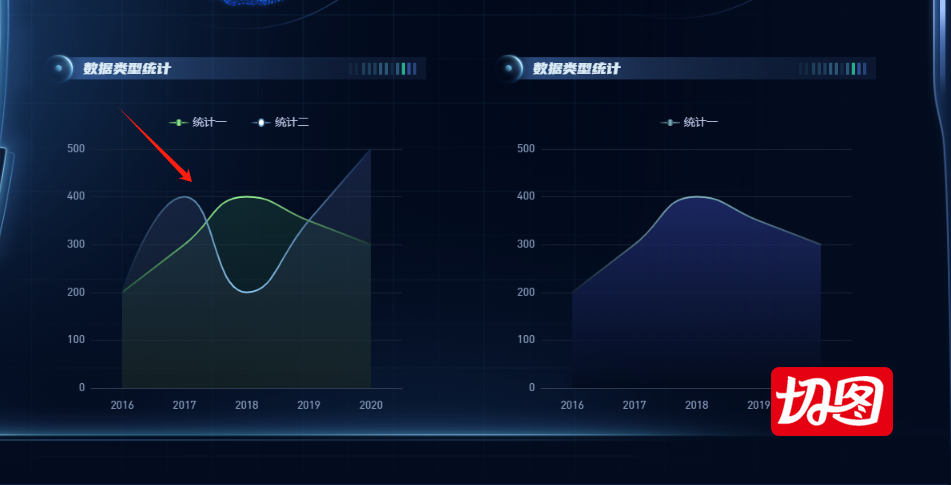
vue+echarts组合在大数据图表,数据可视化这块经常用到,在切图网最近可视化图表项目切图中遇到的,需要实现折线图的线条要求会比较丝滑,中间量两边暗,中间粗两边细,其实通过定义线条的颜色为渐变色,并且设置为x方向横向渐变即可,效果不错,附代码,亲测可用。
series : [
{
name:’统计一’,
type:’line’,
smooth:true,
showSymbol :false,
//barGap: 10, //间距
yAxisIndex:0,
symbol:false,
//barWidth:8,
//smooth:true,
itemStyle: {
normal: {
areaStyle: {
type: ‘default’,
color: {
type: ‘linear’,
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0, color: ‘rgba(33,84,65,0.5)’
}, {
offset: 1, color: ‘rgba(17,36,33,0.5)’
}],
globalCoord: false
}
},
//barBorderRadius: 2,
//color: ‘#4ec051’,
color: {
type: ‘linear’,
x: 1,
y: 0,
x2: 0,
y2: 0,
colorStops: [{
offset: 0, color: ‘#173430’
},
{
offset: 0.5, color: ‘#9ffe96’
},
{
offset: 1, color: ‘#22583e’
}],
globalCoord: false
},
shadowColor: ‘rgba(0, 0, 0, 0.4)’,
shadowBlur: 20,
lineStyle:{
width:2,
type:’solid’
}
}
},
data:[200,300,400,350,300]
},
{
name:’统计二’,
type:’line’,
smooth:true,
//barGap: 10, //间距
showSymbol :false,
yAxisIndex:0,
barWidth:8,
//smooth:true,
itemStyle: {
normal: {
areaStyle: {
type: ‘default’,
color: {
type: ‘linear’,
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0, color: ‘rgba(55,71,127,0.5)’
}, {
offset: 1, color: ‘rgba(35,47,35,0.5)’
}],
globalCoord: false
}
},
//barBorderRadius: 2,
//color: ‘#8ed2fe’,
color: {
type: ‘linear’,
x: 1,
y: 0,
x2: 0,
y2: 0,
colorStops: [{
offset: 0, color: ‘#0d2048’
},
{
offset: 0.5, color: ‘#95d5ff’
},
{
offset: 1, color: ‘#0b1b35’
}],
globalCoord: false
},
shadowColor: ‘rgba(0, 0, 0, 0.4)’,
shadowBlur: 20,
lineStyle:{
width:2,
type:’solid’
}
}
},
data:[200,400,200,350,500]
}
]






















 2695
2695











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








