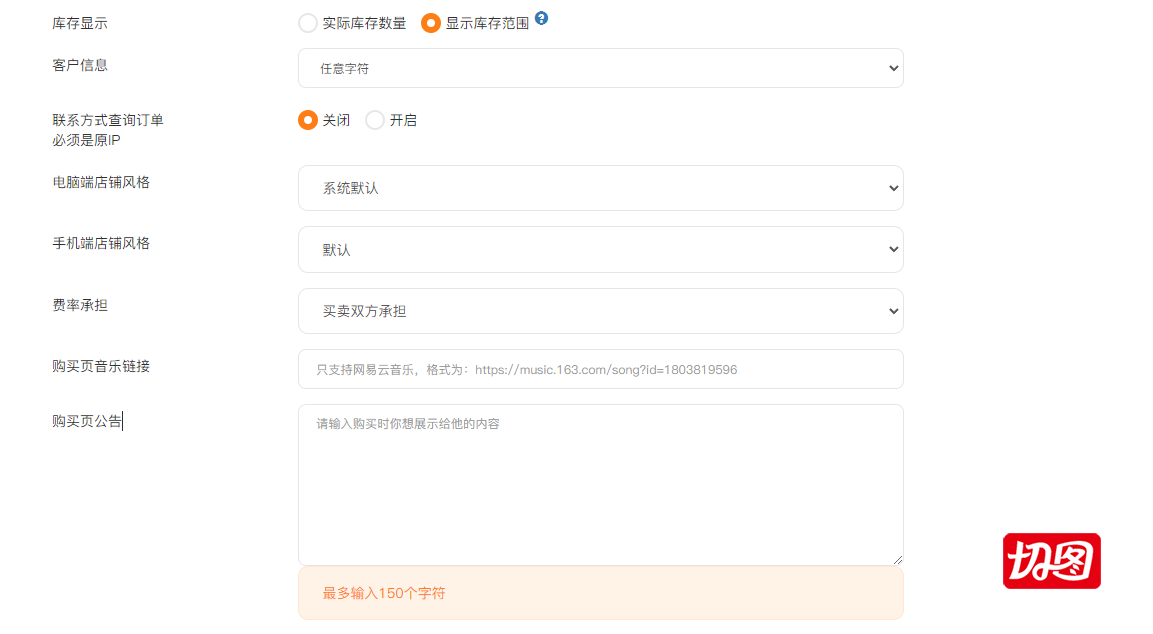
切图笔记记录切图网日常,说到网页的表单美化 通常需要用到插件,因为 select,radio,checkbox比较特殊,无法通过css直接美化 ,这些也有比较不错的美化插件 可以实现,不过这都是早几年的情况,现在浏览器日益更新升级,对于html5 css3标准支持的更好,使得我们现在可以通过css3也可以进行美化,没有插件参与,就可以省事不少,同时也可以让页面代码更加简洁,用到了图片背景,不过是基于data:image 方式直接引用的,所以不用到实体图片。
复制以下代码即可实现 单选 复选美化,亲测好用。
input[type=”radio”],
input[type=”checkbox”]{
width: 1em;
height: 1em;
margin-top: 0;
vertical-align: top;
appearance: none;
background-color: #fff;
background-image: var(–bs-form-check-bg-image);
background-repeat: no-repeat;
background-position: center;
background-size: contain;
border: 2px solid #e6e6e6;
print-color-adjust: exact;
cursor: pointer;
border-width: 0.125rem;
width: 1.25rem;
height: 1.25rem;
border-color: #e7e7e7;
}
input[type=”radio”]:active,
input[type=”checkbox”]:active{
filter: brightness(90%);
}
input[type=”radio”]:focus,
input[type=”checkbox”]:focus{
border-color: #fd7e14;
box-shadow: rgba(253, 126, 20, 0.1);
}
input[type=”radio”]{
border-radius: 50%;
}
input[type=”checkbox”]{
border-radius: 0.25em;
}
input[type=”radio”]:checked{
background-color: #fd7e14;
border-color: #fd7e14;
background-image: url(“data:image/svg+xml,<svg xmlns=’http://www.w3.org/2000/svg’ viewBox=’-4 -4 8 8′><circle r=’2′ fill=’%23fff’/></svg>”);
}
input[type=”checkbox”]:checked{
background-color: #fd7e14;
border-color: #fd7e14;
background-image: url(“data:image/svg+xml,<svg xmlns=’http://www.w3.org/2000/svg’ viewBox=’0 0 20 20′><path fill=’none’ stroke=’%23fff’ stroke-linecap=’round’ stroke-linejoin=’round’ stroke-width=’3′ d=’m6 10 3 3 6-6’/></svg>”);
}






















 515
515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








