitChunks: {
chunks: "all", // 对所有模块都进行分割
// 以下是默认值
// minSize: 20000, // 分割代码最小的大小
// minRemainingSize: 0, // 类似于minSize,最后确保提取的文件大小不能为0
// minChunks: 1, // 至少被引用的次数,满足条件才会代码分割
// maxAsyncRequests: 30, // 按需加载时并行加载的文件的最大数量
// maxInitialRequests: 30, // 入口js文件最大并行请求数量
// enforceSizeThreshold: 50000, // 超过50kb一定会单独打包(此时会忽略minRemainingSize、maxAsyncRequests、maxInitialRequests)
// cacheGroups: { // 组,哪些模块要打包到一个组
// defaultVendors: { // 组名
// test: /[\\/]node_modules[\\/]/, // 需要打包到一起的模块
// priority: -10, // 权重(越大越高)
// reuseExistingChunk: true, // 如果当前 chunk 包含已从主 bundle 中拆分出的模块,则它将被重用,而不是生成新的模块
/







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 728
728











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










